5 modi per accelerare la velocità di caricamento della tua pagina web
La velocità di caricamento di una pagina web è uno degli aspetti cruciali oggigiorno per quanto riguarda aspetti come il posizionamento sui motori di ricerca. Se un’azienda ha un sito che si carica lentamente, avrà sicuramente un problema serio. Google non tollera questa lentezza e tantomeno lo fanno gli utenti.
La maggior parte dei clienti è abituata ad azioni immediate e a ottenere il contenuto in maniera rapida. Per questo motivo, trovare un modo per accelerare la velocità di caricamento di un sito è molto importante.
Affinché un utente non abbandoni un sito, cosa che porta alla perdita di fatturato, è necessario trovare un modo per ottimizzare al meglio il proprio sito. Ci sono molti fattori che influiscono sulla velocità di caricamento di un sito e lo rendono lento. Ma, allo stesso modo, ci sono anche diverse maniere per far fronte a questo problema e migliorare la velocità della pagina (e il relativo posizionamento).
A seguire analizziamo alcuni degli strumenti utili per questa funzione e ti forniamo diversi consigli che ti aiuteranno a rendere il tuo sito più veloce, ottimizzato e adatto alle esigenze dei tuoi utenti, per offrire loro la miglior esperienza possibile.
Strumenti per analizzare la velocità di caricamento di un sito
Prima di attivarti è importante che tu conosca alla perfezione la situazioni in cui si trova il tuo sito, ossia in quanto tempo si carica il tuo sito esattamente. Questi dati possono essere ottenuti attraverso diversi strumenti che Google e altri provider mettono a tua disposizione. Attualmente, questi sono i principali strumenti che ti possono aiutare ad analizzare la velocità di caricamento del tuo sito.
1.- Pingdom Tools

Questo strumento è un punto di riferimento in fatto di analisi dei siti. Pingdom analizza il peso di ogni elemento del tuo sito e poi genera un report in forma di cascata colorata. In questo modo potrai vedere in maniera semplice quali elementi della tua pagina rendono il caricamento lento. Con l’aiuto di questo strumento potrai ottenere tutte le informazioni tecniche che incidono sulla velocità di caricamento del tuo sito, come:
- Una verifica HTTP y HTTP(S).
- Analisi dello stato delle pagine pubblicate.
- IPv6.
- SMTP, POP3, IMAP-
- TCP, Ping, DNS, UDP.
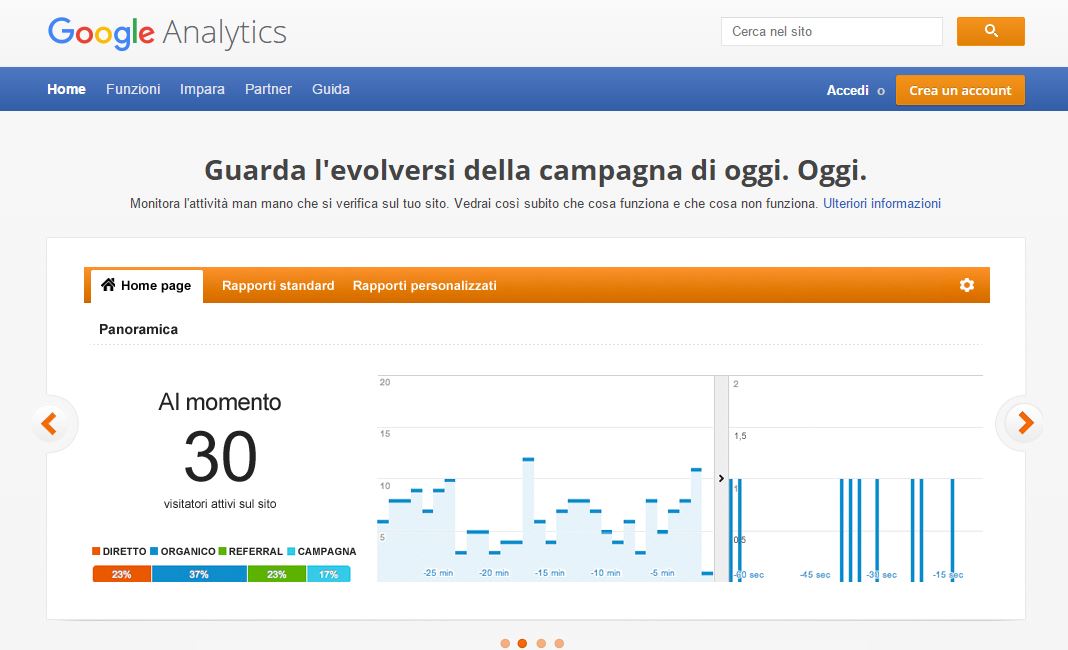
2.- Google Analytics
Utilizzando Google Analytics potrai effettuare un tracciamento dei tempi di caricamento del tuo sito. Questo strumento ti mostra diversi diagrammi in cui vengono identificati i principali problemi a cui dovrai far fronte per migliorare la velocità di caricamento, sia riguardo ai desktop sia riguardo al mobile.
3.- Woorank
Woorank è uno strumento facile da utilizzare e misura la velocità di caricamento delle differenti pagine web, anche dai dispositivi mobile.
Inoltre puoi effettuare un’analisi più estesa e completa della pagina web analizzando svariati aspetti, come:
- Tracciamento delle keywords.
- Monitoraggio del tempo di operatività della pagina web.
- Analisi dei backlinks.
5 consigli per un download migliore e piu veloce
Una volta che hai verificato lo stato reale del tuo sito, è il momento di attivarti per migliorare il suo rendimento. Per questo devi fare particolarmente attenzione a questi 5 aspetti:
1.-Qualità del server
Un server inadeguato rende la pagina web lenta. Quindi è indispensabile avere un buon server perché questo processo sia il più rapido possibile. Il processo di comunicazione del cliente con il server è complesso: da quando il cliente lancia la ricerca attraverso il browser, fino a quando ottiene la risposta dal server, passa un tempo variabile. Migliore è il server, più rapida sarà l’operazione di risposta. Trascorso un lasso temporale standard, il cliente riceve la risposta dal server con l’informazione richiesta. Questo processo si ripete per ogni elemento da caricare, anche se i tempi di attesa sono maggiori durante il primo contatto, rispetto ai successivi.
Generalmente un sito è ospitato su server condivisi, cosa che può rendere più lento il caricamento. Anche se i server privati sono più rapidi, sono sicuramente più costosi. Una buona opzione sono i VPS – Server virtuale privato – dove la gestione di un server viene effettuata come se contenesse più server al suo interno.
Se vuoi posizionare il tuo sito in un determinato mercato, ti consigliamo di selezionare un server del paese individuato, per facilitare il caricamento.
2.-Comprimi il sito
Quando sul pc si comprime una cartella come zip, la dimensione dell’archivio si riduce e lo stesso accade con Gzip che viene utilizzato sulle cartelle di una pagina web. Se installi Gzip, le cartelle del tuo sito verranno compresse automaticamente, migliorando il caricamento delle pagine. Quando l’utente accede al sito, il browser decomprime gli archivi automaticamente, mostrando il contenuto.
L’installazione di Gzip è semplice e il miglioramento della velocità è importante. Gzip può essere installato manualmente attraverso un archivio che si trova nella directory madre del tuo server. Inoltre ci sono diversi plugins dedicati.
3.-Ottimizza le immagini
Quando costruisci una pagina web devi indicare la dimensione delle immagini. Se non lo fai, la pagina verrà visualizzata prima con il testo e poi verranno caricate le immagini. Quando si specificano le dimensioni delle immagini, il browser riconosce le dimensioni e utilizza l’informazione per dare forma alla pagina, ricostruendola.
Inoltre, le immagini occupano uno spazio importante. Quindi è essenziale ottimizzarle e comprimerle. Sembra evidente ma la maggior parte delle pagine web non considera questo aspetto, fondamentale per migliorare la velocità di un sito.
Ci sono diversi strumenti per ottimizzare le immagini. Il più noto è Photoshop anche se ce ne sono molti altri similari. Un altro aspetto da considerare è il fatto che devi evitare di includere immagini che non siano strettamente necessarie. In questo modo manterrai la pagina web al di sotto dei 400 Kb, senza renderla troppo pesante. Rispetto al formato, solitamente si consiglia di salvare le immagini in .jpg perché pesino meno mantenendo la qualità adeguata.
Haynumerosasherramientas para optimizarlasimágenes. La másconocida es Photoshop aunquecualquiera de ellasseráválida para recudireltamaño y el peso de tusimágenes.
4.-Attenzione ai plugins diWordPress
Un’altra buona pratica per migliorare la velocità di caricamento di una pagina web è identificare i plugins di WordPress che interferiscono con il rendimento e rallentano il tempo di caricamento del tuo sito. Più plugins avrai, più lento sarà il tuo sito.
Inoltre tieni in considerazione il fatto che la maggior parte dei plugins che aggiungono elementi non necessari riguardano i social e la condivisione dei contenuti. Ogni sito è diverso e ogni plugin può generare problemi diversi. Per questo motivo conviene provare diversi plugins e vedere quelli che si adattano meglio.
Ciò nonostante, uno dei vantaggi di WordPress è che esistono plugins per qualsiasi necessità. Quando cerchi di ottimizzare la velocità di caricamenteo del tuo sito, dovresti utilizzare i seguenti plugins:
- P3 (Plugin Performance Profiler), o qualsiasi altro plugin di diagnostica che analizzi il tuo sito e ti mostri l’impatto dei plugins installati sul tempo di caricamento.
- WP Super Cacheo un altro plugin di cache che migliora la velocità di caricamento quando vengono generati archivi Html statici.
5.- Evita errori di sintassi o link non funzionanti
Questo ultimo punto è fondamentale. Oltre a confermare che non ci sono errori di sintassi nel codice, è importante che non ci siano link rotti o etichette SRC rotte. Questi errori generano molte chiamate verso il server e aumentano il tempo di attesa e un volume eccessivo di dati trasferiti.
Quindi, devi mantenere una buona sintassi nel codice e evitare i link rotti, cosa che ti aiuterà a migliorare la velocità di caricamento del tuo sito. Questi sono 5 consigli che ti possono aiutare se vuoi accelerare la velocità di caricamento della tua pagina web. Quando fai delle modifiche ti conviene effettuare delle prove con la navigazione in incognito. In questo modo potrai realizzare un test che si avvicina alla realtà riguardo a come cambia la velocità di caricamento del tuo sito.
In Antevenio Go! utilizziamo tecnologie innovative e di qualità per migliorare la conversione delle tue landingpages. Ci concentriamo sul comportamento degli utenti a seconda della provenienza e siamo a disposizione per migliorare il tuo tasso di conversione.








Non ci sono commenti