Qu’est-ce que l’AMP? | Pages mobiles accélérées
Vous ne savez toujours pas ce que désigne le sigle AMP (Accelerated Mobile Pages)? C’est un langage de création Web dérivé du HTML, optimisé pour que les sites Web se chargent plus rapidement sur les appareils mobiles. AMP est une initiative open source lancée par Google, à la lumière des faits suivants :
- On sait bien que le trafic depuis les appareils mobiles est plus élevé que celui provenant des ordinateurs de bureau. Pourtant, dans de nombreux cas, les formats ne s’adaptent pas correctement.
- Concernant la vitesse de chargement, l’expérience de navigation de l’utilisateur est considérablement moins intéressante lorsque le chargement d’un site Web est excessivement lent.
L’AMP est née dans le but d’améliorer la vitesse de chargement des pages Web mobiles. Les pages AMP sont programmées dans leur langage propre, une variante de HTML, appelée AMP HTML. C’est un nouveau format ouvert avec une licence Apache et dont le code est déjà disponible sur GitHub : cela permet à toutes les parties intéressées d’en tirer parti, de l’intégrer à leurs systèmes de gestion de contenu et de comprendre ce qu’est l’AMP.
Est-ce que l’AMP améliore le référencement ?
Selon Google, lors des premiers tests, l’AMP a réduit le temps de chargement de 15 % à 85 %.
En décembre 2015, Google a indiqué que le fait d’avoir une page mobile accélérée pourrait constituer un facteur de référencement dans les classements. C’est une information importante, qu’il faut connaître pour comprendre ce qu’est l’AMP.
Comme on pouvait l’escompter, les webmasters, les responsables marketing et les spécialistes du référencement ont commencé à analyser les retombées sur les pages mobiles. Ils ont découvert que plusieurs éléments contribuent à ce que Google AMP aient une influence majeure sur les classements de recherche.
Les pages AMP optimisées sont mieux classées et convertissent, sans le moindre doute, plus de visiteurs de pages mobiles en clients. Ces caractéristiques expliquent l’intérêt de l’AMP.
Les problèmes des pages mobiles accélérées
Certes, les AMP accélèrent le chargement des pages, mais elles présentent aussi leurs inconvénients. On distingue notamment :
- Expérience utilisateur insuffisante : Notons que les URL des pages AMP sont très compliquées (différentes des pages normales avec le même contenu). Cela nuit notamment au référencement traditionnel, mais entrave surtout la possibilité de partager le contenu par les utilisateurs ;
- C’est très fermé. Il est très difficile de quitter un AMP. Vous entrez dans un écosystème dont il est difficile de sortir ;
- L’URL du navigateur : Lorsqu’un AMP est référencé par Google, vous voyez dans les SERP l’URL de la page en question. Toutefois, une fois sur la page, c’est l’URL de Google qui apparaît. La firme Google prétend qu’il s’agit d’une erreur en passe d’être résolue mais, pour le moment, cela reste un problème.
- Sites très simples : L’aspect visuel des pages AMP est très simple. Tous les plug-ins et autres éléments qui attirent l’œil ont été supprimés. Cela accélère le chargement de la page mais cela rend l’expérience utilisateur quelque peu inhabituelle ;
- Page supplémentaire à générer. Un autre problème tient à ce qu’une nouvelle page est générée pour le même contenu. Vous avez ainsi une page mobile, une autre page normale et, si vous décidez de le mettre en œuvre, un AMP. Trois pages pour le même contenu, cela reste problématique. Il pourrait être considéré comme du contenu en double.
Le langage HTML AMP
La technologie AMP utilise, comme les autres pages, le langage de programmation HTML.
Ce langage a adopté un nom légèrement différent : AMP HTML — plusieurs différences ressortent :
- Seules les balises HTML autorisées, ou équivalentes, peuvent être utilisées. Par exemple, l’étiquette pour les photos, img, peut être utilisée sous la forme img-amp. Cela permet de publier des photos moins lourdes, qui se chargent donc plus vite. D’autres balises, telles qu’un objet ou un cadre, ne peuvent pas être utilisées ;
- L’utilisation des ressources JavaScript est limitée aux bibliothèques HTML AMP ;
- L’utilisation de caches CDN du projet lui-même, ce qui permet à ce type de serveur d’obtenir les pages AMP, de confirmer leur bonne mise en œuvre et, le cas échéant, de garder la réponse pour la donner à l’utilisateur dans des conditions optimales.
L’utilisation des CDN du projet est employée pour mettre le contenu en cache et le servir à partir de là. De plus, la mise en œuvre doit respecter des normes plus strictes faisant appel aux éléments du projet AMP.
Qu’est-ce que l’AMP et comment fonctionne-t-il ?
- Votre site Web restera en HTML, comme toujours ;
- Les pages HTML de votre site Web qui ont une version AMP doivent comporter une balise dans le code avec un attribut « amphtml ». Cela indique à Google où se trouve cette version ;
- De leur côté, les pages AMP de votre site Web doivent avoir une étiquette avec un attribut « canonique » indiquant la page HTML dont elles proviennent. Cela permet d’éviter que ce contenu soit considéré comme un contenu en double ;
- Les pages AMP indépendantes, c’est-à-dire qui n’ont pas de version HTML, auront un « canon » pour elles-mêmes, afin qu’elles puissent être indexées.
À quoi sert l’AMP?
L’objectif est d’améliorer l’expérience utilisateur. Il est prouvé que, si au bout de 3 secondes, une page Web n’apparaît pas correctement sur un appareil mobile, 40 % des utilisateurs s’ennuient ou quittent la page.
C’est précisément ce que la plateforme AMP entend éviter. Elle met à la portée des programmeurs ou des responsables des Web les moyens techniques nécessaires pour optimiser leurs performances sur appareils mobiles, notamment la vitesse de chargement.
Qu’est-ce que l’AMP et à quoi le système AMP peut-il servir ?
- Les pages utilisant la technologie AMP se chargent sur les mobiles jusqu’à 85 % plus rapidement que les pages conventionnelles ;
- La moyenne de charge estimée pour les pages AMP est inférieure à une seconde ;
- L’utilisation des données est jusqu’à 10 fois moins élevée, de même que celle de la batterie.
Comment les identifier ?
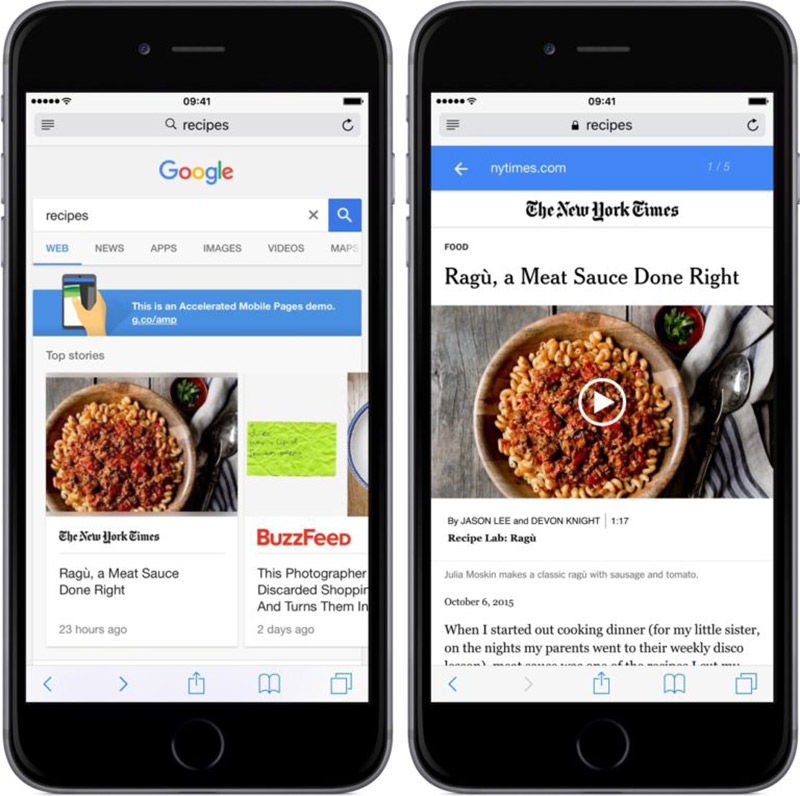
Ces pages s’identifient à un symbole qui apparaît dans les recherches effectuées sur Google avec un smartphone, celui d’un éclair accompagné de l’acronyme AMP.
Autre signe d’une page AMP : au début de l’URL de la page Web à laquelle on accède, l’acronyme AMP apparaît aussi.
En définitive, la technologie AMP augmente le nombre de visites et la durée de la visite sur la page.
Recommandations pour la création de pages AMP
Le Search Engine Journal donne une série de recommandations pour la création d’une page AMP, afin de mieux comprendre l’AMP :
- Titre : L’un des éléments les plus importants. Créez un titre direct et persuasif ;
- Image : Recherchez ou créez une image originale qui capte l’attention de l’utilisateur ;
- 100 premiers mots. Les 100 premiers mots sont essentiels à la description du contenu de la page, de façon précise pour et obtenir un clic de l’utilisateur.
Structure
Qu’est-ce que l’AMP et comment est-elle structurée ?
La structure d’une page AMP contient les fichiers suivants :
- AMP HTML. Un sous-langage HTML avec des éléments personnalisés qui donnent un rendement supérieur et chargent instantanément le contenu statique ;
- AMP JS. Un cadre JavaScript pour les pages mobiles qui, en général, gère les ressources et leur chargement. Il est très important de souligner que Accelerated Mobile Pages n’est permis avec aucun autre type de JavaScript que celui fourni par AMP JS.
- AMP CDN. C’est un réseau optionnel de distribution de contenu, qui prend vos pages AMP, les enregistre en cache et les optimise automatiquement.
- AMP Caché. C’est un système de distribution de contenu et de fichiers basé sur un proxy pour fournir tous les documents AMP valides. Ce cache stocke, en tant que capture, les différents éléments HTML du site Web. Ainsi, la livraison est encore plus agile. Tous les fichiers sont chargés à partir de la même source, qui utilise par ailleurs HTTP 2.0, de sorte que la diffusion de ces fichiers bénéficie d’une efficacité maximale.
Après le lancement d’AMP, AMP Lite et RAISR ont vu le jour
Ce sont les nouvelles armes de Google pour vous permettre de naviguer à une vitesse maximale, même avec une connexion limitée.
L’objectif est d’offrir la meilleure expérience aux utilisateurs qui naviguent sur Internet avec une connexion lente. Google a donc lancé une version allégée du projet AMP.
Cette nouvelle version appelée AMP Lite baisse de 45 % la consommation des données de son prédécesseur. Pour cela, une grande partie des informations graphiques est compressée. Google compresse alors les images dans un format appelé WebP, uniquement sur les navigateurs avec lesquels il est compatible.
Ces images utilisent une autre grande nouveauté lancée par le célèbre moteur de recherche, l’algorithme RAISR, capable de réduire le poids d’une image de 75 % (bien que cela induise une légère perte de qualité, parfois presque négligeable). Avec ces deux avancées, Google prend la tête de l’expérience utilisateur sur les appareils mobiles.
L’AMP est échafaudé par la collaboration étroite de milliers de développeurs, d’éditeurs, de sites Web, de plateformes de distribution et d’entreprises de la tech. À ce jour, plus de 1,5 milliard de pages AMP ont été publiées et plus de 100 sociétés à la pointe dans les domaines de l’analyse, de l’ad tech et du CMS soutiennent le format AMP.
En somme, les Accelerated Mobile Pages renvoient à un projet d’optimisation, conçu pour accélérer les pages mobiles. Le principe est de partir d’une page déjà optimisée pour les appareils mobiles pour la transformer ensuite en une page encore plus rapide, en la réduisant à son état le plus élémentaire.
C’est fondamental pour augmenter considérablement la capture de leads dans les environnements mobiles. Chez Antevenio Go! nous sommes spécialistes du marketing de performance stratégique. Nous nous efforçons d’obtenir de bons résultats, sur la base d’objectifs quantifiables dès le départ.