Hai un sito adattato alle tendenze del flat design?
Il 2016 e il 2017 sono stati gli anni del Flat Design, una delle tendenze della comunicazione online che ha dato il benvenuto ai cinemagraphs o gif. Immagini che sono video, dato che sono dinamiche.
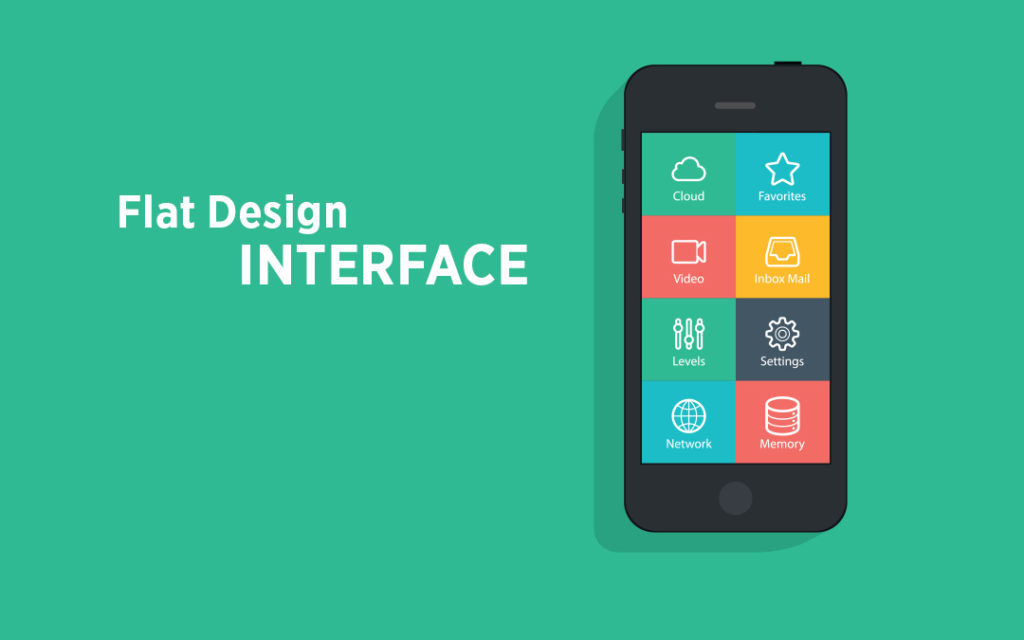
Cos’è il Flat Design?
Gli stili minimalisti e semplici sono stati i protagonisti dell’anno scorso e anche quest’anno guadagnano terreno. Sono qui per fermarsi.
Si eliminano gli elementi extra come le ombre, le textures, i gradienti. Non si usano più troppe immagini. La grafica flat è caratterizzata dalla semplicità.
Questo tipo di grafica è creato sulla base di disegni a due dimensioni e non a tre, con funzioni offerte dalle interfacce normali.
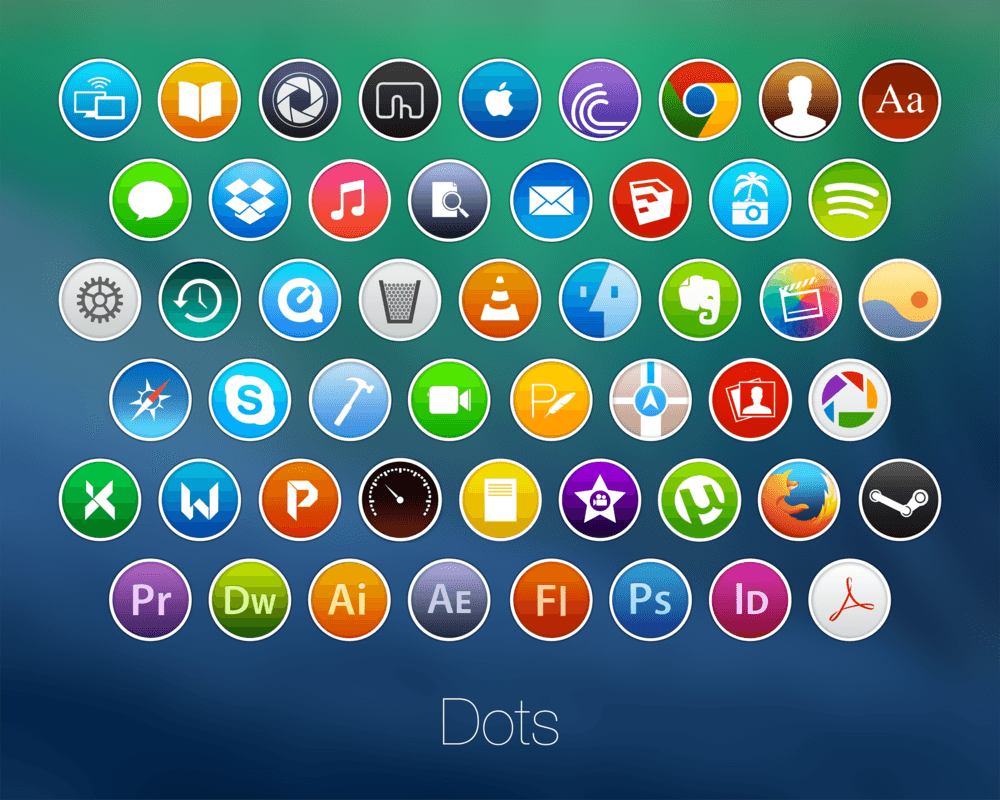
Il flat design crea interfacce innovative. Un buon esempio sono le icone del Mac OSX. Sono le stesse icone, per forma e stile ma con grafica flat. Si può vedere come i dettagli sono ridotti senza compromettere la comprensione.
Icone Mac IOS Flat Design
Dove si usa il Flat Design?
Questo tipo di grafica ha le sue origini in Microsoft. Questa multinazionale ha cominciato ad introdurre la grafica flat nella sua interfaccia di Windows Phone nel 2010. Negli anni successivi ha continuato utilizzando questa tendenza in maniera rinnovata.
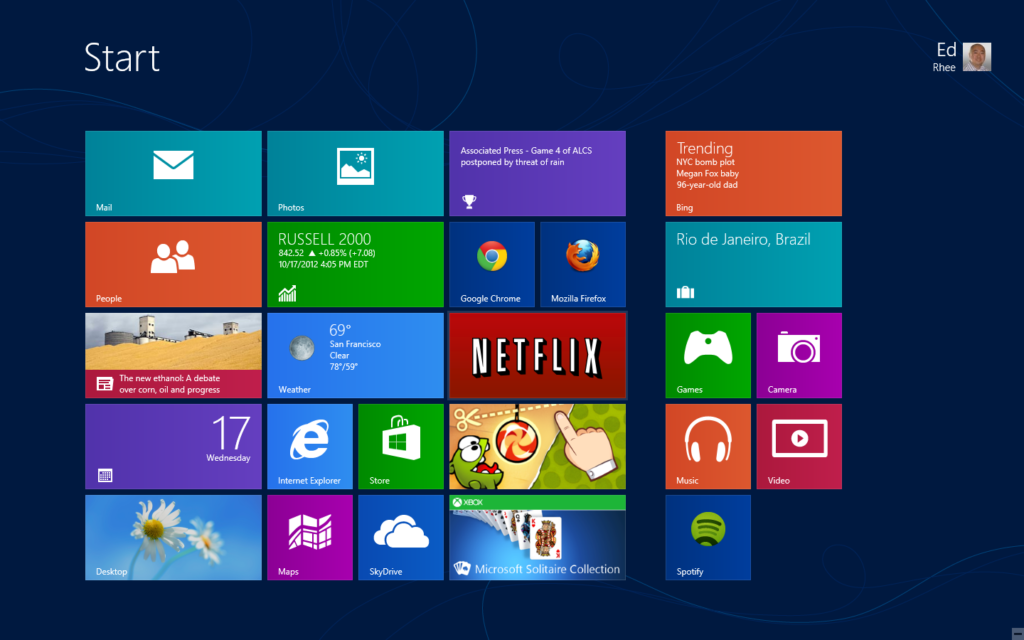
L’interfaccia di XBOX 360° ha dato il benvenuto ad una grafica innovativa. E più tardi, nel 2012, è arrivato Windows 8.
Design piatto in Windows 8
La seconda azienda che ha introdotto questo tipo di grafica è stata Google. Prodotti come Gmail, Google+, Calendar, ecc hanno incorporato tutte queste novità poco a poco.
Grafica flat in Google
L’ultima azienda è stata Apple. All’inizio la compagnia ha scommesso su un altro tipo di interfaccia che non ha funzionato.
Si trata della grafica nota con il nome di Skeumorphism. Un tipo di arte che imita la realtà facendo uso di elementi come ombre, textures, ecc. Il contrario della grafica flat.
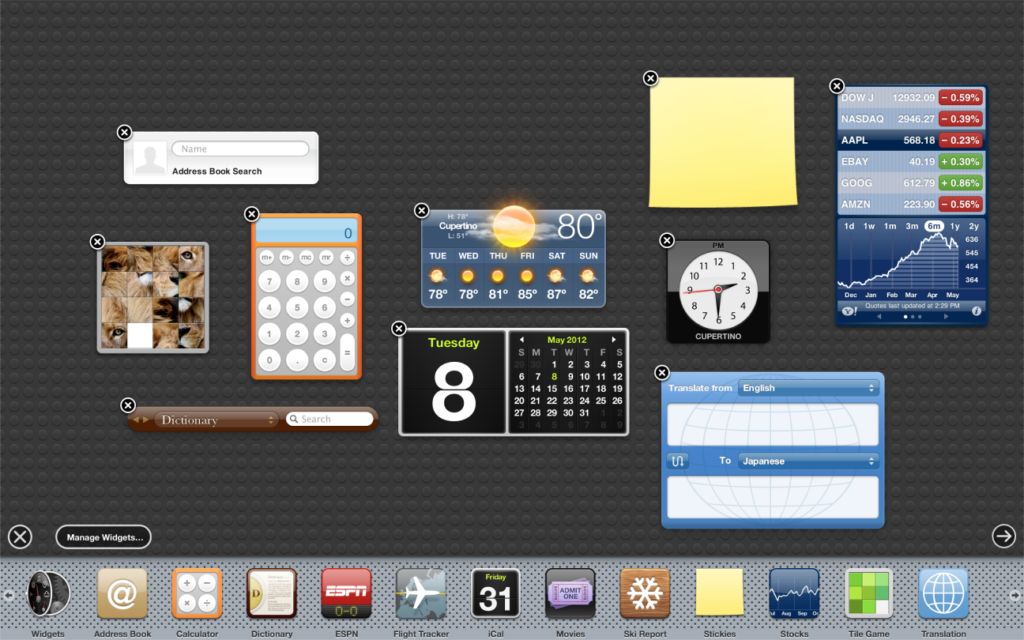
Grafica Skeumorphism di Apple
Si può osservare nell’immagine qui sopra di cosa si trattava. Un’interfaccia molto diversa dalla proposta di Windows.
Dopo il successo della grafica flat, Apple ha dovuto fare marcia indietro e adattarsi alle tendenze del momento. Nella vesione 7 di iOS ha cominciato ad introdurre parte della grafica flat.
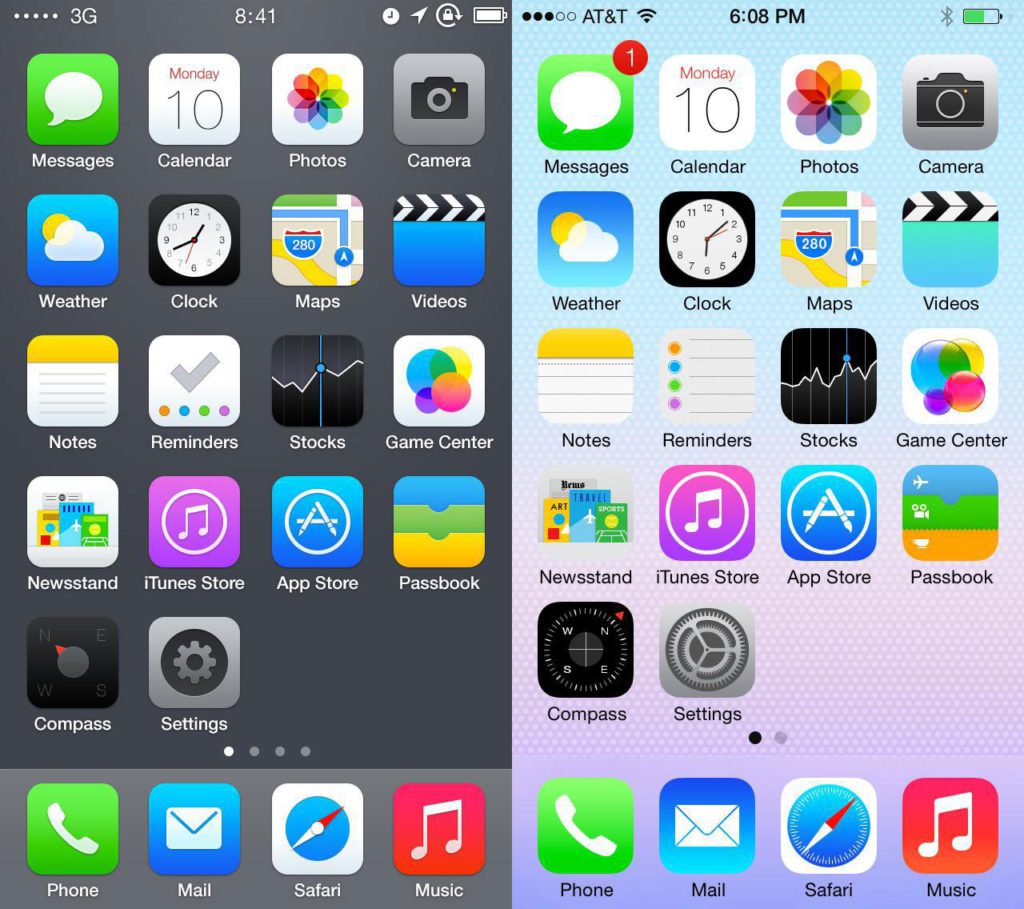
Versione iOS 7 di Apple con grafica flat
Come per iOS 7, anche Android 4 ha applicato la grafica flat alle sue icone.
Android 4 con grafica flat
Questa moda o tendenza è cominciata come grafica per poi adattarsi al mobile. Il consumo che si faceva dei contenuti tramite questo tipo di dispositivo era sempre maggiore e le aziende non potevano esimersi dall’utilizzare le nuove tendenze per soddisfare i propri clienti.
Tra tutti i vantaggi di questo tipo di grafica c’è l’adattamento responsive, ossia al piccolo schermo. Quindi è molto comune che tute le applicazioni mobile mostrino i colori e forme geometriche caratteristici della grafica flat.
Infine, va ricordata la comunicazione offline. È possibile trovare banners, pubblicità di prodotti, riviste e brochures.
La rivoluzione che ha causato questo tipo di grafica è enorme. Tutte le aziende hanno introdotto la tendenza nei loro prodotti.
Questo successo è legato all’adattamento ai dispositivi mobile, chiave del successo attuale. Ma esistono molti altri motivi per cui questa grafica funziona. Ecco alcuni dei vantaggi della grafica flat.
Vantaggi del Flat Design
1.- Grafica semplice e intuitiva
Questo tipo di grafica permette a qualsiasi utente di utilizzare una pagina web. Il cliente è in grado di apprendere come gestire l’interfaccia per la sua seplicità.
Inoltre viene mostrato solo ciò che interessa all’utente. Così non si complica la vita del cliente e si genera più interazione.
2.- Una grafica multicanale
Questo tipo di grafica si trova in tutti i canali. Sia su desktop sia nelle app di IOS o Android. Tutti i canali condividono le stesse icone con le stesse textures, gli stessi colori, le stesse forme. Il risultato è che l’utente famigliarizza con gli elementi, senza necessità di aiuto.
3.- Rilevanza estetica nella grafica web
Gioca un ruolo fondamentale nell’estetica. Ciò influisce nella comunicazione e interazione degli utenti. I messaggi che vengono mostrati sono facili da leggere, dato che i font sono semplici.
Inoltre, essendo la semplicità un elemento basilare, non si abuso del testo. Un grande vantaggio per l’utente che legge.
In qualsiasi caso, il minimalismo è perfetto per la grafica delle landing pages e delle pagine web.
4.- Valutazione positiva di Google
Il fatto che il motore di ricerca Google valuti positivamente la tua pagina è sempre qualcosa da considerare. Ciò accade per il fatto che questo tipo di grafica migliora l’usabilità di qualsiasi sito.
Allo stesso modo un altro degli aspetti considerati da Google è il tempo di caricamento. Questo tipo di grafica, avendo pochi componenti, è perfetta. Il flat design ottimizza il caricamento dei files in maniera eccellente.
Avere queste due caratteristiche valutate positivamente da Google fa in modo che la tua pagina si posizioni meglio nel ranking delle ricerche.
La usabilità del flat design
L’importanza della user experience è l’elemento realmente importante.
Se hai deciso di creare una grafica flat devi realizzare prototipi del sito e prove prima di vedere se funziona. È imprescindibile verificare l’usabilità lato utente dall’inizio alla fine.
Un buon metodo è fare uso degli A/B test come ti permette di fare MDirector. Potrai verificare quale tra due pagine diverse funziona meglio e quale converte di più.
Anche se una buona grafica può generare sensazioni, può succedere che le prove diano risultati negativi legati alla user experience. L’estetica è importante ma l’usabilità è imprescindibile.
Le tendenze e l’estetica devono andare di pari passo verso il raggiungimento degli obiettivi fissati. Una grafica incredibile può tentare ma a volte le cifre non le danno ragione.
Per concludere, è importante misurare e provare ciò che funziona meglio. Non distrarti dall’obiettivo fissato inizialmente. E non dimenticarti del tuo cliente. L’utente è il re e deve essere soddisfatto.
Molte volte n piccolo cambiamento fa la differenza per l’utente. Ricorda che less is more.
La grafica flat sembra funzionare per tutti i motivi menzionati. Ma si è affacciata sul mercato anche una nuova tendenza denominata Long Shadow design.
Dal Flat Design al Long Shadow design
Dalla grafica flat nasce una nuova tendenza nota come ß.
Questa nuova grafica non è che un’evoluzione della grafica flat e incorpora ombre lunghe che permettono di dare profondità, come si può osservare nell’immagine.
È importante rimarcare che nonostante l’ombra, ß. La dimensione dell’ombra è 2,5 volte più ampia dello spazio diagonale dell’icona e la sua lunghezza può raggiungere i 45 gradi.
Sia la grafica flat sia la grafica long shadow sono tendenze e sembrano funzionare bene.
Sembra che il futuro giri intorno a questa dimensione semplice e minimalista con l’obiettivo di non complicare la vita dell’utente. Si tratta di utilizzare formati che rendano migliore l’esperienza dell’utente.
Flat Design si o no?
Alla domanda se si deve utilizzare o no questo tipo di grafica possiamo rispondere che dipende dagli obiettivi aziendali.
Si tratta di tendenze che possono durare nel tempo o no. Ti consigliamo di realizzare sempre grafiche che tengano in considerazione l’usabilità e l’estetica allo stesso tempo.
Si tratta di una priorità: mettere l’utente al centro, creando un sito funzionale e intuitivo.
Ora che hai scoperto in cosa consiste questo tipo di grafica è arrivato il momento di decidere se applicarla o no alla tua strategia. Per questo devi utilizzare strumenti professionali che ti permettano di gestire i migliori templates per un flat design di valore.
In Antevenio Go! abbiamo l’esperienza e la tecnologia necessaria per far sì che le tue pagine web siano ottimizzate. Così potrai ottenere più visite, leads e traffico.