I passaggi da adottare per integrare la SEO nello sviluppo front-end e back-end

Sai come integrare la SEO nello sviluppo front-end e back-end del tuo sito? La SEO è un concetto che deve essere presente in tutte le fasi di una strategia di marketing digitale. Tuttavia, ci sono ancora aziende che non comprendono la sua importanza e la relegano in secondo piano.
Questa decisione finisce sempre per causare errori tecnici e di posizionamento che non hanno sempre una soluzione. Per questo motivo, è essenziale integrare la SEO nello sviluppo front-end e back-end dalle fasi di progettazione.
Una buona SEO dovrebbe iniziare dal momento in cui decidi di creare il tuo sito web. Una casa solida inizia dalle fondamenta e affinché la tua sia efficiente devi rispettare una serie di regole. E ricorda, la posa dell’ultimo mattone non è la fine dei lavori: da qui inizia un’altra parte altrettanto importante, la manutenzione.
Regole di base per integrare la SEO nello sviluppo front-end e back-end
Ci sono molti aspetti a cui dovresti prestare attenzione se vuoi che il tuo posizionamento sia ottimale. Non dimenticare mai che il tuo successo dipende dalla corretta attuazione di tutti questi aspetti.
Progetta correttamente la struttura delle tue pagine
È essenziale identificare il contenuto con tag che aiutino Google a conoscere il valore del testo per l’utente. Si tratta della gerarchia di contenuti. Tutte le pagine del tuo sito Web devono soddisfare questi requisiti:
- Un singolo tag H1. È quello utilizzato per identificare il titolo della pagina. È il tag più importante, poiché rappresenta il più alto livello di gerarchia su ogni pagina e deve essere utilizzato una sola volta per pagina.
- Varie etichette H2 e H3. Il primo è usato per i sottotitoli e viene preso molto sul serio dai motori di ricerca se usato correttamente. È possibile inserire più tag H2 su una pagina. H3 e le etichette successive si trovano a un livello inferiore all’interno della gerarchia. Come per H2, possono essere inclusi più di una volta nella pagina.
- Tag di paragrafo <p>. Nonostante sia un elemento essenziale, molti programmatori lo ignorano quando usano linguaggi come php. I testi che non riportano <p> sono interpretati dal DOM da browser come Firefox o Chrome. L’utente non nota alcuna alterazione, ma in termini di posizionamento può essere dannoso.
Cura la velocità di caricamento della pagina
Google ha sempre preso in considerazione la velocità di caricamento delle pagine Web. Ma da quando ha introdotto l’algoritmo di “Google Speed update” nel 2018, è diventato un fattore determinante per la SEO.
Secondo il motore di ricerca, il tempo medio di caricamento di una pagina non deve superare i 22 secondi. Per evitare di infrangere questa regola e favorire un caricamento rapido, è necessario ottimizzare tutte le risorse. Maggiore è la velocità di caricamento, maggiori sono le possibilità di ottenere traffico elevato per il tuo sito. E tutto ciò ha un impatto positivo sul posizionamento.
Per raggiungere questo obiettivo, prova a seguire i passaggi seguenti:
- Utilizzare correttamente il codice. Evita la duplicazione e non usare mai righe molto lunghe e inutili.
- Modifica il codice in modo che pesi il meno possibile.
- Cerca di semplificarlo il più possibile. E la convalida deve sempre avvenire attraverso best practices.
- Utilizzare il minor numero di file per ridurre al minimo i requisiti di download sul server.
- Prova a fare richieste al database sensate.
Non dimenticare alcun tag

Quando sei immerso nello sviluppo del back-end devi tenere presente le seguenti caratteristiche distintive:
- Title. Tag indispensabile per posizionare la pagina nei motori di ricerca.
- Meta description. Non è la chiave per la SEO ma il suo contenuto può spingere l’utente ad accedere al tuo sito web. È una breve descrizione del contenuto trovato nella pagina.
- DOCTYPE. Grazie a questo elemento il browser saprà quale tipo di contenuto offre la pagina.
- Prec / Succ. Tag utilizzato per organizzare l’impaginazione di un sito Web.
- Testo Alt. Essenziale per i robot di Google per tenere conto delle immagini durante la scansione.
- Canonical. Viene utilizzato per reindirizzare gli URL quando necessario. Ad esempio, quando si verificano errori di contenuto duplicati.
- Nofollow. Viene utilizzato quando si desidera impedire a Google di eseguire la scansione di determinate pagine.
- Hreflang. Se il tuo sito web sarà in diverse lingue, devi includere questo elemento.
Includi friendly URL
Tutto il contenuto di un sito Web deve essere identificato da un URL. Ognuno deve avere una gerarchia che definisce il tipo di contenuto per i crawler. Google dà la priorità agli URL intuitivi che collegano le parole chiave ai contenuti e che sono semanticamente comprensibili.
Un collegamento fatto correttamente rende le cose molto più facili per l’utente. Attraverso i risultati di un motore di ricerca, sarà possibile vedere quale tipo di contenuto contiene la pagina.
La struttura di un sito Web deve essere semplice, chiara e facile da rintracciare. Per questo, quando stai pensando a come integrare la SEO nello sviluppo front-end e back-end, devi tenere a mente i seguenti 3 principi di base:
- Creare una struttura basata sulla gerarchia in cui l’ordine di pertinenza del contenuto sia chiaro.
- Quando possibile, non utilizzare le variabili &, id e #.
- Non includere mai parole nell’URL che non hanno nulla a che fare con il contenuto della pagina.
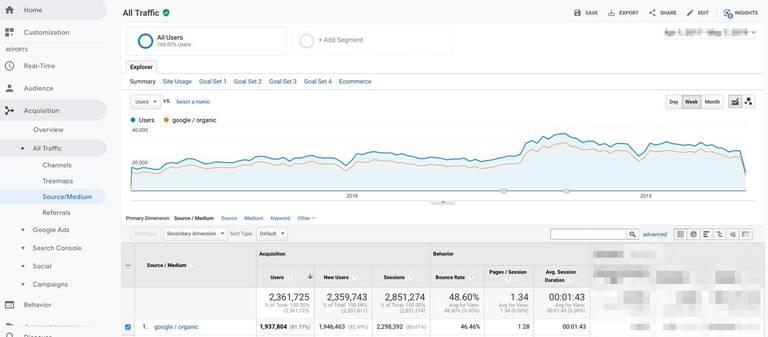
Utilizza e configura Google Analytics correttamente

Molte volte, quando si tratta di integrare la SEO nello sviluppo front-end e back-end, si trascura l’importanza dello strumento di Google. La verità è che gran parte dello sviluppo del back-end si basa sull’implementazione di Google Analytics sul tuo sito web. Devi prendere in considerazione questi suggerimenti se desideri ottenere informazioni affidabili per le tue strategie.
- Monitora regolarmente le ricerche che i visitatori effettuano sul tuo sito web. I termini che usano possono essere molto utili per ottimizzare la tua strategia SEO. A loro volta, queste informazioni sono decisive per migliorare l’esperienza dell’utente. Prima inizi a raccogliere questi dati, più velocemente puoi iniziare a scalare le posizioni nella pagina dei risultati.
- Filtra gli IP che non sono interessanti. Per fare una vera analisi della situazione devi avere dati reali. Devi aver ben identificato le fonti del tuo traffico. Cioè, devi escludere le visite e altre azioni che vengono eseguite dal tuo indirizzo IP. Si consiglia inoltre di escludere le visite che provengono dalla concorrenza.
- Monitora tutti i domini e i sottodomini della tua azienda. Se usi più di un dominio o dividi il contenuto tra i sottodomini, tieni traccia dei movimenti dell’utente.
- Tieni traccia degli eventi sulla tua pagina. In questo modo, puoi risparmiare tempo sul lavoro futuro e sulle decisioni relative alla progettazione della pagina.
Introdurre tutti gli elementi di SEO e analisi dei dati web
Per integrare la SEO nello sviluppo front-end e back-end, è necessario introdurre tutti gli elementi principali di questa tecnica. Per questo, il primo passo è avere Google Analytics configurato correttamente. Dovrai aggiungere i seguenti componenti:
- Robots. txt. Fornisce informazioni ai motori di ricerca per eseguire la scansione e l’indicizzazione del sito web correttamente.
- Sitemap.xml. Viene utilizzato per fornire informazioni su pagine, immagini, video e altri file su un sito Web e il loro collegamento.
- Google Search Console. Uno strumento essenziale nella vasta gamma di opzioni offerte da Google. Fornisci dati infiniti sulla situazione attuale del posizionamento del tuo sito web. Aiuta anche a risolvere i problemi relativi a questo argomento come appaiono.
- Google Tag Manager. Tutte le etichette implementate richiedono un controllo periodico. Per questo c’è questa piattaforma che ti aiuterà a rendere la gestione un compito non noioso.
Non dimenticare che anche la versione mobile è importante.

Nel 2018 Google ha lanciato Mobile First, l’indicizzazione si è concentrata sui dispositivi mobile. Ora, ha appena annunciato che il suo algoritmo darà maggiore importanza ai risultati della ricerca attraverso dispositivi mobili per tutti i siti Web. La versione mobile determinerà il posizionamento di una pagina. Pertanto, è essenziale averla quando si considera l’integrazione della SEO nello sviluppo front-end e back-end.
Se non disponi ancora di una versione mobile del tuo sito Web, puoi scegliere diverse opzioni per farlo. Il responsive design è l’opzione più comune, sebbene un’alternativa da valutare siano gli URL duplicati. Se decidi per questa opzione, assicurati che il tuo nuovo sito soddisfi questi requisiti:
- Il contenuto della versione mobile e della versione principale deve essere identico.
- Anche i titoli e le meta descrizioni devono essere uguali.
- Il tag Robot.txt deve essere configurato correttamente. Entrambe le versioni del sito Web dovranno seguire le stesse istruzioni.
- Se il sito Web è in diverse lingue, tutte le versioni devono essere correttamente collegate tramite i collegamenti hreflang.
- La configurazione delle etichette deve essere meticolosa, in particolare gli elementi rel = “alternate” e rel = “canonical”.
Senza dubbio, l’integrazione di SEO nello sviluppo front-end e back-end contribuirà a migliorare il posizionamento del tuo sito web. Ma se vuoi fare un grande salto, hai bisogno dell’aiuto di un team di esperti. In Antevenio possiamo aiutarti a ottenere traffico qualificato posizionando parole chiave pertinenti per la tua attività con collegamenti di qualità.



