Open Graph e SEO. La chiave per viralizzare il tuo contenuto

I social sono uno dei fattori più importanti quando devi dirigere traffico al tuo sito. Quindi non solo ti conviene ottimizzare la tua presenza ma devi gestire gli elementi Open Graph e SEO per ottenere risultati reali a lungo termine.
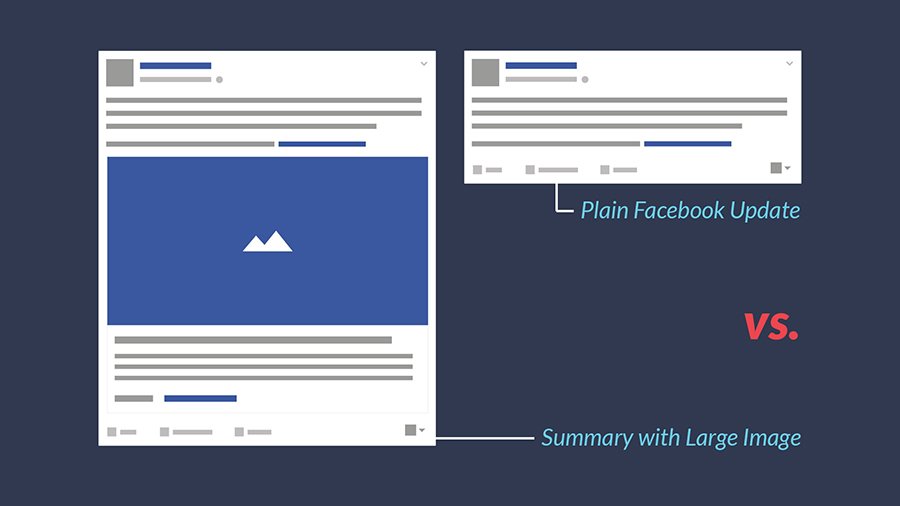
È possibile che tu abbia ottimizzato il tuo profilo includendo una descrizione corretta della tua attività. E che accompagni ogni pubblicazione con i migliori hashtags. Ma sai come si vede una pubblicazione quando le altre persone condividono una pagina del tuo sito sui loro profili? Come si vede nell’esempio.
Considera che tu stesso non puoi controllare ciò che gli altri scrivono sul tuo contenuto. Non puoi nemmeno forzarli a aggiungere un’immagine interessante per migliorare il tasso di clicks. Non ti resta che fidarti dell’Open Graph e SEO per evitare questa situazione.
Tutto ciò che dovresti sapere sulla relazione tra Open Graph e SEO
Sicuramente è successo anche a te. Hai scritto un bel pezzo sul blog e hai inserito un’immagine per rappresentare la pubblicazione sui social, la pagina principale del tuo blog, ecc. Poi accedi ai social e incolli il link. È quasi tutto pronto ma c’è un problema. La miniatura dell’immagine non compare.
Una brutta immagine in miniatura o il fatto che non si veda potrebbe pregiudicare gravemente il rendimento della pubblicazione sui social. I contenuti visuali sono un elemento chiave per ottenere partecipazione. I dati dimostrano che aiutano a generare likes, shares e commenti.
Per esempio i tweets che hanno un’immagine ottengono il 150% in più di retweets. Ovviamente l’immagine deve essere corretta. L’ideale è che non includa un logo o un ritaglio. Deve essere scelta correttamente.
1.- Cos’è Open Graph?

Open Graph è un protocollo che permette a qualsiasi pagina web di essere trasformato in un contenuto visuale di valore. Basicamente ti permette di indicare ai social come Facebook, Twitter, Pinterest e LinkedIn quali informazioni mostrare quando qualcuno condivide un link al tuo sito.
Come i motori di ricerca visitano il tuo sito e estraggono i dati necessari per presentarlo nei risultati di ricerca, i social hanno un funzionamento similare. Esattamente cercano le tag Open Graph per sapere come presentarti attraverso un “grafo social”.
Questo grafo è un modo per definire ‘cose’ in uno spazio digitale. E può essere formato da luoghi come cinema, negozi o media. I dati di Open Graph passano questi dettagli alla grafica social e le indicano qual è l’obiettivo e come deve essere presentato.
2.- Open Graph e SEO, aiuta a migliorare il posizionamento?
Le tag Open Graph sono state create per i social quindi i motori sanno come ignorarle. Ovviamente considerando che il contenuto dei social è rilevato dai motori di ricerca, i meta tag di Open Graph sono sempre più simili ai meta tag SEO.
Anche se attualmente non esiste un vantaggio SEO diretto per l’implementazione delle tag di Open Graph, esistono vantaggi indirietti. Ossia se il tuo contenuto è interessante nel feed dell’utente, ci saranno più probabilità che lui lo veda, clicchi e condivida.
Come risultato il tuo contenuto potrà generare conversioni, indipendentemente dal fatto che lo faccia ottenendo nuove mail o followers. Il tutto ti porterà a un pubblico con più probabilità di condivisione delle tue pubblicazioni.
Inoltre l’aumento di questo scambio rende più probabile il fatto che il tuo contenuto arrivi a nuovi webmasters e attiri backlinks. Ciò migliorerà il tuo posizionamento in maniera naturale.
3.- Vantaggi di Open Graph e SEO, il cosa ti aiuta questo tag?

Come puoi verificare, Open Graph e SEO sono più legati di quanto sembra. Ovviamente è interessante che tu capisca bene cosa può fare questa tag per le tue strategie. In definitiva questo codice mostra il fragmento più potente in tutti i social per viralizzare i tuoi contenuti. Potresti:
- Creare un contenuto arricchito su tutti i social in maniera automatica. Ossia testo+immagine.
- Fare in modo che quando un utente clicca sul pulsante di condivisione sul tuo sito, automaticamente si visualizzino il tweet o la pubblicazione completa con l’immagine e il testo che decidi tu.
- Fare in modo che ogni volta che si condivide il tuo contenuto sui social, esso sia accompagnato da immagine e testo.
- Evitare di dover redigere continuamente ogni pubblicazione. Ossia ti aiuterà a automatizzare processi.
In definitiva Open Graph e SEO oltre ad andare di pari passo ti aiutano a risparmiare tempo, favorire la viralità e l’engagement dei contenuti.
Considera che la maggior parte delle persone non cambia il contenuto di un tweet o pubblicazione quando la condivide. Per questo ogni volta che si effettua questa azione con Open Graph, l’utente condividerà la tua pubblicazione originale.
4.- Perché Open Graph e SEO sono così importanti?

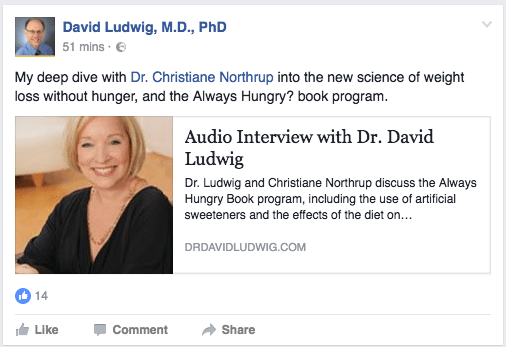
Quando condividi contenuto del tuo sito su un social, il sistema verificherà l’HTML del link che condividi. Ovviamente se non ci sono dati Open Graph dovrà indovinare qual è il contenuto più importante. E lo pubblicherà. Come risultato le tue pubblicazioni potrebbero essere come quelle dell’esempio.
Come puoi vedere nell’immagine, Facebook ha dovuto indovinare cos’era più importante. Come conseguenza la pubblicazione non solo ha un titolo troppo lungo ma è formata da una descrizione predeterminata e un’immagine mal selezionata.
Come ci si aspettava la pubblicazione non ottiene engagement. E non attira nemmeno l’attenzione nel feed degli utenti.
Quindi per fare in modo che la tua informazione sia più semplice da trovare, il tuo sito potrebbe ottenere un aumento significativo del tasso di clicks.
5.- Formati in cui implementare Open Graph e SEO

A.- og:title
Simile al tag title HTML normle, dove indichi ai motori di ricerca il titolo SEO della tua pagina, il titolo og:title che dovrebbe comparire nel grafo social.
Il tuo og:title deve essere chiaro. L’ideale è non menzionare il dominio e usare al massimo 95 caratteri.
Esempio: <meta property=”og:title” content=”6 tips per creare contenuto virale”/>
B.- og:type
Indica essenzialmente di che contenuto si tratta. Ossia un articolo, un video un nuovo post, una ricetta, ecc. a seconda del contenuto serviranno determinate proprietà.
Esempio: <meta property=”og:type” content=”website”/>
C.- og:image
Qui è dove si specifica una URL dell’immagine. Perché si mostri sempre un’immagine insieme al contenuto che condividi nel grafico social. Ciò fa sì che le tue pubblicazioni emergano negli aggiornamenti di stato che contengono solo testo.
Esempio: <meta property = “og: immagine” contenuto = “http://www.antevenio.com/2019/wp-content/uploads/2016/11/contenuto-virale-su-facebook.jpg”/>
Facebook consiglia di uare immagini di almeno 1200×630 pixels, non più grandi di 8MB.
D.- og:url
Questa è la URL della tua pubblicazione pagina o oggetto (solo il dominio si mostra nel grafico social, quindi non preoccuparti se non compare la URL completa). Questa tag può sembrare irrilevante. Ma è importante completarla perché a volte puoi avere più di una URL per lo stesso contenuto.
Usa questa tag per una URL pulita che non contenga nessun ID o parametro di sessione. Così ti assicurerai che tutte le risorse condivise siano attribuite a una URL al posto che attraverso molteplici URL.
Esempio: <meta property=”og:url” content=”http://www.antevenio.com/6-tips-per-creare-contenuto-virale/”/>
E.- og:description
Inoltre non dimenticarti di aggiungere una descrizione. Questa tag è opzionale ma offre agli utenti dei social più informazioni riguardo alla tua pagina o pubblicazione. In modo che incoscientemente li starai invitando a cliccare.
Cerca di scrivere circa due frasi e fai in modo che siano rilevanti per il contenuto della pagina.
Esempio: <meta property=”og:description” content=”Do you want tons of traffic and links? All you’ve got to do is “create great content” – but for content to be great, it needs to stick.”/>
F.- Altre tag Open Graph
Esistono altre tag di Open Graph e S
EO sui social che sono più avanzate. E di fatto possono essere rilevanti per il tuo contenuto. Per esempio il nome del tuo sito:Esempio: <meta property = “og: site_name” content = “Antevenio”/>
C’è anche fb:admins, che combina il tuo sito web con la tua Fan Page su Facebook per ottenere più dati di Facebook Insights:
Esempio: <meta propiedad = “fb: admins” content = “500013011″/>
Puoi anche dire a Open Graph se l’articolo ha una traduzione, se ha un autore o editor e puoi specificare informazioni su video, date di lancio durata, attori o direzione.
Con tutto, è chiaro che elementi visuali sono una parte fondamentale della strategia digitale dei brand. Conoscere come esprimere la SEO di qualsiasi pubblicazione sui social, in questo caso è di grande utilità per avere un miglior posizionamento e attirare più utenti.
Qualcosa per cui ti puoi appoggiare anche all’influencer marketing. In Antevenio ti aiutiamo a raggiungere la tua audience con contenuti visuali creati dagli influencers.




