Web.dev, lo strumento di Google per migliorare il posizionamento del tuo sito

Web.dev è uno dei nuovi strumenti di Google focalizzati sul risolvere uno dei settori più richiesti del digital marketing. Il posizionamento organico del tuo sito. Di fatto non è una novità che Google lanci strumenti per aiutare gli utenti a creare contenuto unico e di qualità con l’obiettivo di condividere siti ottimizzati.
Non ci sono dubbi che il gigante delle ricerche si preoccupi di fornire un’esperienza ottimale all’utente. E in questo caso bisogna sottolineare che l’ottimizzazione del tuo sito è uno dei passi di questo processo. Quindi Web.dev è nato come piattaforma di verifica dei siti e il suo obiettivo è migliorare i siti in tutti gli aspetti.
Avrai verificato che ottimizzare per il posizionamento web è una delle sfide che richiede più lavoro. Quindi avere a disposizione uno strumento che analizzi e valuti il tuo sito è il sogno di molti responsabili marketing intelligenti. Soprattutto se lo strumento è in grado di dirti cosa puoi migliorare.
Google si preoccupa della qualità dei siti così tanto da aver creato Web.dev. Lo strumento che qualsiasi professionista SEO gradirà.
Cos’è Web.dev di Google?

Web.dev è il nuovo strumento di Google che, come hai potuto verificare, è stato creato specificatamente per gli sviluppatori di siti. Il suo obiettivo è diventare una delle risorse indispensabili per i programmatori. In questo modo potranno formarsi, creare e sapere tutto, risolvere problemi che possono nascere sui loro siti.
Il tutto nasce dal fatto che Google pensa che i siti attuali non siano all’altezza della richiesta attuale. Quindi Web.dev nasce come risorsa di supporto per gli sviluppatori che vogliono andare oltre.
Secondo Google, Web.dev è ideale per gli sviluppatori. Soprattutto perché con l’aiuto di un’analisi profonda e delle indicazioni orientate verso la pratica, si trasforma in uno strumento semplice e ludico. Con i suoi consigli qualsiasi programmatore dovrebbe mettere in pratica i trucchi migliori che permettono di ottimizzare un sito.
Cosa troverai su Web.dev?
Il principale punto forte di Web.dev di Google è che fa un’analisi rapida del tuo dominio e sottolinea i punti forti e le debolezze. Anche se la cosa migliore è il fatto che ti offre consigli pratici per migliorare l’ottimizzazione del tuo sito. Consigli che, soprattutto, trasformano i difetti in punti di forza.
Se accedi alla home, vedrai che Web.dev si divide in due parti.
1 – Le guide

Nella prima parte avrai accesso a consigli e obiettivi che ogni sito dovrebbe raggiungere per fornire un’esperienza ottimale. Anche per ottenere le prime posizioni sul motore.
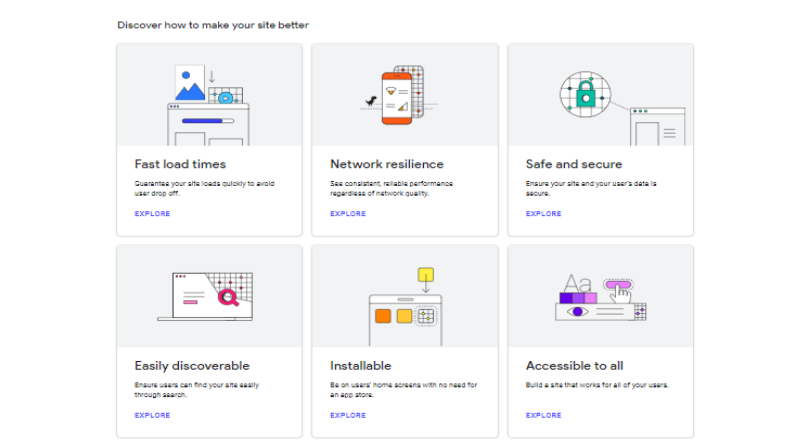
Le guide come puoi vedere nell’immagine anteriore si dividono in blocchi. Il loro contenuto si basa sugli elementi più importanti per ottimizzare il tuo sito. Quindi i capitoli sono divisi nel seguente modo:
- Tempi rapidi di caricamento. La velocità di caricamento influisce, e molto, sulle conversioni che puoi ottenere. Per questo è fondamentale evitare che l’utente abbandoni la pagina. Una velocità di caricamento lenta ti penalizzerà.
- La resistenza della rete. Web.dev ha un altro punto forte di cui puoi approfittare. Otterrai un rendimento costante e affidabile mettendo in pratica questi consigli. E il tutto indipendentemente dalla qualità della rete.
- Ottimizzazione della sicurezza. Affinché il tuo sito sia affidabile deve essere sicuro. Per questo devi garantire anche la sicurezza dei dati dell’utente.
- Facilità di ricerca. Questo capitolo ti offrirà informazioni su come fare in modo che gli utenti trovino il tuo sito attraverso le ricerche. Come vedi il posizionamento SEO è importante.
- Apps instabili. Web.dev si preoccupa che la tua app sia di facile utilizzo.
- Accessibile a tutti gli utenti. Infine un’altra delle guide di Web.dev si basa sulla creazione di siti che funzionino per tutti gli utenti e qualsiasi dispositivo.
2.- L’audience

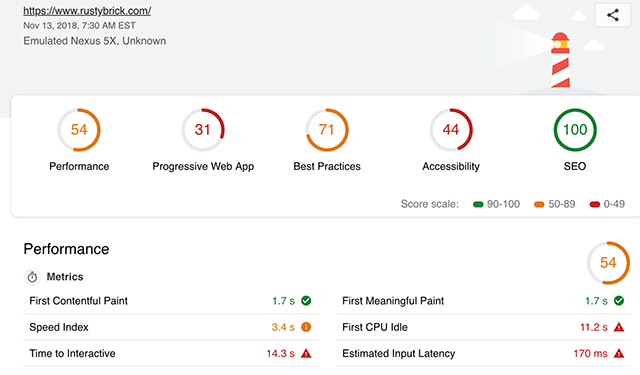
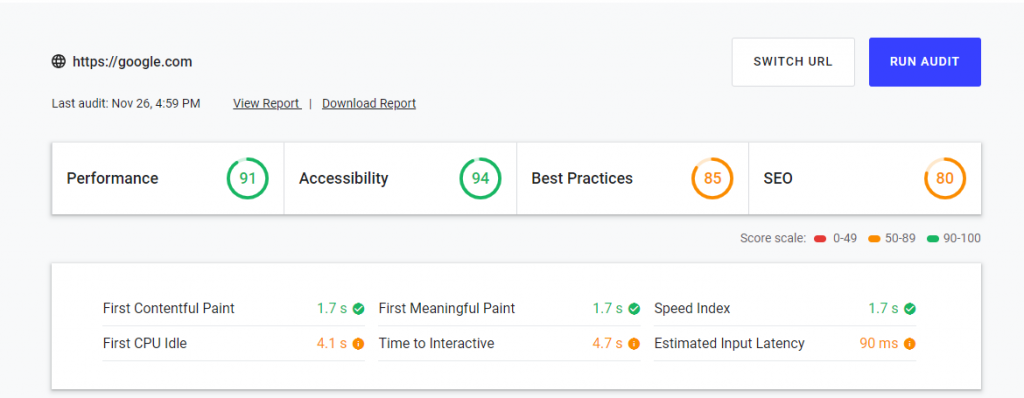
La seconda parte di Web.dev è quella che ti permetterà di gestire l’audience del tuo sito. Anche se puoi farlo con chiunque. Devi solo introdurre il link che vuoi verificare e in pochi secondi avrai un report completo che ti dirà cosa devi migliorare in ogni sezione:
- Aggiornamento.
- PWA (Progressive Web App).
- Best practices.
- Accessibilità.
- SEO.
La cosa migliore di Web.dev è che non solo definisce il livello di priorità (alta, media o bassa) dei miglioramenti. Ma ogni elemento è accompagnato da un tutorial che ti spiega come risolvere il problema in questione. Inoltre analizza le categorie:
A.- SEO

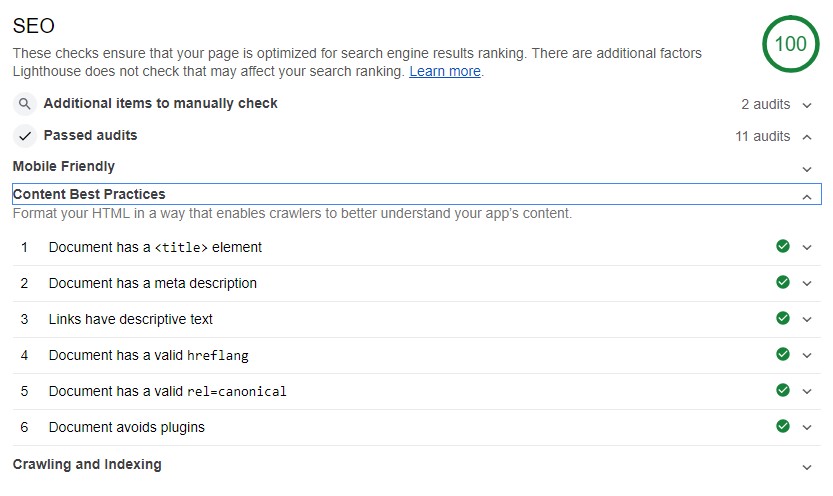
Come puoi vedere nell’immagine, per effettuare l’analisi SEO del tuo sito, Web.dev sottolinea alcuni aspetti chiave. Tra di essi studia:
- L’aggiornamento sui dispositivi mobile. È fondamentale mantenersi aggiornati sulle tendenze SEO. E come sai una di queste è che il tuo sito sia responsive. Altrimenti il tasso di abbandono via mobile crescerà costantemente.
- Le best practices del contenuto. Il contenuto è uno dei responsabili principali del posizionamento SEO affinché sia efficace e di qualità. Per questo devi sapere come si adatta la SEO alla tua strategia di Content Marketing.
- E le best practices di indicizzazione. Impara a indicizzare un contenuto per essere il primo sui motori di ricerca.
B – Aggiornamento
La parte di aggiornamento di Web.dev si basa sulla ricerca dell’audience del tuo sito dove si analizzano le metriche e i tempi di caricamento di una pagina. In questo modo lo strumento è in grado di rilevare le aree ottimizzabili.
3.- PWA o Progressive Web Apps
Web.dev di Google analizzerà come funzionano le app utilizzate sul tuo sito. Ossia, in che modo aiutano o no il tuo spazio digitale. Quindi è necessario che sia responsive, aggiornato e sicuro. Tra le altre funzioni.
Le Progressive Web Apps sono esperienze che combinano il meglio del sito e delle apps. Per capire meglio le PWA ti consigliamo di scoprire le loro caratteristiche:
- Sono progressive. Significa che funzionano per tutti gli utenti, indipendentemente dal browser che viene utilizzato. Ciò si deve al fatto che sono costruite con miglioramenti progressivi.
- Sono adattabili. Questa caratteristica fa riferimento al fatto che possono adattarsi a qualsiasi elemento del form. Ossia non importa che si utilizzi via desktop, smartphone o tablet.
- Le PWA sono indipendenti dalla connettività. Sono migliorate con service workers per funzionare senza connessione.
- Sono aggiornate costantemente.
- Sono sicura. Sono emesse via http con l’obiettivo di schivare problemi e assicurarsi che il contenuto sia originale, non manipolato.
- Sono soggette a ricerca. I motori possono trovarle.
- Offrono la possibilità di interagire. Funzioni come le notifiche push permettono all’utente di interagire.
- Sono installabili. È una funzione focalizzata sul permettere agli utenti di conservare le app che più utilizzano sulla schermata principale.
- Infine le PWA sono vincolabili. Si possono condividere in maniera semplice attraverso un link.
Il tuo sito ha queste caratteristiche? Web.dev ti insegnerà a ottimizzarle.
4.- Best practices
Le best practices di Web.dev sono quelle che ti mostrano come migliorare ogni elemento non ottimizzato. Soprattutto sottolineano elementi che hanno a che fare con il posizionamento. Ossia, caratteristiche da migliorare riguardo al contenuto. Per esempio l’uso corretto delle immagini, l’uso delle parole chiave nei testi, ecc.
5.- Accessibilità
L’accessibilità del tuo sito è un aspetto vitale che devi considerare e che Web.dev prende sul serio. Se un utente vuole accedere al tuo sito web e non funziona, il tuo sito perderà il suo valore. Per questo devi curare diversi aspetti riguardo a disponibilità e accessibilità.
- Tempo di risposta del server.
- Links rotti.
- Risposta mobile.
Qui lo strumento farà un’analisi di tutto il sito e troverà i fattori che possono impedire agli utenti di accedere i tuoi contenuti.
Vuoi mettere in pratica ciò che Web.dev ti consiglia e mantenerti aggiornato sul posizionamento SEO?
Puoi anche optare per tecniche complementari per ottenere visibilità.
Per esempio ti piacerebbe lavorare con un partner che ti aiuti a definire, gestire e arricchire la tua strategia di corporate branding? Tra le altre cose ti aiuteremo a potenziare la tua SEO, ottenere visibilità e autorevolezza con il tuo sito.



