
Las principales tendencias de diseño web en 2019 verán cómo la estética y tecnología se unen como nunca antes. 2019 es casi el último capítulo de una década. Y hay que tener en cuenta que Internet ha crecido y cambiado mucho en los últimos diez años.
Durante años, las tendencias de diseño han impulsado la creatividad desenfrenada, el abandono de las cuadrículas y las fotografías de archivo tradicionales para obtener ilustraciones vibrantes, colores atrevidos y diseños asimétricos.
Además, los avances tecnológicos han llevado a que los sitios web sean más inteligentes, con aprendizaje automático e interacciones sutiles, y esos paradigmas cambiantes han impulsado las tendencias de diseño web en 2019.
Descubre 9 de las tendencias de diseño web en 2019
En el último año, se han visto avances en la tecnología que ayudan a conectarse mejor con los usuarios, nuevos estilos que están superando los límites y un mayor enfoque en la documentación y las pautas de accesibilidad para hacer de los sitios un entorno más coherente y accesible para todos. Con tantos cambios alrededor es hora de echar el freno y mirar a las tendencias de diseño web en 2019.
1.- Reinventando las cabeceras de los sitios web

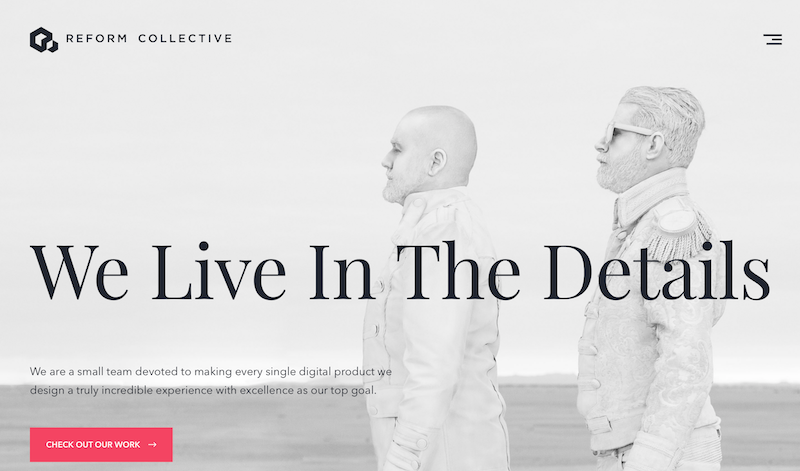
La mayoría de las cabeceras cuentan con una imagen grande (hero imagen) que abarca la mayor parte de la home y un breve titular explicativo. Durante los últimos años, no se han experimentado cambios en este área de la web.
Este 2019, algunos sitios ya han empezado a experimentar cambios en sus cabeceras. A medida que se van dejando los diseños tradicionales se irán introduciendo novedades en esta sección del sitio web.
El sitio web de Zoo Creative por ejemplo, no tiene imagen por ejemplo. O el de Andreas Nymark cuenta con un área de espacio en blanco con un encabezado simple en la parte inferior de la cabecera. Son dos ejemplos de lo que se empieza a ver que incluye cambiar el contenido presente, usar algo diferente a una imagen de ancho completo y tratar esta área como el área principal para captar la atención del espectador.
2.- Formas naturales y orgánicas

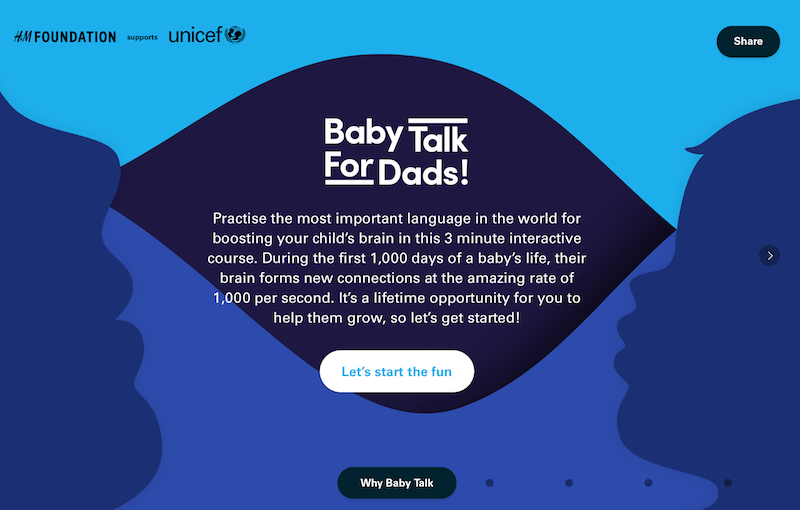
Una forma orgánica es cualquier forma que sea irregular y desigual, imperfecta. Aunque las páginas web normalmente están configuradas para cuadrículas sistemáticas, los diseñadores se están volcando hacia formas naturales. Con líneas suaves, dibujadas «a mano«.
Las estructuras geométricas como cuadrados, rectángulos y triángulos con sus esquinas afiladas crean una sensación de estabilidad. Sin embargo, las tendencias de diseño web en 2019 están más preocupadas por dar una sensación de accesibilidad y comodidad.
Las formas orgánicas son naturalmente imperfectas y asimétricas y pueden brindar profundidad a un diseño web. Con su apariencia inusual, se pueden usar para captar la atención de un usuario y agregar un toque personal a un sitio web. Alejándose de la monotonía de los mismos círculos y cuadrados a los que estás acostumbrado a ver en el diseño.
3.- Las Serifas también sirven para digital

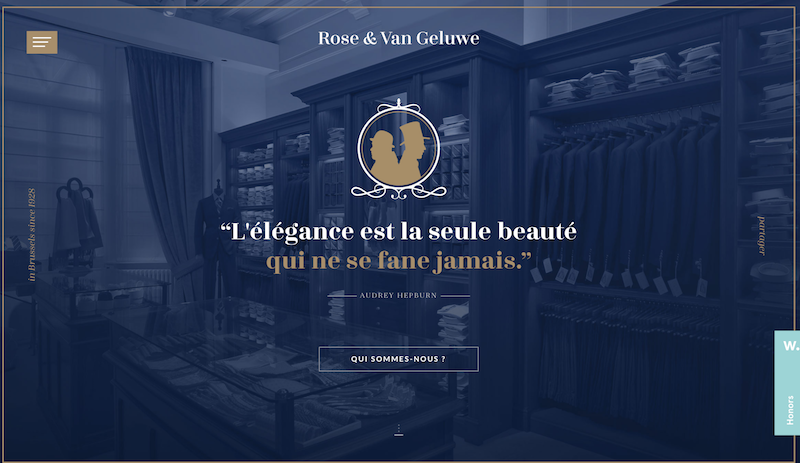
Si te mueves en el mundo del diseño seguro que has escuchado que las serifas son para imprimir y que las tipografías de palo seco son para la pantalla. Si bien sans, con su legibilidad limpia, sigue teniendo el estilo ideal para los textos más largos de los sitios web, cada vez más marcas están utilizando las serifas. Sobre todo en encabezados y rótulos.
¿La razón? Las letras en serif son perfectas para para poner el punto de atención en una frase concreta. Dentro de un diseño atractivo y actual. Y a pesar de que las serifas a menudo se asocian con el pasado, tienen mucho cuerpo y son más adaptables de lo que se piensa. Mira, por ejemplo, lo impactante que queda en la imagen superior.
4.- Cuadrícula rota y diseños asimétricos

El concepto de la cuadrícula en términos de diseño es un plano imaginario con líneas horizontales y verticales, que se utiliza para ayudar a los elementos de diseño en la página o la pantalla. Es una forma de alinear lo que se está trabajando.
Cuando tienes una cuadrícula rota, significa que los elementos que forman el diseño no están a simple vista perfectamente ordenados.Lo cual hace que la cuadrícula no esté perfectamente alineada.
El sitio web de Times Talks, por ejemplo, muestra un diseño de cuadrícula rota en la mayor parte de su sitio web. Este tipo de diseños que rompen las reglas siempre han existido como una forma de creatividad. Una forma de destacar entre la multitud. Sin embargo, hoy en día empieza a ser parte de las tendencias de diseño web en 2019.
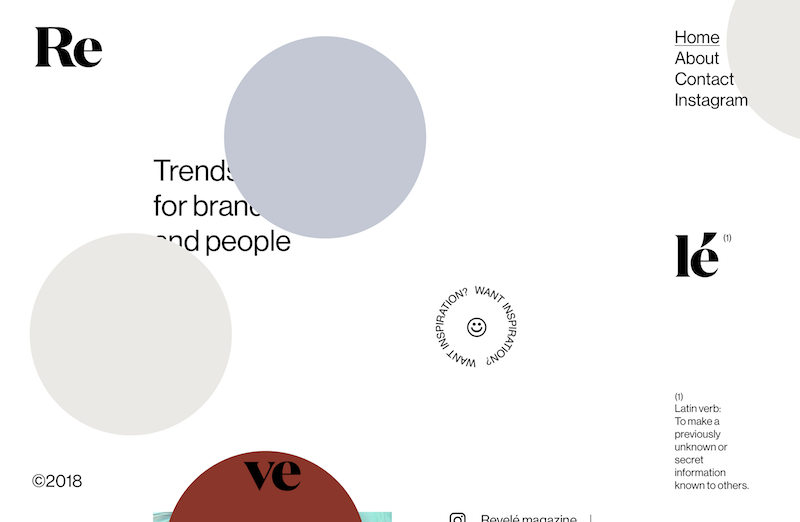
Studio Revele tal y como se ve en la imagen superior, experimenta con un diseño de cuadrícula rota y asimétrica a su vez. Los círculos se pueden mover para ayudar a que además de que sea estéticamente novedoso sea también funcional.
5.- Elementos de diseño superpuestos

Esta es una tendencia relacionada con los diseños asimétricos. Cuando se rompe la cuadrícula, los elementos se superponen entre sí. Esto permite desarrollar un diseño en tipos específicos de contenido en un sitio web.
Los usuarios están acostumbrados a que cada elemento de la web tenga su propio espacio. Y que además estén a una distancia concreta de los demás elementos que ocupan el mismo sitio web. Generalmente no se tocan entre sí.
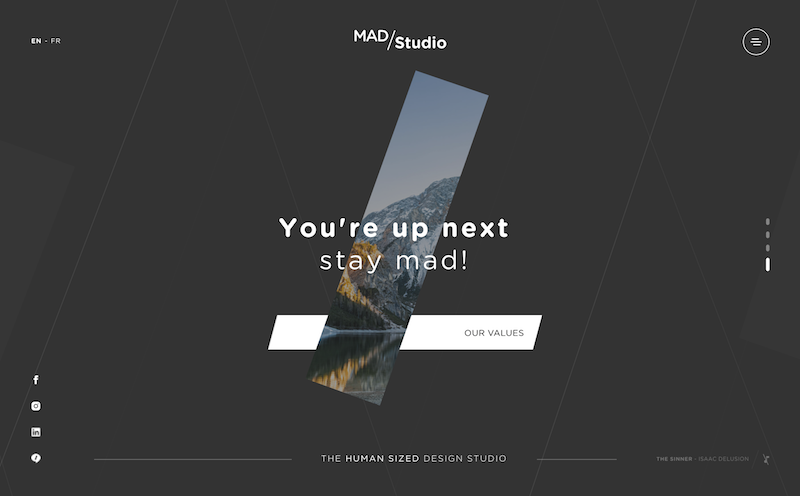
El sitio web de Mad Studio presenta elementos superpuestos como la estética principal del diseño en todo el sitio. Además, se añaden animaciones sutiles que hacen que el sitio web se sienta tridimensional.
La tendencia de elementos superpuestos en una página puede ayudar a mejorar la estética general del sitio.Puede ser bastante difícil de ejecutar en los sitios web mobile, ya que los elementos superpuestos, si no se hacen bien, pueden causar confusión y frustración en los usuarios.
Sobre todo, cuando los elementos se superponen de manera incorrecta. Por tanto, hay que estar muy seguro de hacerlo bien. A medida que se va experimentando más con un sitio web tridimensional, esta tendencia va en alza.
6.- Más que suficiente espacio en blanco

El uso eficaz del espacio en blanco es una herramienta de diseño utilizada por los diseñadores durante décadas. Sin embargo, lo que no es tan común es la cantidad de espacio en blanco utilizado. O, incluso, hacer que el espacio en blanco sea el protagonista de la web.
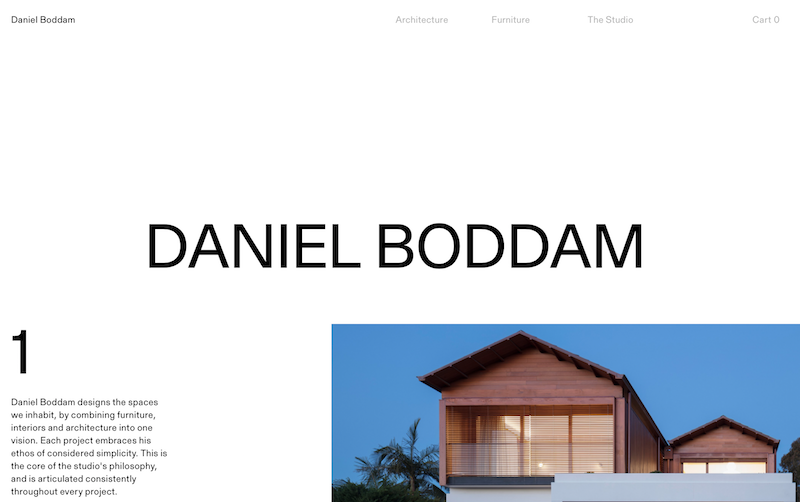
El sitio de Daniel Boddam usa espacios en blanco adicionales en el encabezado de su sitio. A simple vista parece un error de diseño. Sin embargo, es una estrategia. El uso de espacios en blanco adicionales utilizados tiene el objetivo de dar un respiro a la información.
Agregar espacio en blanco adicional es parte de la estética del diseño. Al elegir agregar un espacio en blanco en las áreas que no necesariamente lo necesitan, se convierte en una parte importante del diseño. Los sitios web utilizan muchos espacios en blanco para hacer una declaración o para convertirlo en el punto focal del sitio web.
7.- Apuesta por el minimalismo

Tal vez sea una de las tendencias de diseño web más clásicas y atemporales, el minimalismo es a menudo la estética de elección. Cuantos menos elementos y contenido haya en un sitio web, mejor. Si un sitio web está diseñado de la manera correcta, mostrará al usuario exactamente lo que está buscando.
El minimalismo continuará dominando las tendencias de diseño web en 2019. Las animaciones y los efectos que hacen que el desplazamiento sea más atractivo darán a las páginas web libertad para espaciar su contenido. Y, por lo tanto, darán como resultado más espacios en blanco, contrastes y tipografías claras, sin demasiados elementos que distraigan.
8.- Más contenido de vídeo

Este punto no es novedad, pero sigue en auge en 2019. El vídeo no solo diversifica la página sino que se dirige a una audiencia en movimiento que no tiene tiempo para escanear una gran cantidad de texto.
Lo que es nuevo es que se prioriza el contenido de vídeo por encima de todo, dándole un protagonismo completo. Esto ha llevado a los sitios web a priorizar la producción de vídeos para que puedan ofrecer contenido de la manera más eficiente y compartible.
9.- Monocromática y ausencia de color

El color es uno de los elementos más importantes en un sitio web. Cultiva un ambiente, unifica una marca y guía a los usuarios a través de una interfaz mediante la creación de puntos de referencia visuales.
¿Qué ocurre si te limitas a un solo color o incluso apuestas por el blanco y negro? Si se hace bien, ese tipo de restricción de diseño puede ayudar a mejorar un diseño.
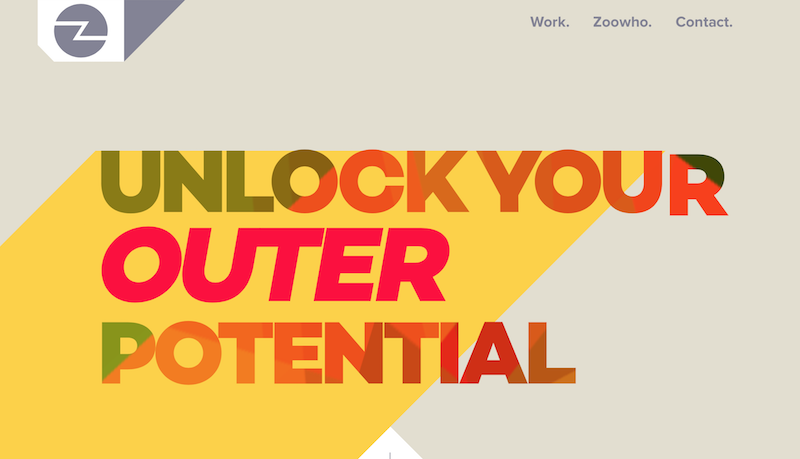
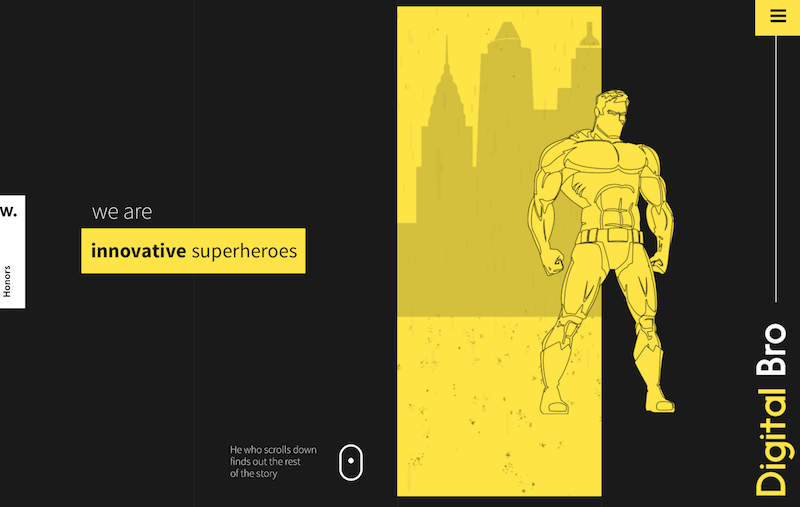
El sitio web de Digital Bro se adhiere a un esquema de color muy monocromático al usar un tono de amarillo. Rara vez alejándose de esa variante de amarillo. Limitarse a un solo color puede ayudar a consolidar tu marca.
Dado que la mayoría de los sitios web tienen de dos a cinco colores que se usan en todas partes, usar solo un color podría hacer que destaques y que sea más memorable para un usuario.
Avanzar un paso más y eliminar el color por completo es definitivamente una opción si estás buscando dar un giro total a tu diseño. Los colores neutrales son una de las tendencias de diseño web en 2019.
¿Cuál de estas tendencias de diseño web en 2019 vas a aplicar en tu estrategia de este año? En Antevenio podemos ayudarte a dar un giro total a tu campaña de marketing digital y desafiar todos los límites.

