Guida di base per conoscere il nuovo Gutenberg WordPress editor
TinyMCE, che è stato utilizzato da milioni di utenti di WordPress per diversi anni, è stato sostituito da una nuova interfaccia per editare pubblicazioni e pagine: Gutenberg WordPress editor. Si tratta di uno dei principali aggiornamenti dal lancio di WordPress.
Questa piattaforma ha grandi obiettivi per i suoi aggiornamenti della versione 5.0, un aggiornamento significativo del CMS più popolare al mondo. L’editor di Gutenberg semplifica il processo di creazione delle pagine e pubblicazioni per gli utenti che non conoscono l’HTML.
Il progetto Gutenberg cerca di risolvere il problema che ha limitato WordPress per diverso tempo. Gutenberg WordPress editor cerca di migliorare un prodotto facendo in modo che la grafica e il processo di pubblicazione siano più visuali.
Creare il sito web dei tuoi sogni richiede tempo, anche con una piattaforma fantastica come WordPress. Anche se trovi il tema perfetto, il tuo sito può non risultare esattamente come lo avevi immaginato. Inoltre è probabile che ci siano opzioni del tema che non sai nemmeno come usare.
Gestire questi aspetti normalmente richiede molto tempo. È qui che entra in gioco Gutenberg WordPress editor. Potrai personalizzare facilmente i dettagli più specifici che rendono il tuo sito perfetto. Il tutto grazie al nuovo visual editor.
Un’esperienza aggiornata e moderna di WordPress
Il cuore di Gutenberg è fatto da blocchi. Normalmente si tratta di moduli pre costruiti che ti permettono di creare il tuo contenuto in maniera chiara e consistente. Prima, creare contenuto era più complesso. Richiedeva di integrare diverse funzioni come codici corti, opzioni di tema o formati di pubblicazione.
Ovviamente ora Gutenberg ti permette di trascinare blocchi di contenuto nella pagina. O pubblicare ciò che stai editando. I blocchi di Gutenberg ti propongono una tecnica unificata di grafica e contenuto e non ti servono conoscenze avanzate di programmazione.
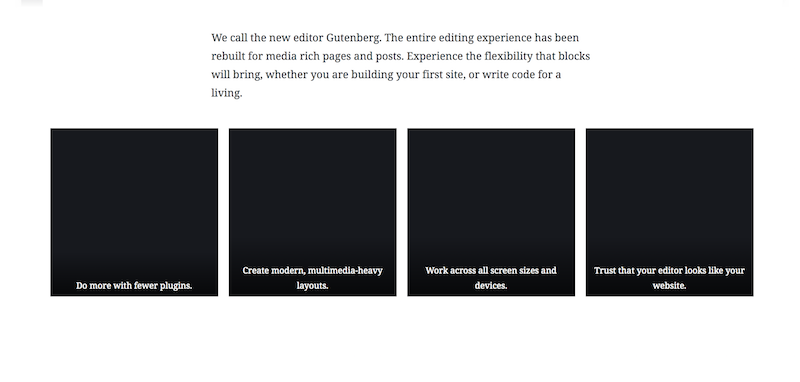
I blocchi, le opzioni dei formati e altre caratteristiche di Gutenberg offrono all’utente il controllo sull’allineamento della pagina. L’interfaccia permette di inserire anche grafiche a colonne multiple, da cui derivano importanti vantaggi.
Offre una funzionalità aggiuntiva. E, in ultima istanza, riduce la necessità di utilizzo dei widget, codici abbreviati e complementi che rallentano il sito. A sua volta ciò significa meno tempo dedicato agli aggiornamenti degli elementi aggiuntivi.
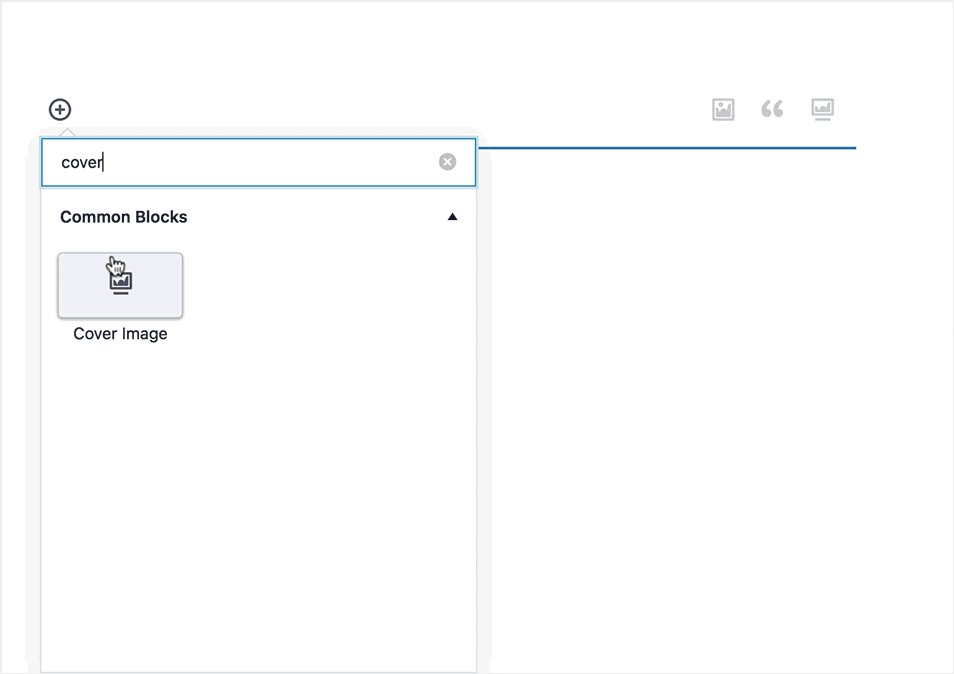
Con i blocchi puoi personalizzare in maniera rapida e sicura la grafica del tuo contenuto per soddisfare le tue preferenze. Per esempio puoi includere blocchi cliccando sull’icona +. Comparirà un menu che ti indica le diverse opzioni dei blocchi che puoi inserire.
I blocchi significano coerenza e usabilità

Usare l’editor di Gutenberg per una pubblicazione è come lavorare su un documento di Word gigante. E nella maggior parte dei casi è così che funziona l’editor. Gutenberg divide pagine e pubblica in blocchi di contenuto più piccoli.
Il vantaggio dei blocchi ovviamente riguarda gli utenti che vogliono formattare e personalizzare il contenuto. O sistemare la grafica che creano. Tutti questi blocchi erano prima disponibili solo per gli utenti che sapevano scrivere codici HTML. Ora chiunque può creare blocchi personalizzati.
Ma l’aspetto più sorprendente di Gutenberg WordPress editor è la capacità di inserire widgets direttamente nella pagina o nella pubblicazione. La maggior parte dei tempaltes attualmente rilegano i widgets alla barra laterale o al footer.
Le API dei blocchi permettono agli utenti di creare i propri blocchi o importare blocchi terzi. Ciò rende più semplice l’inserimento di elementi come i widgets. Le funzioni di duplicazione e condivisione aiutano a personalizzare le pubblicazioni.
Magari hai trovato la configurazione perfetta per la tua home page. Devi solo duplicare il blocco e inserire una nuova foto. O usare la funzione di condivisione dei blocchi di contenuto che vuoi mantenere simili nelle diverse pagine.
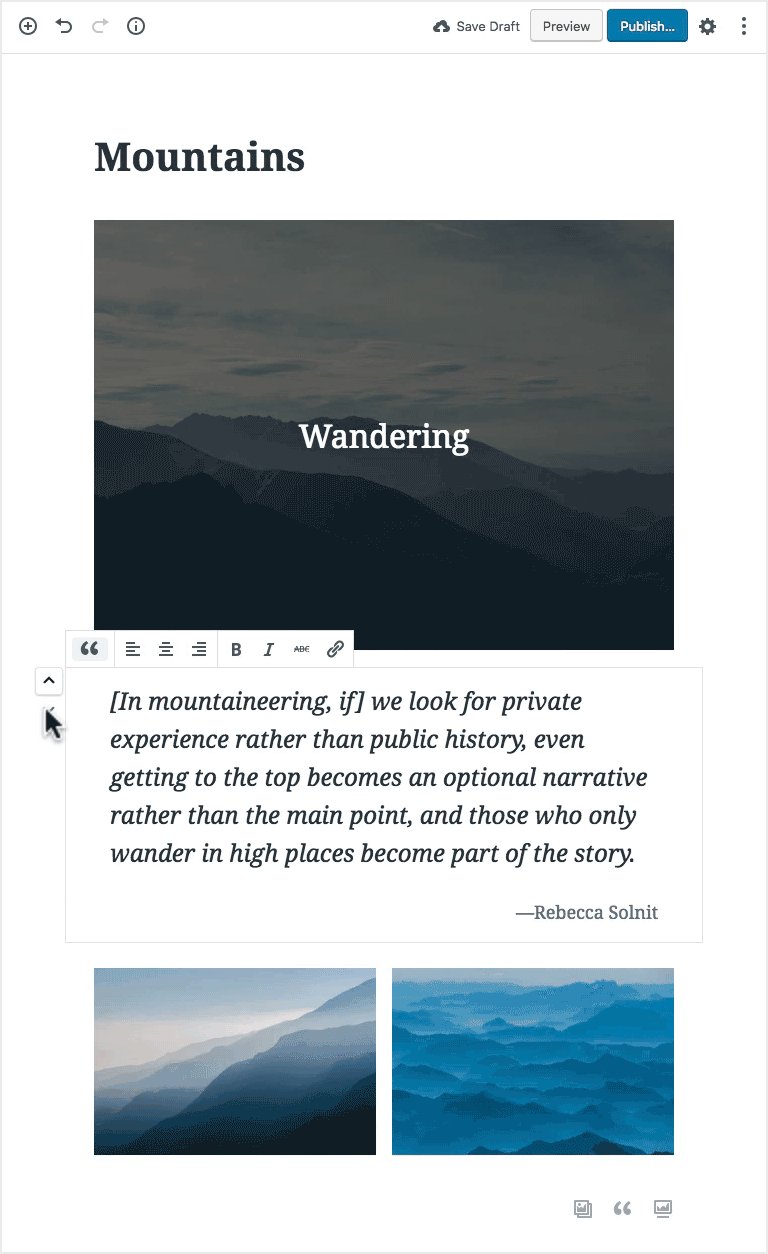
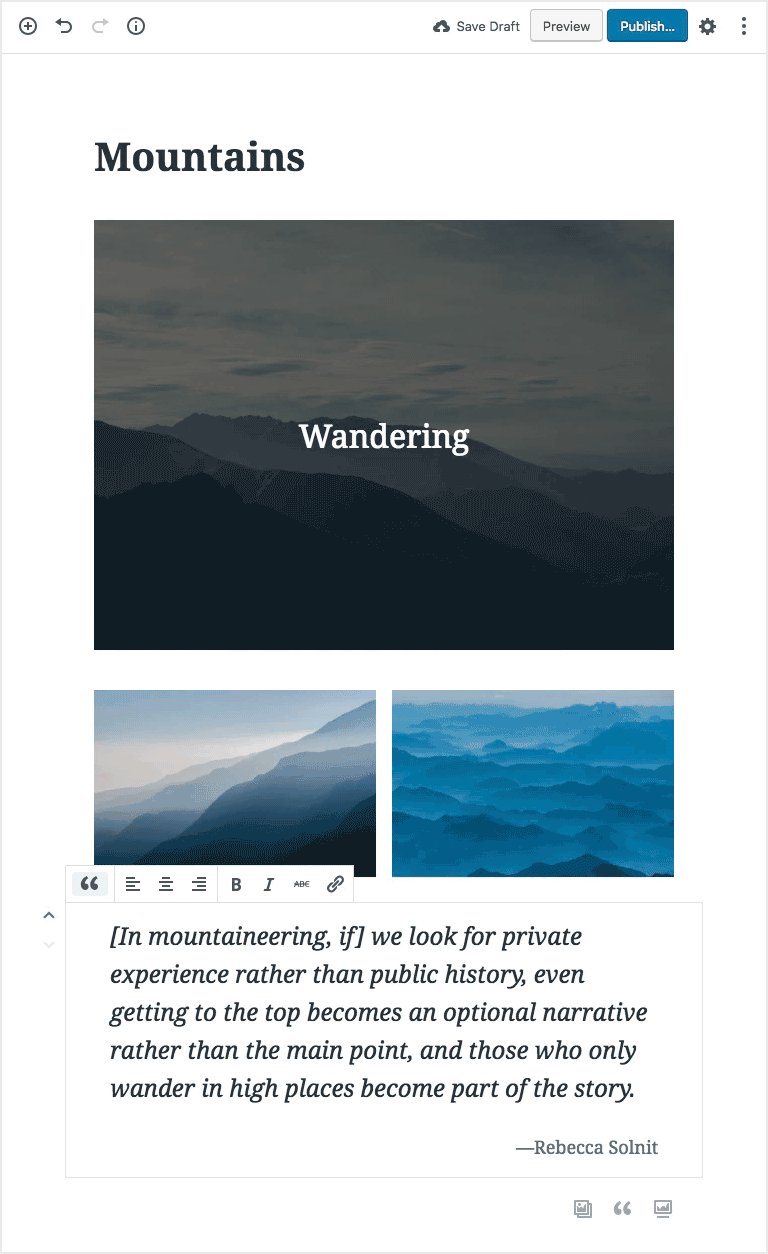
L’editor ha due configurazioni disponibili: documento e blocco
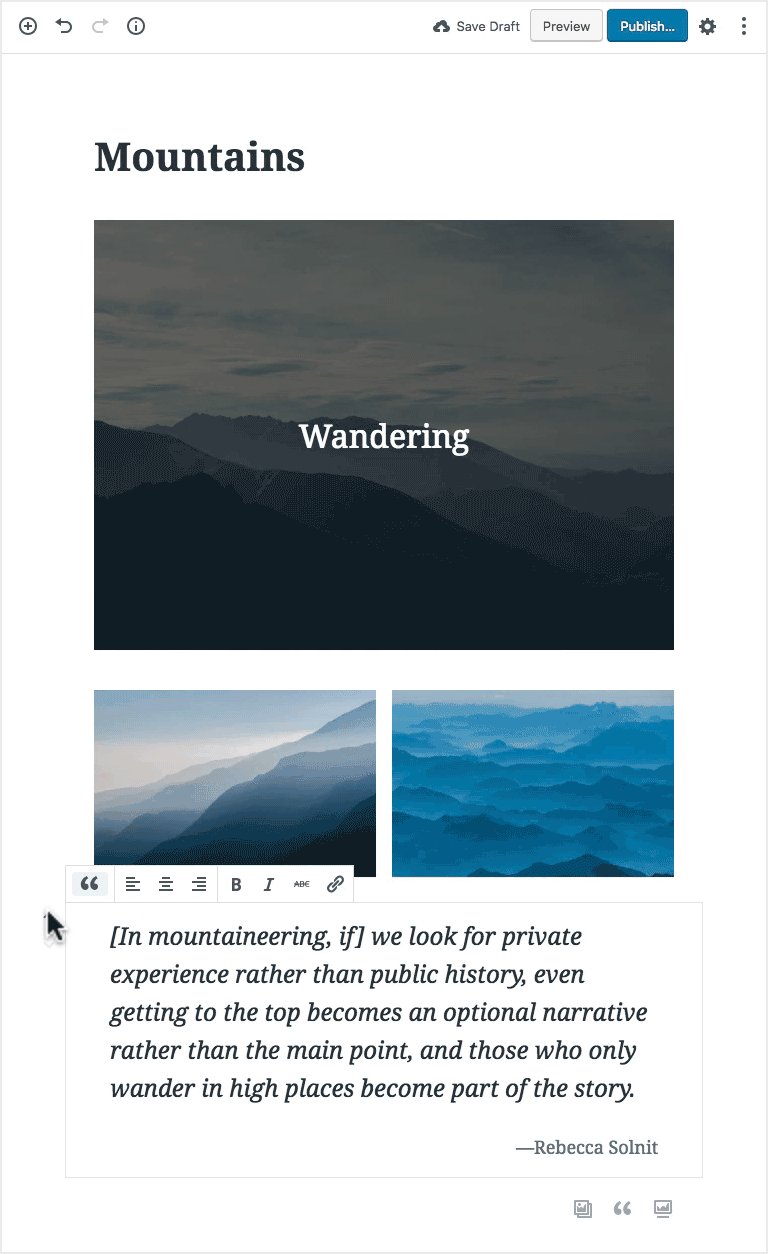
Le configurazioni delle pubblicazioni di WordPress abituali si trovano nell’anteprima del documento. La visibilità, l’autore, le categorie, le tag, si trovano nella barra laterale. La vista dei blocchi è più dinamica e mostra le configurazioni per tipo di blocco selezionato.
Il tutto aiuta a mantenere ordinato il tuo schermo e centralizza le opzioni di formato in un unico luogo. Non devi più cercare le icone. Selezionando un blocco specifico, la barra degli strumenti contiene diverse informazioni e ti permette di duplicare, editare e cambiare o condividere determinate configurazioni.
L’opzione duplicata è semplice e si usa meglio con blocchi per cui hai trovato la configurazione perfetta. Puoi sempre editare e aggiornare l’informazione in un blocco duplicato.
In un blocco condiviso, chiaramente, non puoi modificare il contenuto dopo averlo condiviso. È perfetto per azioni che non vuoi cambiare, come un annuncio che hai in diverse pagine o pubblicazioni.
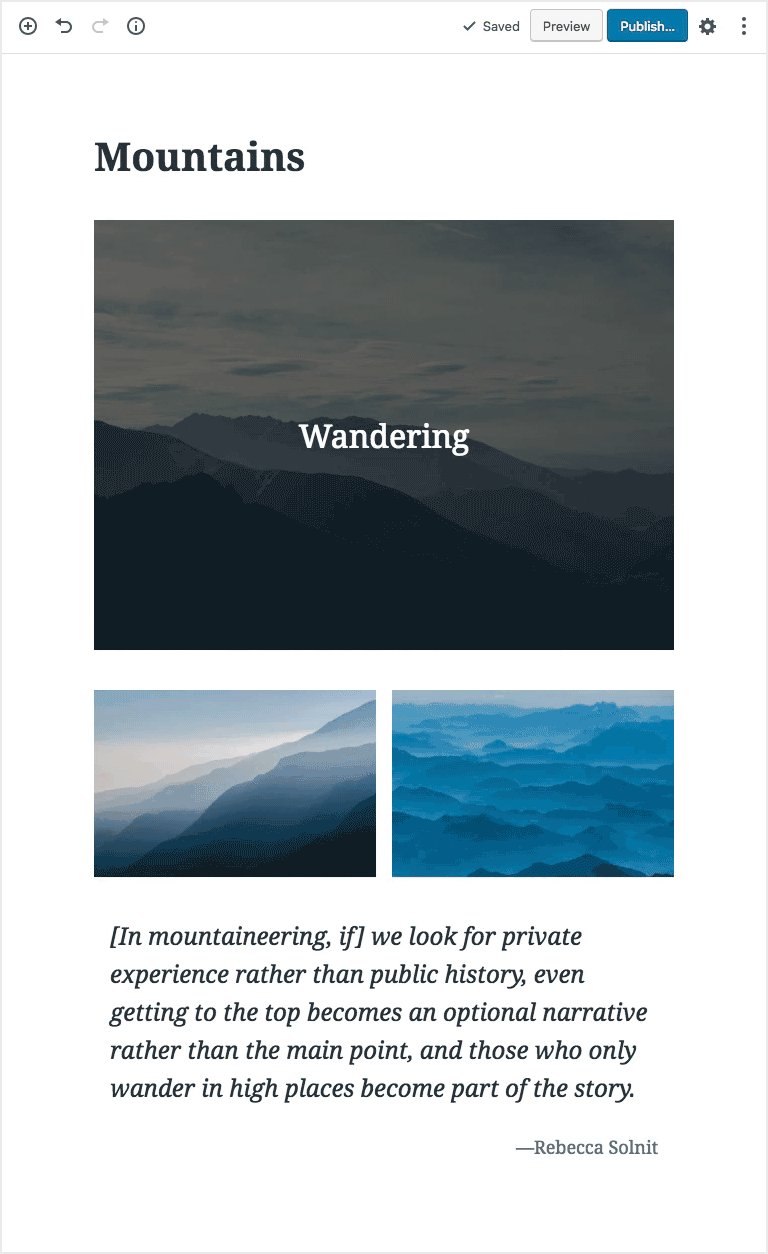
Migliora la gestione delle immagini
Se invece decidi che la tua immagine in home page funziona meglio come intestazione, con solo 3 clicks lo puoi fare. Alcune delle migliori caratteristiche della nuova esperienza di editing di WordPress si basano sui blocchi di immagini.
Puoi caricare immagini, cambiare l’area di un’immagine trasformandola in galleria di foto. Prima di Gutenberg questa azione avrebbe richiesto un elemento aggiuntivo. Con Gutenberg semplicemente selezioni le immagini che vuoi e la tua galleria comparirà nella pubblicazione della pagina.
Aspetti negativi del nuovo aggiornamento
Per quelli che hanno lavorato con WordPress per anni, Gutenberg WordPress editor è uno strumento strano all’inizio. Gli utenti esperti dovranno fare nuove prove.
Come in qualsiasi piattaforma nuova, l’editor di Gutenberg ha limiti e particolarità. Inserire un nuovo elemento in una pagina magari modifica la pagina in un modo imprevisto perché non è chiaro dove si inserirà l’oggetto.
Anche se si pensa che la maggior parte dei temi vengano aggiornati e adattati per la gestione dei blocchi, non si sa con quale rapidità ogni sviluppatore effettuerà i cambiamenti. Essendo realisti, è possibile che ci siano grafiche non aggiornate durante la transizione.
Dato che i blocchi si basano di più sul contenuto che sulla grafica, Gutenberg è lontano dall’offrire la precisione e il controllo sulla grafica che i grafici, gli sviluppatori e i creatori delle pagine offrono agli utenti. Fino ad oggi le grafiche create in Gutenberg si utilizzano solo negli elementi in cui sono state create.
Anche se crei una pagina in particolare è probabile che tu debba modificare la grafica in altre parti, a meno che non utilizzi JavaScript o PHP nelle API dei blocchi.
In ogni caso, Gutenberg WordPress editor è ancora in fase beta. Per questo il team ha aperto un forum di supporto di WordPress per raccogliere opinioni e suggerimenti per il miglioramento.
Consigli e idee per utilizzare Gutenberg WordPress editor
Questi sono alcuni dei consigli da seguire per famigliarizzare con la nuova interfaccia:
- Prova un tema compatibile con Gutenberg: anche se Gutenberg è compatibile con quasi tutti i temi, devi verificarlo creando elementi con il nuovo editor.
- Separa il tuo contenuto: anche se sembra ovvio per un editor basato sui blocchi, è difficile dismettere le vecchie abitudini per i grafici abituati a pensare alla pubblicazioni con molto testo.
- Non lasciare mai blocchi vuoti: è probabilmente la lezione più rapida da imparare con questo editor. Utilizza sempre testo di riempimento e segnalatori di posizione per le immagini. In caso contrario avrai una pagina piena di blocchi vuoti che si riducono automaticamente a una dimensione difficile da trovare.
- Utilizza una grafica simulata. Prima di trasferire il tuo contenuto, giocare con blocchi pieni di testo di riempimento ti permetterà di verificare il risultato.
- Deseleziona i tuoi blocchi. I blocchi hanno due stati nell’interfaccia di Gutenberg: selezionati e non selezionati. Semplicemente cliccando nello spazio neutrale dell’editor, i blocchi non selezionati ti daranno un’idea di come si vedrà la tua pubblicazione e non dorai aprire l’anteprima.
- Attento alla configurazione del tuo editor: è facile perdersi con le schermate aggiuntive per cercare informazioni. Sulla destra dell’editor di Gutenberg hai lo stato di pubblicazione.
- Puoi tornare a TinyMCE in qualsiasi momento: WordPress 5 include l’editor classico per chi lo preferisce.
In Antevenio ci adattiamo alla perfezione a tutti i cambiamenti perché siamo un’agenzia a 360 gradi. Questa interfaccia ti aiuterà a creare un contenuto autentico e perfettamente creato con cui migliorare le conversioni delle tue campagne di influencer marketing.