Open Graph y SEO. La clave para viralizar tu contenido

Las redes sociales son uno de los factores más importantes a la hora de dirigir tráfico a tu sitio web. Por lo tanto, no solo te conviene optimizar tu presencia en ellas. Sino que debes trabajar los elementos Open Graph y SEO para conseguir resultados reales y a largo plazo.
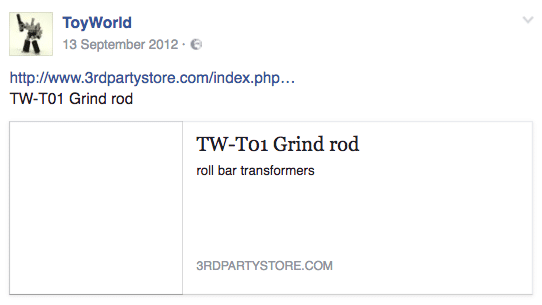
Es posible que hayas optimizado tu perfil incluyendo una descripción correcta sobre tu negocio. E incluso que acompañes cada publicación con los mejores hashtags. Pero ¿sabes cómo se ve una publicación cuando otras personas comparten una página desde tu sitio web en sus propios perfiles? Tal y como la ves en el ejemplo.
Ten en cuenta que tú mismo no puedes controlar lo que otros están escribiendo sobre tu contenido. De hecho, tampoco puedes forzarlos a que adjunten una imagen llamativa para aumentar tu tasa de clics. Solo te queda confiar en el Open Graph y SEO para evitar esta situación.
Todo lo que deberías saber sobre la relación entre Open Graph y SEO
Seguro que a ti también te ha pasado. Has escrito una excelente publicación de blog y has introducido una imagen destacada allí para representar la publicación en las redes sociales, la página principal de tu blog, etc. Después, accedes a tus redes sociales y pegas el enlace. Ya está casi todo listo, pero hay un problema. La miniatura de la imagen no aparece.
Una mala imagen en miniatura o el hecho de que no se compartiera ninguna podría perjudicar gravemente al rendimiento de la publicación en redes. De hecho, los contenidos visuales son un gancho clave para obtener participación. Los propios datos demuestran que ayudan a generar más likes, shares y comentarios.
Por ejemplo, los tweets que cuentan con una imagen consiguen un 150% más de retweets. Sin embargo, esa imagen debe ser la correcta. De hecho, lo ideal es que no incluya un logotipo ni una foto recortada de tu botón de llamada a la acción. Debe estar escogida correctamente.
1.- ¿Qué es Open Graph?

Open Graph es un protocolo que permite que cualquier página web se convierta en un contenido visual valioso. Básicamente, te permite indicar a las redes sociales como Facebook, Twitter, Pinterest y LinkedIn qué información mostrar cada vez que alguien comparta un enlace desde tu sitio web.
Tal y como los motores de búsqueda visitan tu sitio web y extraen los datos que necesitan para presentarlo en los resultados de búsqueda, las redes sociales tienen un funcionamiento parecido. Exactamente, buscan tus propias etiquetas Open Graph para saber cómo presentarte a través de un «grafo social«.
Este grafo es una manera de definir «cosas» en un espacio digital. Y puede estar compuesto por lugares como cines, tiendas o medios. Los datos de Open Graph pasan esos detalles a la gráfica social y le indican qué es el objeto y cómo debe presentarse.
2.- Open Graph y SEO, ¿ayuda a mejorar el posicionamiento?
Las etiquetas Open Graph fueron creadas específicamente para las redes sociales, por lo que los motores de búsqueda saben ignorarlas. Sin embargo, teniendo en cuenta que el contenido de las redes sociales cada vez se arrastra más hacia los motores de búsqueda, los meta tags de Open Graph cada vez están más cerca de los meta tags de SEO.
Si bien actualmente no existe un beneficio de SEO directo para implementar etiquetas de Open Graph, sí que existen ventajas indirectas. Es decir, si tu contenido se vuelve más atractivo en el feed de un usuario, habrá más probabilidades de que éste lo vea, haga clic y lo comparta.
Como resultado, tu contenido podrá generar conversiones. Independientemente de que lo haga consiguiendo nuevos emails o nuevos seguidores. Todo ello te llevará a un público con mayores probabilidades de compartir tus publicaciones.
Además, el aumento de este intercambio también hace que sea más probable que tu contenido llegue a nuevos webmasters y atraiga backlinks. Esto aumentará tu posicionamiento de manera natural.
3.- Ventajas de Open Graph y SEO, ¿en qué te puede ayudar esta etiqueta?

Como puedes comprobar, Open Graph y SEO están más relacionados de lo que parece. Sin embargo, es interesante que comprendas bien qué puede hacer esta etiqueta por tus estrategias. En definitiva, este código consigue mostrar el fragmento más poderoso en todas tus redes sociales para que consigas viralizar tus contenidos. Podrías:
- Plasmar un contenido enriquecido en todas tus redes sociales de forma automática. Es decir, texto + imagen.
- Podrías lograr que cuando un usuario haga clic en el botón de compartir en tu sitio web, automáticamente visualicen el tweet o la publicación completa con la imagen y texto que tú hagas decidido.
- Conseguirás que cada vez que se comparta tu contenido en redes, éste vaya acompañado de una imagen y un texto.
- Evitará que tengas que redactar continuamente cada publicación. Es decir, te ayudará a automatizar procesos.
En definitiva, Open Graph y SEO, además de ir de la mano, te ayudan a ahorrar tiempo, favorecer la viralidad y el engagement de tus contenidos.
Ten en cuenta que la mayor parte de la gente no cambia el contenido de un tweet o de una publicación cuando la comparte. Por eso, cada vez que se realice esa acción con Open Graph, el usuario estará dando voz a tu publicación original.
4.- ¿Por qué Open Graph y SEO tienen tanta importancia?

Cuando compartes contenido de tu sitio web a una red social, el rastreador estudiará el HTML del enlace que se comparte. Sin embargo, si no hay datos de Open Graph en él, tendrá que adivinar cuál es el contenido más importante. Y lo publicará. Como resultado, tus publicaciones podrían verse como la del ejemplo.
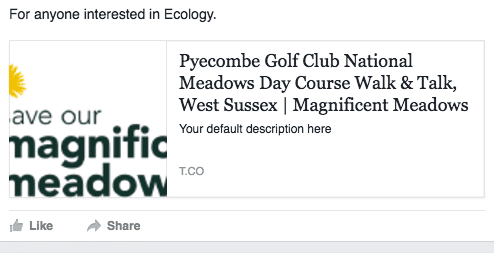
Tal y como puedes ver en la imagen, Facebook tuvo que adivinar qué era lo más importante. Como consecuencia, la publicación no solo tiene un título demasiado largo. Sino que está compuesta por una descripción predeterminada y una imagen mal recortada.
Como era de esperar, la publicación no ha conseguido nada de engagement. De hecho, ni siquiera llama la atención en el feed de los usuarios.
Por lo tanto, al hacer que tu información sea más sencilla de encontrar, tu sitio web podría disfrutar de un aumento significativo de las tasas de clic.
5.- Tipos de formatos en los que implementar Open Graph y SEO

A.- og:title
Similar a tu etiqueta de título HTML normal, donde le indicas a los motores de búsqueda el título SEO de tu página, el título og:title es el título que debería aparecer en ese grafo social.
De hecho, tu og:title debe ser claro. Lo ideal es que no mencione el dominio en sí y que cuente con un máximo de 95 caracteres.
Ejemplo:<meta property=”og:title” content=”6 tips para crear contenido viral”/>
B.- og:type
Indica, esencialmente, lo que es tu contenido. Es decir, un artículo, un vídeo, una entrada del blog, una receta, etc. Dependiendo del tipo que especifiques necesitarás unas propiedades u otras.
Ejemplo: <meta property=”og:type” content=”website” />
C.- og:image
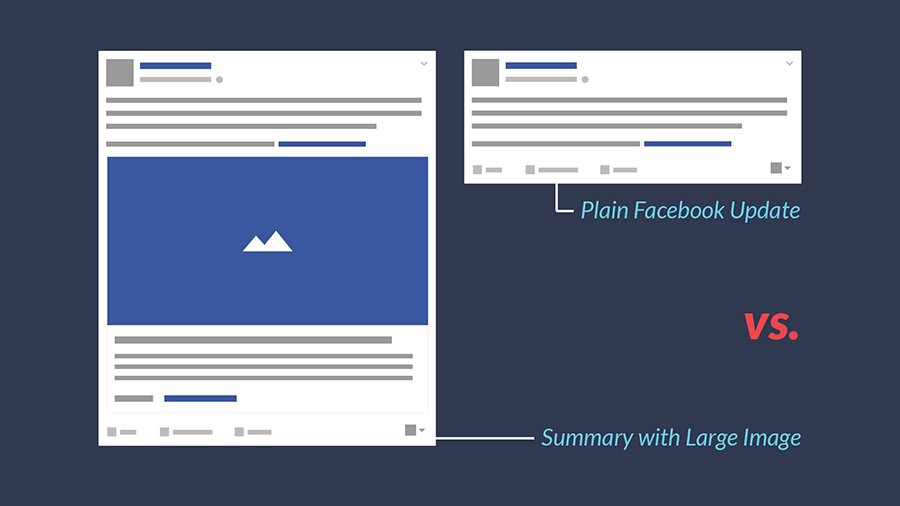
Aquí es donde se especifica una URL de imagen. Principalmente, para que siempre se muestre una imagen junto con el contenido que compartas en el gráfico social. Esto hace que tus publicaciones destaquen frente a las actualizaciones de estado que solo contienen texto.
Ejemplo: <meta property = «og: imagen» contenido = «http://www.antevenio.com/2019/wp-content/uploads/2016/11/contenido-viral-en-facebook.jpg» />
Facebook recomienda usar imágenes que tengan al menos 1200 x 630 píxeles. Y que tengan hasta un máximo de 8 MB de tamaño,
D.- og:url
Esta es la URL de tu publicación, página u objeto (solo el dominio se muestra en el gráfico social, así que no te preocupes cuando no aparezca la URL completa). Esta etiqueta puede parecer irrelevante. Pero es importante que la completes. Principalmente porque a veces puedes tener más de una URL para el mismo contenido.
Usa esta etiqueta para una URL limpia que no contenga ningún ID o parámetro de sesión. Así te asegurarás de que todos los recursos compartidos se atribuyan a una URL en lugar de a través de múltiples URL.
Ejemplo: <meta property=”og:url” content=”http://www.antevenio.com/6-tips-para-crear-contenido-viral/” />
E.- og:description
Además, no te olvides de añadir una descripción. Esta etiqueta es opcional, pero les aporta a los usuarios de las redes sociales más información acerca de tu página o publicación. De forma que inconscientemente estarás invitándolos a hacer clic.
Trata de escribir algo en alrededor de dos oraciones y consigue que sea realmente relevante para el contenido de la página o publicación.
Ejemplo: <meta property=”og:description” content=”Do you want tons of traffic and links? All you’ve got to do is “create great content” – but for content to be great, it needs to stick.”/>
F.- Otras etiquetas Open Graph
Existen otras etiquetas de Open Graph y SEO en redes sociales que son más avanzadas. Y de hecho, pueden ser relevantes para tu contenido. Por ejemplo, el nombre de tu sitio:
Ejemplo: <meta property = «og: site_name» content = «Antevenio” />
También está fb:admins, que combina tu sitio web con tu Fan Page en Facebook para obtener aún más datos de Facebook Insights:
Ejemplo: <meta propiedad = «fb: admins» content = «500013011 ″ />
Incluso puedes decirle a Open Graph si el artículo tiene alguna traducción, si tiene un autor o un editor, e incluso puedes especificar información sobre cosas como vídeos, fechas de lanzamiento, duración, actores y el director.
Con todo, queda claro qué elementos visuales componen una parte fundamental en la estrategia digital de las marcas. Conocer cómo exprimir el SEO de cualquier publicación de redes, en este caso, será de gran utilidad para tener un mejor posicionamiento y atraer a más usuarios. En Antevenio te ayudamos a llegar a tu audiencia.

