Tips per migliorare la user experience di un sito

Il tuo sito deve essere uno degli elementi principali delle tue strategie di digital marketing. Per questo migliorare la user experience e conoscere i problemi che hanno i tuoi visitatori deve essere una delle tue priorità.
Nel panorama del marketing attuale, il tuo sito web è uno strumento molto potente. Può vendere 24 ore su 24 e 7 giorni su 7 e ha un potenziale interessante.
Ovviamente le tendenze digitali cambiano costantemente e possono fare in modo che il tuo sito non sia più aggiornato in breve tempo. A volte ridisegnare e migliorare la tua immagine può essere sufficiente ma ci sono altri modi per aiutarti a rendere utile il tuo sito e migliorare la user experience.
Come migliorare la User Experience
Questi sono alcuni semplici modi per migliorare la user experience di un sito web:
1 – Usa spazi bianchi

Lo spazio bianco è essenziale per una buona grafica. Rendi il tuo contenuto più leggibile e permetti all’utente di focalizzarsi sugli elementi che circondano il testo.
Secondo Crazy Egg lo spazio bianco attorno al testo e ai titoli migliora l’attenzione dell’utente del 20%. Gli spazi bianchi possono fare in modo che il tuo sito si veda meglio e se il tuo brand è coerente con questi principi, ti può aiutare a comunicare meglio con gli utenti.
La chiave è trovare l’equilibrio tra gli elementi importanti da comunicare nella parte superiore e il bianco per far risaltare immagini e testo.
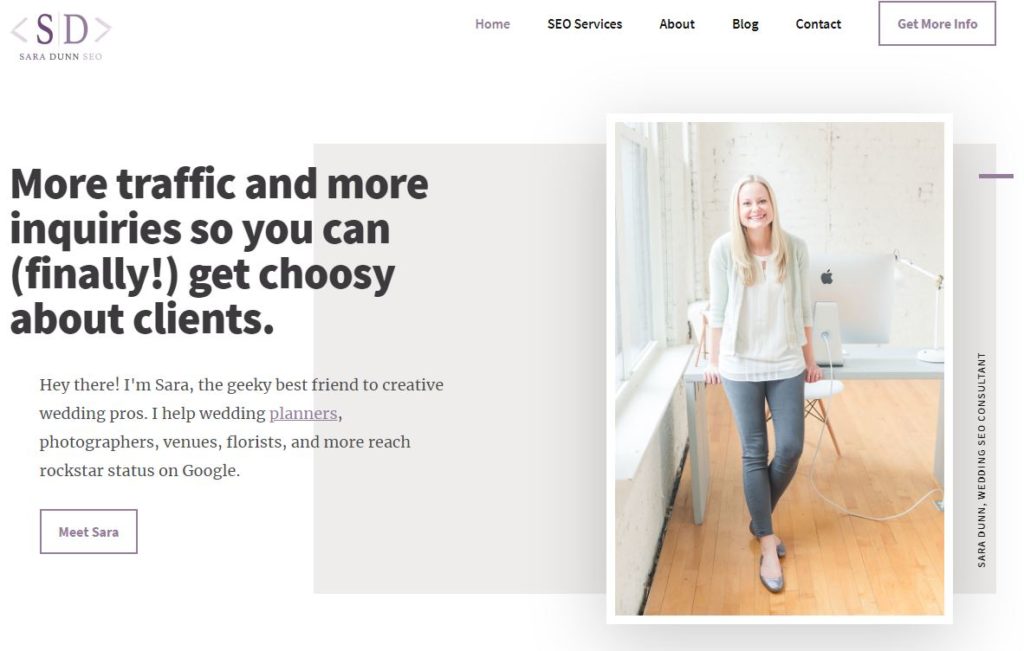
Un esempio è il sito di Sara Does SEO. C’è molto spazio bianco sin dalla home page e attira l’attenzione sull’aspetto della donna e su ciò che il sito offre all’utente. Ciò permette al lettore di focalizzarsi sugli elementi importanti. Ogni sezione della pagina ha un’intestazione chiara e alcuni punti di appoggio cosa che facilita la comprensione dell’informazione.
2 – La velocità di caricamento è importante per migliorare la user experience

Il caricamento lento di un sito web è una delle esperienze più frustranti per gli utenti. Ti obbliga a aspettare che la pagina si carichi. Bisogna considerare che le persone accedono alle informazioni attraverso diversi media o piattaforme e si aspettano un risultato rapido.
Quando non lo ottengono c’è l’effetto rimbalzo. Il caricamento lento delle pagine è un’esperienza negativa per l’utente.
Secondo Section.io, un tempo di caricamento di 5 secondi può aumentare la percentuale di rimbalzo del tuo sito del 20%. È uno dei motivi per migliorare la user experience.
In ogni caso se il tuo sito web tarda troppo a caricarsi, puoi risolvere il problema con Google che ti offre un servizio gratuito con cui puoi ottenere informazioni sulla velocità di caricamento della tua pagina. Google ti offre anche alcuni suggerimenti per migliorare il tempo di caricamento via mobile.
Per migliorare la velocità della tua pagina, comincia a ottimizzare le immagini prima di caricarle. La dimensione dei files immagine è uno dei motivi principali per cui la velocità rallenta.
3 – Usa call to action interssanti

Le call to action che sono chiare e adeguate permettono agli utenti del tuo sito di navigare facilmente e ottenere ciò che cercano.
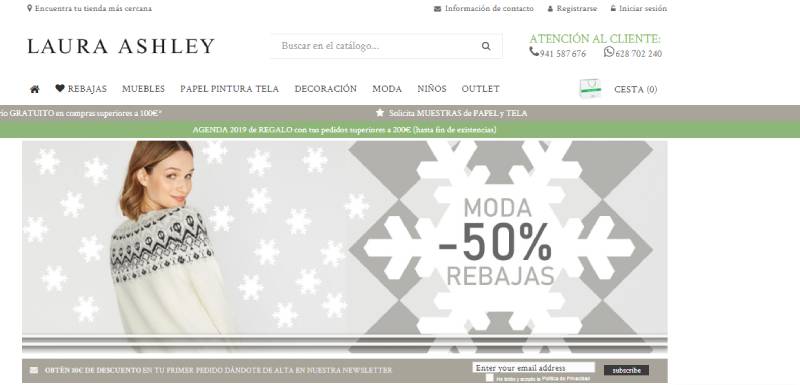
Quando crei i pulsanti delle call to action per il tuo sito, devi pensare al colore e alla psicologia. In uno studio realizzato da Maxymiser, gli analisti sono stati sorpresi di scoprire di aver ottenuto un aumento dell’11% dei click nell’area del pagamento di Laura Ashley mediante diverse prove di colori e messaggi.
Diversi colori evocano diversi messaggi. Pensa al messaggio che vuoi trasmettere all’utente (fiducia, esperienza, intelligenza) e potrai scegliere il colore adeguato.
Una seconda cosa da considerare sono le parole che usi per la call to action. Le parole devono includere un verbo o una parola di azione che motivi l’utente a cliccare.
La scelta delle parole corrette o i fattori psicologici è legata al livello di identificazione emozionale che la parola suscita. Devi are in modo che le tue parole arrivino all’utente e siano orientate all’azione.
Un altro grande esempio del buon uso delle call to action è WUFOO. La pagina completa dell’azienda è orientata all’azione e utilizza pulsanti per invogliare l’utente a procedere. Alla fine della pagina utilizza frasi adeguate e un linguaggio orientato all’azione come ‘Cominciare’. Queste sono parole attive che incitano e guidano l’utente.
4 – Utilizza link identificabili
Quando aggiungi un link a qualsiasi sito web stai dicendo al visitatore che vuoi che clicchi lì assicurati che i links siano facilmente identificabili con segnali visuali. Il testo sottolineato e il testo di colore differente attirano l’attenzione del lettore.
I testi e link nascosti sono facilmente identificabili dai motori di ricerca e non sono un vantaggio per la user experience del tuo sito. Questi siti web possono essere penalizzati da Google per uso di ‘spam’.
Alcuni anni fa quando i risultati dei motori di ricerca si classificavano solo per le parole chiave che si usavano sul sito, molte persone hanno cominciato a nascondere decine di parole chiave per migliorare il posizionamento. Verifica che tutto il testo e i links del to sito siano chiaramente visibili per l’utente.
5 – Includi header ben strutturati

I tuoi header e contenuti devono essere basati su cosa cercano i clienti potenziali. Includere parole chiave nel titolo è importante per dirigere il tuo messaggio e attirare l’audience corretta.
In generale i motori di ricerca danno più importanza agli header rispetto agli altri contenuti. Quindi scegliere l’header corretto e farlo risaltare può migliorare significativamente la tua capacità di ricerca. Ma la cosa più importante è che gli header guidano l’utente attraverso il sito, cosa che facilita l’indicizzazione e la ricerca di contenuto che gli utenti cercano.
Un altro esempio di header ben disegnato per migliorare la user experience con contenuto consistente proviene da Tilde. Qui puoi vedere che gli headers emergono per dimensione e colore e descrivono con precisione il contenuto che segue.
6 – Correggi i tuoi errori 404

Mentre i motori di ricerca non castigano gli errori di software (pagina non trovata) l’utente lo fa. Quando un utente clicca su un link o un’immagine si aspetta di arrivare altrove.
In poche parole, trovare una pagina di errore 404 dà fastidio agli utenti che tendono ad andarsene per trovare una soluzione migliore.
Oltre a ridurre il tempo di caricamento della pagina, trovare errori 404 è un’altra delle cause più frustranti per gli utenti e un altro motivo per migliorare la user experience. Perché è allora che si produce direttamente l’abbandono del sito web.
Per verificare se ci sono errori 404 puoi configurare gli strumenti di Google Webmaster e verificare gli errori.
Come risorsa aggiuntiva poi anche assicurarti che quando i tuoi utenti trovano un 404 possano usufruire di link alternativi. Ecco alcuni esempi di 404.
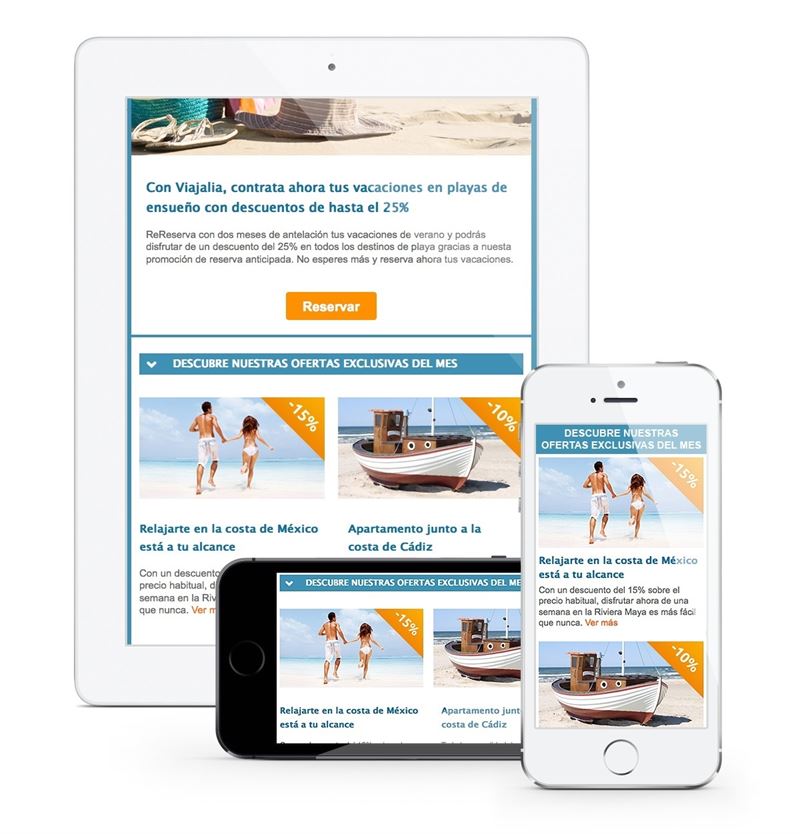
7 – Grafica responsive

Le tecnologie si sono evolute per soddisfare le necessità degli utenti quando utilizzano i telefoni. E i siti web sono una parte importante di questa evoluzione. È fondamentale che il tuo sito sia compatibile con i dispositivi mobile. E di facile navigazione. Indipendentemente dal tipo di dispositivo che utilizzano gli utenti.
Google penalizza i siti che non sono ottimizzati per mobile. Cosa che rende necessaria la versione responsive.
Questo è sicuramente il modo più valido per migliorare la user experience. Se non sei sicuro che il tuo sito web si adatti a qualsiasi dispositivo puoi usare questo strumento gratuito.
8 – Segmentare informazioni chiave

Evidenzia le informazioni chiave affinché l’utente trovi facilmente ciò che cerca. Vantaggi, modi per risolvere i suoi dubbi e caratteristiche dei prodotti.
Ciò renderà la tua proposta più interessante e permetterà ai tuoi utenti di ottenere informazioni necessarie. Utilizza icone e aiuterai il lettore con immagini che rappresentano il sunto di un concetto.
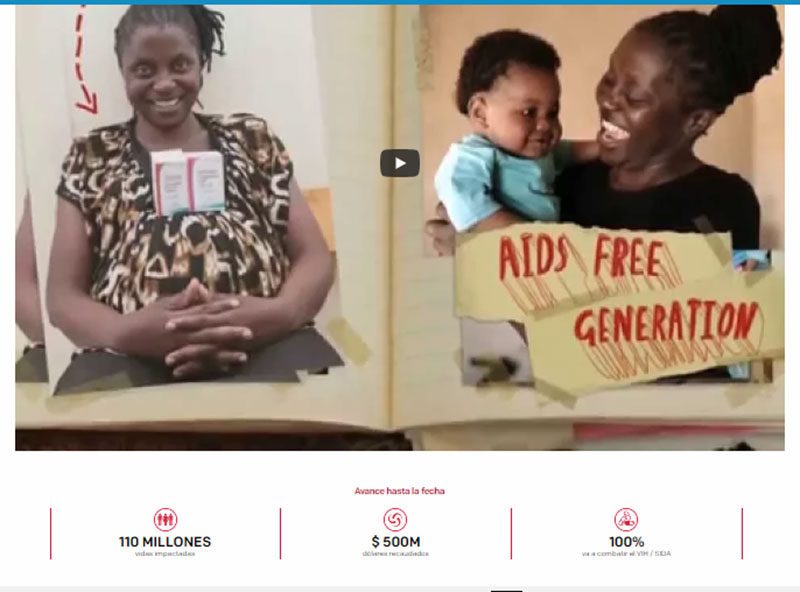
Un grande esempio di icone non convenzionali è presente sul sito di One.org. In questa pagina si usano icone per far risaltare i risultati in maniera efficace. Inoltre osserva lo spazio bianco che circonda le icone e che permette di focalizzarsi su ogni sezione.
Se non vuoi avere problemi di User experience puoi sempre contare sull’aiuto di specialisti come Antevenio. Ti aiuteremo a costruire la tua immagine e le tue strategie di marketing digitale. Disponiamo della tecnologia e delle conoscenze necessarie per migliorare le tue campagne.



