Tendenze di grafica web nel 2019

Le principali tendenze di grafica web nel 2019 vedranno l’estetica e la tecnologia unirsi come non mai. E bisogna considerare che internet è cresciuto e cambiato molto negli ultimi 10 anni.
Per anni le tendenze di grafica hanno spinto la creatività più sfrenata, l’abbandono delle fotografie da banca dati a favore di illustrazioni vibranti, colori interessanti e grafiche asimmetriche.
Inoltre gli aggiornamenti tecnologici hanno reso i siti intelligenti, con apprendimento automatico e interazioni sottili e questi paradigmi hanno spinto le tendenze di grafica web nel 2019.
Scopri 9 delle tendenze di grafica web nel 2019
Nell’ultimo anno ci sono stati avanzamenti tecnologici in grado di migliorare le connessioni con gli utenti, nuovi stili che stanno superando i limiti e un miglior focus sugli schemi di accessibilità per rendere i siti più coerenti e accessibili. Con così tanti cambiamenti è ora di fermarsi e verificare le tendenze di grafica web nel 2019.
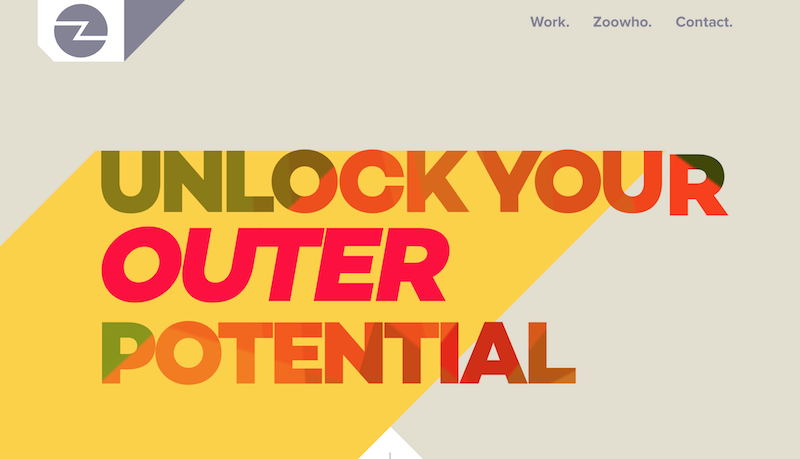
1 – Reinventare gli header dei siti web

La maggior parte degli header ha un’immagine grande (hero image) che prende gran parte della home, con un breve titolo esplicativo. Negli ultimi anni non si sono sperimentati cambiamenti in quest’area web.
Nel 2019 alcuni siti hanno già cominciato a sperimentare cambiamenti negli header. Man mano che si dismettono le grafiche tradizionali introducendo novità in questa sezione del sito.
Il sito di Zoo Creative per esempio non ha un’immagine. O quello di Andreas Nymark ha un’area bianca con un header semplice. Sono due esempi di ciò che si comincia a vedere, usando immagini diverse e gestendo questa area come l’area principale per attirare l’interesse dello spettatore.
2 – Forme naturali e organiche

Una forma organica è qualsiasi forma irregolare e imperfetta. Anche se le pagine web normalmente sono configurate per riquadri, i grafici si stanno spostando su forme naturali, con linee dolci e disegnate ‘a mano’.
Le strutture geometriche come quadrati, rettangoli e triangoli, con i loro angoli affilati creano una sensazione di stabilità. Ovviamente le tendenze di grafica web nel 2019 vogliono dare una sensazione di accessibilità e comodità.
Le forme organiche sono naturalmente imperfette e asimmetriche e possono adattarsi a una grafica web. Con il loro aspetto inusuale si possono usare per attirare l’attenzione di un utente e dare un tocco personale a un sito web, allontanandosi dalla monotonia.
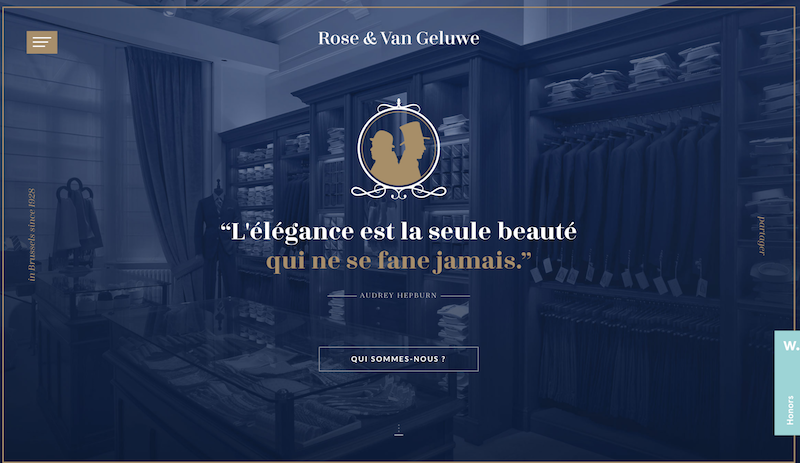
3 – I Serif si adattano al digitale

Se ti muovi nel mondo della grafica sicuramente sai che i serif sono per la stampa e i font a bastone sono per il digitale. Anche se il sans, con la sua leggibilità pulita, è ancora lo stile ideale per i testi più grandi sui siti, sono sempre di più i brand che utilizzano i serif, soprattutto nell’header.
Il motivo? Le lettere serif sono perfette per focalizzare l’attenzione su una frase concreta.
In una grafica attuale e nonostante i serif si associno spesso al passato, si adattano meglio di quanto si possa pensare. Guarda per esempio l’immagine superiore.
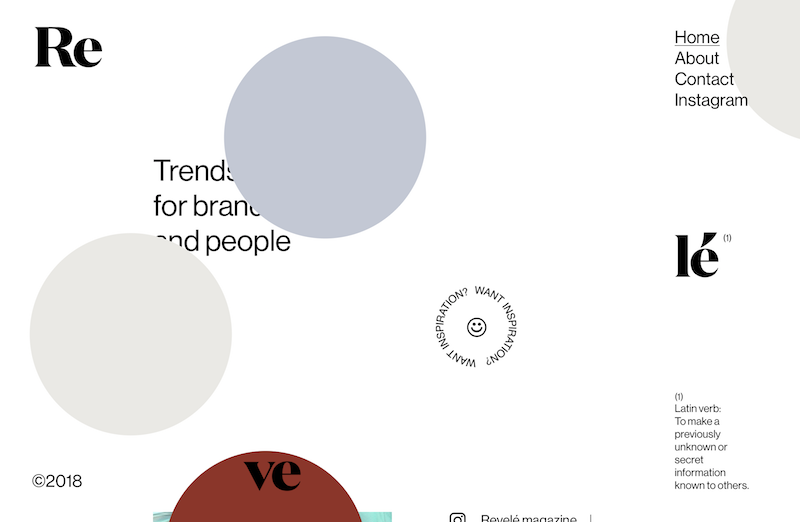
4 – Grafiche asimmetriche

Il concetto di griglia in termini di grafica è un piano immaginario con linee orizzontali e verticali che si usa per aiutare gli elementi di grafica sulla pagina. È un modo di allineare gli elementi.
Quando hai una griglia rotta, significa che gli elementi che fanno parte della grafica non sono ordinati a prima vista. Cosa che rende la griglia non del tutto allineata.
Il sito web di Times Talks per esempio mostra una grafica con griglia rotta nella maggior parte del sito. Questo tipo di grafica che rompe le regole esiste da sempre come forma di creatività. Un modo per farsi notare. Ovviamente oggi comincia a essere parte delle tendenze di grafica web nel 2019.
Studio Revele come si vede nell’immagine superiore, sperimenta una grafica a griglia rotta e asimmetrica al tempo stesso. I cerchi si possono muovere per aiutare a creare un’estetica innovativa e funzionale.
5 – Elementi di grafica sovrapposti

Questa è una tendenza legata alle grafiche asimmetriche. Quando si rompe la griglia, gli elementi si sovrappongono. Ciò permette di sviluppare una grafica con contenuti specifici.
Gli utenti sono abituati al fatto che ogni elemento abbia il suo spazio e che esista una distanza concreta tra gli altri elementi. Generalmente non si toccano.
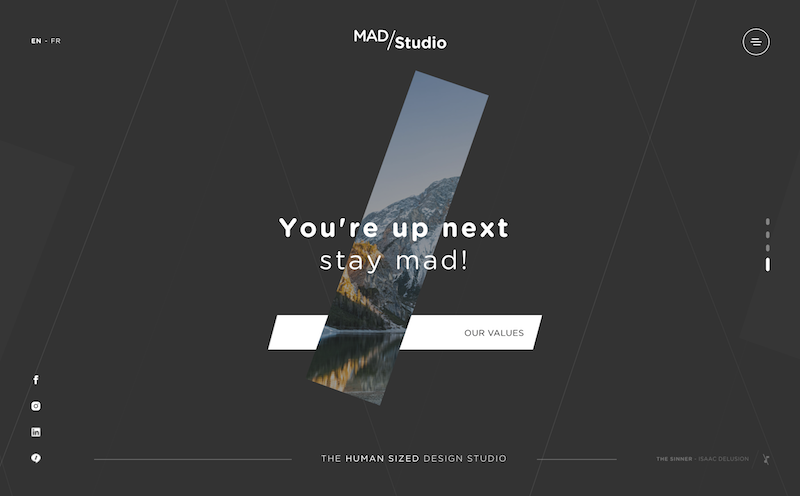
Il sito di Mad Studio presenta elementi sovrapposti in tutto il sito. Inoltre si aggiungono animazioni sottili che rendono il sito tridimensionale.
La tendenza di utilizzare elementi sovrapposti in una pagina può aiutare a migliorare l’estetica generale del sito. Può essere abbastanza difficile da eseguire nei siti web mobile perché gli elementi sovrapposti se non sono creati bene possono creare confusione e frustrazione negli utenti.
Soprattutto quando gli elementi si sovrappongono in maniera incorretta. Quindi bisogna essere sicuri di farlo bene. Man mano che si sperimenta con i siti tridimensionali, questa tendenza è sempre più confermata.
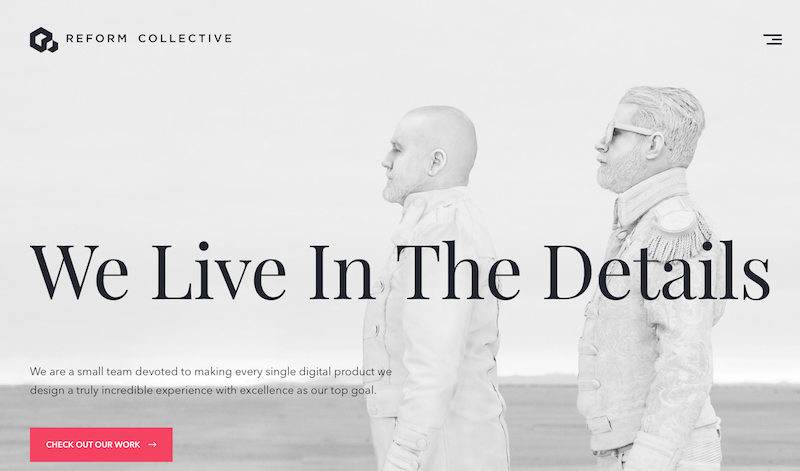
6 – Spazio bianco sufficiente

L’uso efficace dello spazio bianco è uno strumento di grafica usato da diverso tempo dai grafici. Ovviamente ciò che non è comune è la grande quantità di spazio bianco utilizzato o fare in modo che lo spazio bianco sia protagonista.
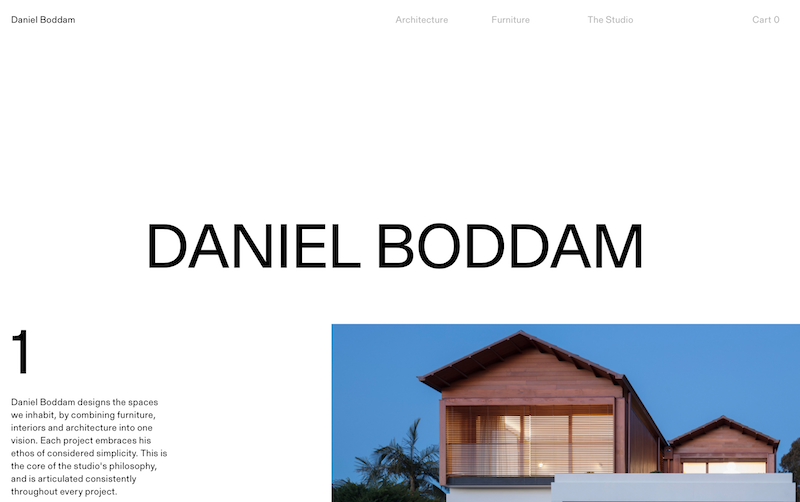
Il sito di Daniel Boddam usa spazi bianchi aggiuntivi nell’header. A prima vista sembra un errore grafico. Ovviamente è una strategia. L’uso di spazi bianchi aggiuntivi usati ha l’obiettivo di dare respiro all’informazione.
Aggiungere spazio bianco è una scelta stilistica. Scegliendo di aggiungere uno spazio bianco nelle aree in cui non è necessario, diventa un elemento importante della grafica.
I siti web usano molti spazi bianchi per trasformali nel punto focale.
7 – Scommetti sul minimalismo

Forse è una tendenza classica e senza tempo. Il minimalismo è spesso una delle scelte. Meno elementi ci sono in un sito, meglio è. Se un sito web è disegnato in maniera corretta, mostrerà all’utente cosa cerca.
Il minimalismo dominerà le tendenze di grafica web del 2019. Le animazioni e gli effetti che rendono i movimenti interessanti daranno alle pagine web la libertà di spaziare nel contenuto. Quindi saranno come risultato più spazio bianco, contrasti e font chiari, senza troppi elementi di distrazione.
8 – Più contenuto video

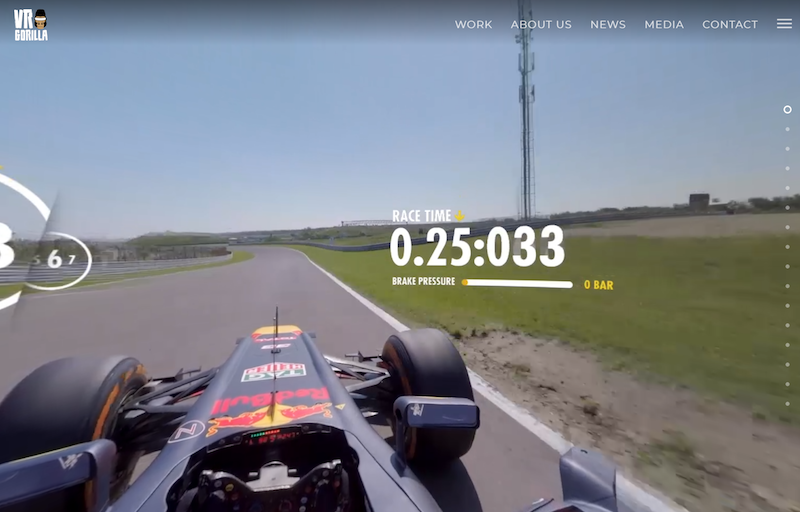
Questo punto non è una novità ma segue l’auge del 2019. Il video non solo diversifica le pagine ma si dirige a un’audience in movimento che non ha tempo di scannerizzare molto testo.
Ciò che è nuovo è che si dà priorità al contenuto video. Ciò ha portato i siti a dare priorità alla produzione video affinché offra contenuto efficiente e condivisibile.
9 – Monocromatica e assenza di colore

Il colore è uno degli elementi più importanti in un sito web. Unifica un brand e guida gli utenti attraverso un’interfaccia mediante la creazione di punti di riferimento visuali.
Cosa accade se ti limiti a un solo colore o al bianco e nero? Se lo fai bene questa restrizione grafica può migliorare la percezione del brand.
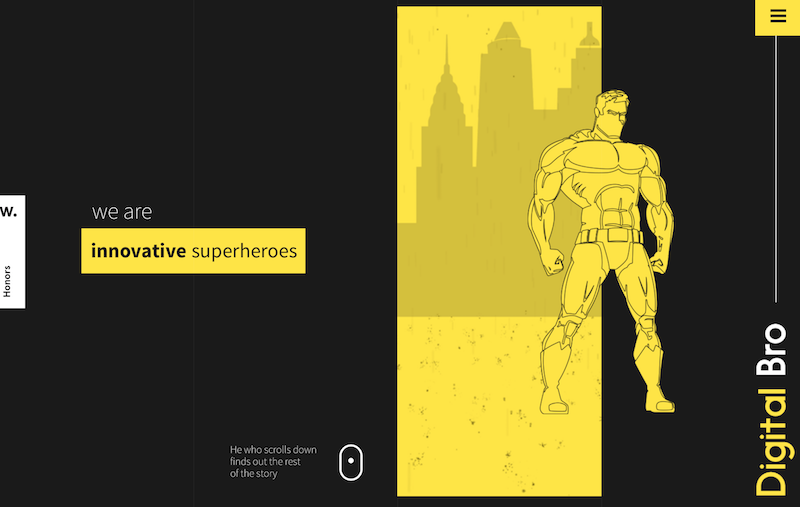
Il sito web di Digital Bro aderisce a uno schema di colori monocromatico usando i toni del giallo. Raramente si allontana da questa variante. Limitarsi a un solo colore può consolidare il tuo brand.
Dato che la maggior parte dei siti web ha da due a cinque colori, usare un solo colore potrebbe generare ricordi migliori nell’utente.
Avanzare ulteriormente e eliminare il colore completamente è un’opzione se stai cercando di rinnovare la tua grafica. I colori neutri sono una delle tendenze di grafica web del 2019.
Quali di queste tendenze di grafica web del 2019 applicherai alla tua strategia di quest’anno? In Antevenio possiamo aiutarti a rinnovare le tue campagne di digital marketing sfidando ogni limite.



