
Tu sitio web debe ser uno de los ejes principales de tus estrategias de marketing digital. Por eso, mejorar la User Experience y conocer los problemas que tienen tus visitantes debe también ser una de tus prioridades.
En el panorama de marketing actual, tu sitio web es una herramienta muy poderosa. Es un vendedor 24/7, y como tal, tiene el potencial de ser tu activo más poderoso y la pieza central de tus estrategias de marketing.
Sin embargo, las tendencias digitales cambian constantemente y puede pasar que tu sitio web quede desactualizado. A veces hacer un rediseño y mejorar tu imagen puede ser suficiente pero también hay otras formas que te pueden ayudar a que tu sitio web sea más útil y mejorar la User Experience.
Cómo mejorar la User Experience
Estas son algunas maneras sencillas para que sepas cómo puedes mejorar la User Experience en un sitio web:
1.- Usa espacios en blanco

El espacio en blanco es esencial para un buen diseño. Hace que tu contenido sea más legible. Al mismo tiempo que le permite al usuario centrarse en los elementos que rodean el texto. Los que interesan.
Según Crazy Egg, el espacio en blanco alrededor del texto y los títulos aumenta la atención del usuario en un 20%. Los espacios en blanco también pueden hacer que tu sitio web se vea «más limpio» y si tu marca es coherente con esos principios, te puede ayudar a comunicarte mejor con tus usuarios.
La clave es encontrar el equilibrio entre lo más importante para comunicarse en la parte superior y rodearlo con algo de espacio para resaltar la imagen o el texto.
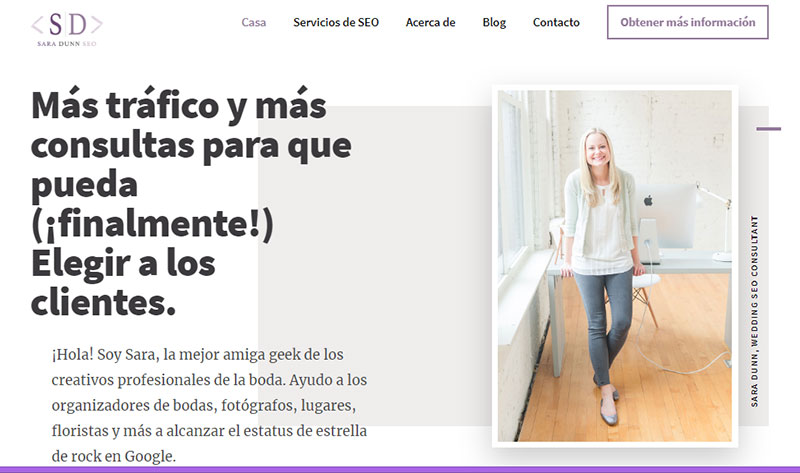
Un ejemplo es el sitio web Sara Does SEO. Hay una gran cantidad de espacio en blanco desde el principio, atrayendo la atención hacia el aspecto de la mujer y lo que la marca puede hacer por el usuario. Esto le permite al lector centrar su atención en lo más importante. Cada sección de la página de inicio también tiene un encabezado claro y algunos puntos de apoyo. Lo que facilita la comprensión de la información.
2.- La velocidad de carga es importante para mejorar la User Experience

La carga lenta de un sitio web es una de las experiencias más frustrantes para los usuarios. Supone esperar a que una página se cargue durante demasiado tiempo. Hay que tener en cuenta que las personas acceden a la información a través de distintos medios o plataformas. Y esperan un resultado rápido de lo que están buscando.
Cuando no lo consiguen, se producen los rebotes. La carga lenta de páginas es una mala experiencia para el usuario.
Según Section.io, un tiempo adicional de carga de cinco segundos puede aumentar el «porcentaje de rebote» de tu sitio web en más de un 20%. Esta es una de las razones para mejorar la User Experience.
De todas formas, si tu sitio web tarda demasiado en cargarse, lo puedes solucionar con Google que te ofrece un servicio gratuito en el que puedes obtener información sobre la velocidad de carga de tu página. Google también te ofrecerá algunas sugerencias para mejorar el tiempo de carga en dispositivos móviles.
Para mejorar la velocidad de tu página, empieza por optimizar todas sus imágenes antes de cargarlas en tu sitio web. El tamaño del archivo de las imágenes es una de las causas principales de una velocidad de carga lenta de cualquier página.
3.- Usa llamadas a la acción atractivas

Las llamadas a la acción que están claramente marcadas con una palabra de acción adecuada permitirán a los usuarios de tu sitio web navegar más fácilmente por él. Y obtener exactamente lo que quieren en el sitio donde esperan encontrarlo.
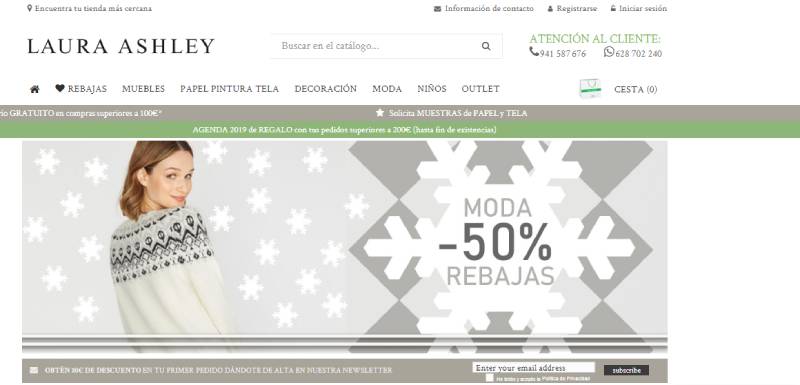
Al crear botones de llamada a la acción para tu sitio web, debes pensar en el color y la psicología. En un estudio realizado por Maxymiser, los investigadores se sorprendieron al descubrir que lograron un aumento del 11% en los clics en el área de pago del sitio web de Laura Ashley, mediante pruebas de variaciones de color y mensajes de acción.
Diferentes colores evocan diferentes mensajes. Piensa en el mensaje que deseas evocar para un usuario (confianza, experiencia, inteligencia) y así podrás escoger el color adecuado.
Una segunda cosa que debes considerar son las palabras que utilizarás para esas llamadas a la acción. Las palabras deben incluir un verbo o una palabra de acción que motive al usuario a hacer clic.
La elección de las palabras correctas o los factores psicológicos está altamente relacionada con el nivel de identificación emocional que la palabra induce. Ninguna conexión emocional significa ninguna acción. Así que debes conseguir que tus palabras lleguen y estén orientadas a la acción.
Otro gran ejemplo del buen uso de las llamadas a la acción es WUFOO. La página completa de la compañía está orientada a la acción y utiliza botones para alentar al usuario a pasar al siguiente paso. Al final de la página, utiliza frases adecuadas y un lenguaje orientado a la acción como «Empezar«. Estas son palabras de acción activa que incitan y guían al usuario a seguir.
4.- Utiliza enlaces identificables
Cuando añades un enlace a cualquier sitio web, le estás diciendo al visitante que quieres que haga clic ahí. Asegúrate de que los enlaces sean fácilmente identificables por señales visuales. El texto subrayado y el texto de diferente color atrae la atención del lector.
Los textos y enlaces ocultos son fácilmente identificables por los motores de búsqueda. Y no son beneficiosos para mejorar la User Experience de tu sitio web. Estos sitios web pueden ser penalizados por Google por el uso de este método de “spam”.
Hace algunos años, cuando los resultados de los motores de búsqueda se clasificaban sólo por las palabras clave que se usaban en una página web, muchas personas comenzaron a ocultar decenas de palabras clave en sus páginas para aumentar el posicionamiento. Verifica que todo el texto y los enlaces de tu sitio son claramente visibles para el usuario.
5.- Incluye encabezados bien diseñados y escritos

Tus encabezados y contenido deben guiarse por lo que buscan tus clientes potenciales. Incluir palabras clave en el título también es muy importante para dirigir tu mensaje y atraer a la audiencia correcta.
Por lo general, los motores de búsqueda le dan más importancia a los encabezados sobre otros contenidos. Por lo que elegir el encabezado correcto y resaltarlo puede mejorar significativamente tu capacidad de búsqueda. Pero lo que es más importante, los encabezados guían a tu usuario a través del sitio. Lo que facilita la indexación y la búsqueda de contenido que los usuarios están buscando.
Otro gran ejemplo de encabezados bien diseñados para mejorar la User Experience con contenido consistente proviene de Tilde. Aquí puedes ver que los encabezados se destacan en tamaño y color y describen con precisión el contenido que sigue.
6.- Corrige tus errores 404

Mientras que los motores de búsqueda no los castigan severamente por errores de software (página no encontrada), un usuario lo hará. Cuando un usuario hace clic en un enlace o una imagen, está esperando que ese enlace le lleve al siguiente lugar al que quiere ir.
En pocas palabras, encontrar una página de error 404 molesta a los usuarios y le hace replantearse que está perdiendo el tiempo en tu sitio web. Y lo lógico es que seguramente podrían irse a otra web para encontrar una solución más rápida.
Además de reducir el tiempo de carga de la página, encontrarte con errores 404 es otra de las causas más frustrantes para los usuarios y otra razón para mejorar la User Experience. Porque es entonces cuando se produce directamente el abandono y la interacción con tu sitio web.
Para comprobar si tienes algún error 404, puedes configurar las herramientas de Google Webmaster y verificar los errores de rastreo.
Como recurso adicional, también puedes asegurarse de que cuando tu usuario se acerque a un 404 le brindes otra opción mientras lo solucionas. Estos son algunos buenos ejemplos de errores 404.
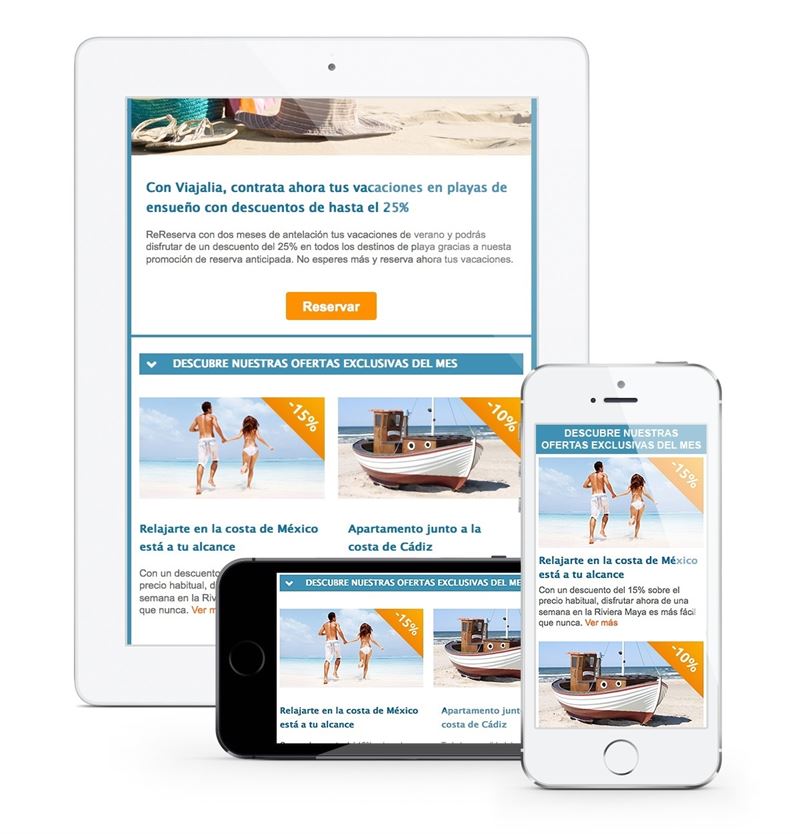
7.- Diseño responsive

Las tecnologías han avanzado para satisfacer las necesidades de los usuarios a la hora de utilizar teléfonos móviles. Y los sitios web son también una parte importante de esta evolución. Es fundamental que tu sitio web sea compatible con todos los dispositivos móviles. Y de fácil navegación. Independientemente del tipo de dispositivo que utilicen tus usuarios para acceder a él.
Google ya penaliza los sitios que no están optimizados para dispositivos móviles. Lo que hace que la necesidad de que tu sitio web sea responsive sea aún más crucial.
Esta es probablemente la forma más valiosa de mejorar la User Experience. Si no estás seguro de que tu sitio web se adapta a cualquier dispositivo, puedes utilizar esta herramienta gratuita.
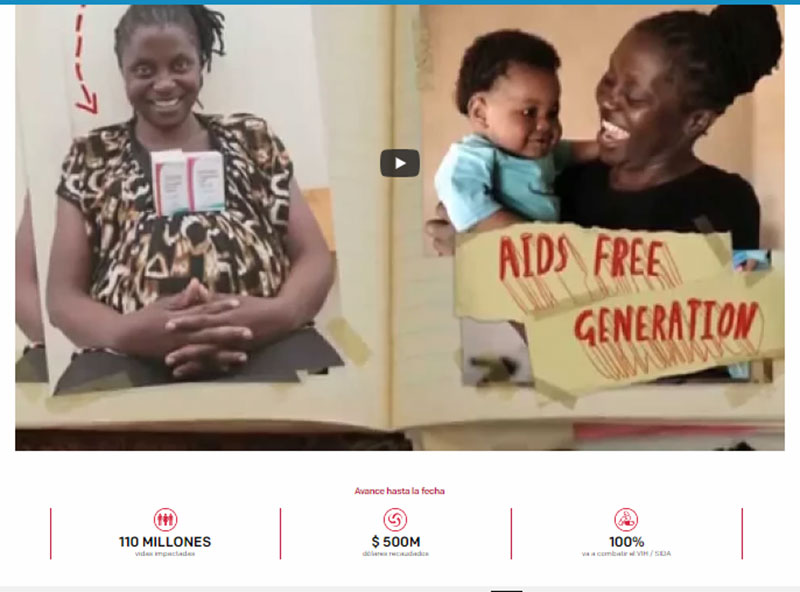
8.- Segmentar información clave con viñetas

Destacar la información más importante con viñetas permitirá al usuario obtener rápidamente toda la información que esté buscando. Beneficios, formas de resolver su problema y las características clave de un producto o servicio. Y todo en un primer vistazo.
Esto hará que tus propuestas sean más atractivas. Y permitirá a tu usuario obtener toda la información que necesita más claramente. Utiliza iconos y ayudarás al lector con imágenes que representan un resumen de algo que quieras resaltar.
Un gran ejemplo de viñetas no convencionales se puede ver en el website de One.org. En esta página usan iconos como viñetas para resaltar sus logros de una manera fácil de leer. Además, observa el espacio en blanco que rodea a las viñetas y que permiten concentrarse en cada sección.
Si no quieres tener problemas de User Experience siempre puedes contar con la ayuda de especialistas como Antevenio. Te ayudaremos a construir tu imagen de marca y tu estrategia de marketing digital. Contamos con la tecnología y el conocimiento necesario para mejorar tus campañas.

