 El Kerning y el Keming son términos muy similares que pueden llevar a confusión. Sin embargo, lo más probable es que se utilicen en multitud de ocasiones sin apenas darse cuenta. En realidad, son términos poco habituales pero que hacen referencia a acciones muy frecuentes en el mundo del diseño.
El Kerning y el Keming son términos muy similares que pueden llevar a confusión. Sin embargo, lo más probable es que se utilicen en multitud de ocasiones sin apenas darse cuenta. En realidad, son términos poco habituales pero que hacen referencia a acciones muy frecuentes en el mundo del diseño.
Además, el Kerning y el Keming son dos aspectos relevantes que pueden condicionar en gran medida la efectividad del diseño. Por eso, tanto diseñadores como directores de campaña deberían tener claras las diferencias entre el Kerning y el Keming, así como las funciones de cada uno de ellos.
Diferencias entre Kerning y el Keming
 Kerning y Keming tienen mucho en común. En realidad uno deriva del otro. Y es que el Keming es un mal uso, o uso inapropiado, del Kerning. Entonces ¿qué es el Kerning?
Kerning y Keming tienen mucho en común. En realidad uno deriva del otro. Y es que el Keming es un mal uso, o uso inapropiado, del Kerning. Entonces ¿qué es el Kerning?
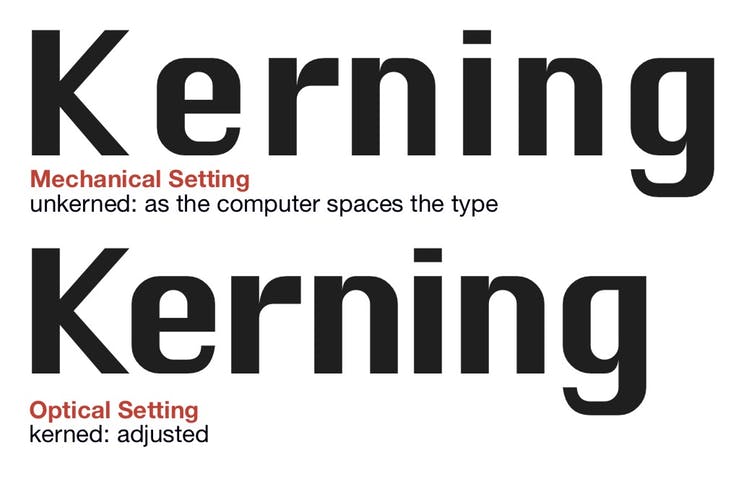
El Kerning se usa para definir el espacio entre dos caracteres. Algunos diseños apuestan por modificar el espacio natural que existe entre las letras. De este modo, se pueden crear diseños innovadores o se le puede dar un estilo diferente a los predefinidos.
Además, se ajusta el espacio entre los caracteres para evitar que los huecos que se producen entre las letras lleven a una mala comprensión o incluso que no se entienda. De hecho, el propio nombre de Keming hace referencia a ese mal uso.
El Keming, con «M«, en realidad hace referencia a las «R» y «N» de Kerning. Que, dependiendo de la tipología que se use, se juntan demasiado hasta que parecen una «M«. Curiosidades aparte, es un buen truco nemotécnico para acordarse de la diferencia.
El Kerning y el Keming pueden causar verdaderos problemas en las campañas de marketing ya que un mensaje que no se entienda o que lleve a confusión ni es útil ni merece la pena. El problema es que algunas tipografías no están preparadas para ajustar el espacio entre los caracteres.
Los diseñadores deben ajustan manualmente dicho espacio, sobre todo cuando se trata de un caso de Keming, ya que en realidad, el Kerning no es un espacio real entre las letras, simplemente es el hueco que se percibe visualmente.
Kerning o Tracking
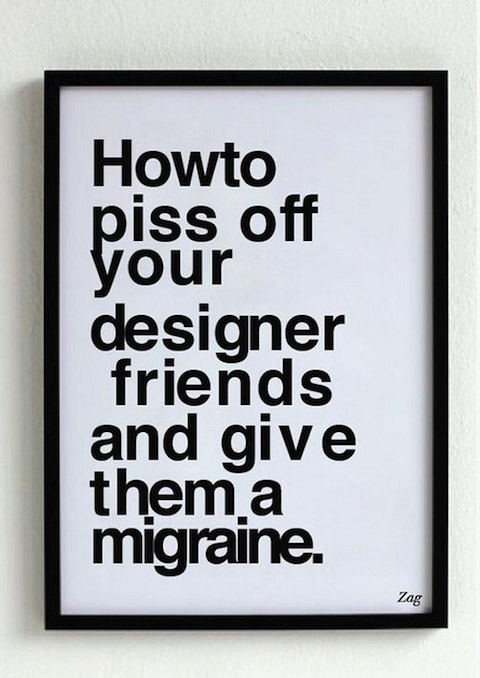
![]() Además de diferenciar entre el Kerning y el Keming, no hay que confundir el Tracking y el Kerning. Ambos modifican la distancia entre caracteres aunque no se aplican del mismo modo. La diferencia esencial entre ambos es que el Tracking se usa para modificar la distancia entre varios caracteres al mismo tiempo. Se puede aplicar sobre toda la palabra o un término concreto, o incluso sobre párrafos completos.
Además de diferenciar entre el Kerning y el Keming, no hay que confundir el Tracking y el Kerning. Ambos modifican la distancia entre caracteres aunque no se aplican del mismo modo. La diferencia esencial entre ambos es que el Tracking se usa para modificar la distancia entre varios caracteres al mismo tiempo. Se puede aplicar sobre toda la palabra o un término concreto, o incluso sobre párrafos completos.
Por su parte, el Kerning define el espacio entre dos caracteres. Se trata de una edición más avanzada, que depende de la base tipográfica de la que se desarrolle. Y es que, el kerning se aplica de forma puntual o concreta, no de forma colectiva a todos los caracteres al mismo tiempo.
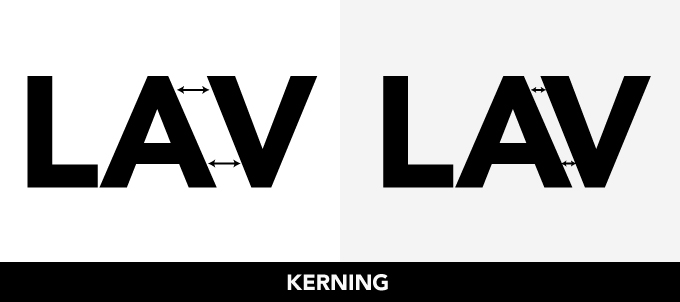
En ese sentido, el Kerning intenta encontrar la separación óptima entre los caracteres. Por ejemplo, en palabras que incluyan letras como la «V» seguida de una «A«, como «Aval«, la «V» y la «A» pueden encajar mejor si se modifica la distancia predeterminada entre ellas. De ese modo, la «A» encajaría en la «V«. Ese tipo de modificación se denomina Kerning.
En el caso de modificar la distancia de todas las letras hubiese sido Tracking. Ya que, no se ajusta el espacio entre dos letras sino que se aumenta o disminuye la distancia entre todas ellas.
Necesidad del Kerning y el Keming
 En ciertos diseños el Kerning y el Keming son obligatorios ya que no todas las letras encajan del mismo modo a la primera. Es decir, que cada letra tiene un espacio que la rodea y una forma única. Por ello, por ejemplo, una «O» y una «I» no encajan del mismo modo con una «T» entre ellas.
En ciertos diseños el Kerning y el Keming son obligatorios ya que no todas las letras encajan del mismo modo a la primera. Es decir, que cada letra tiene un espacio que la rodea y una forma única. Por ello, por ejemplo, una «O» y una «I» no encajan del mismo modo con una «T» entre ellas.
Hay ciertos caracteres que entre ellos no encajan correctamente por eso hay que modificar el diseño, o el Kerning, para que sí lo hagan. Así, modificar el Kerning y el Keming, o simplemente conocer su uso, ayuda enormemente a mejorar el diseño de un eslogan o de una campaña concreta. Hacerlo bien puede significar realizar un diseño profesional o más efectivo.
Consejos de Kerning para mejorar la tipografía
1.- Interlínea
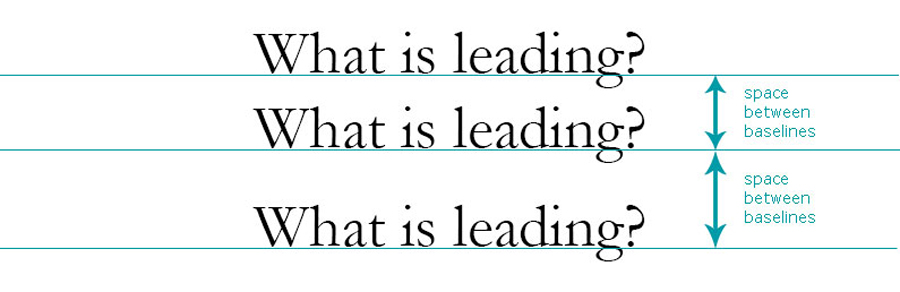
 El Kerning y el Keming hacen referencia al espacio entre las letras. Sin embargo, no hay que olvidar el espacio que se genera de una línea a otra. Es decir, de la interlínea.
El Kerning y el Keming hacen referencia al espacio entre las letras. Sin embargo, no hay que olvidar el espacio que se genera de una línea a otra. Es decir, de la interlínea.
Modificar los valores del Kerning sin tener en cuenta la interlínea puede llevar a que los párrafos sean incomprensibles por su cercanía. Para crear una buena guía de diseño, hay que ajustar los valores de la interlínea y del Kerning y el Keming.
De este modo, se crea un diseño de espacio general entre grupos de letras adecuado y óptimo. En el caso de no ajustar los valores desde un principio en la guía se puede crear un cierto desequilibrio en el Kerning posterior.
2.- Edición manual
 Aunque el Kerning no es un espacio natural sino que se modifica y crea manualmente, muchos diseñadores pueden caer en el error de dejar el espacio predefinido de la fuente. Es decir, de no modificar el Kerning de su diseño.
Aunque el Kerning no es un espacio natural sino que se modifica y crea manualmente, muchos diseñadores pueden caer en el error de dejar el espacio predefinido de la fuente. Es decir, de no modificar el Kerning de su diseño.
Puede que no haga falta modificar en exceso el Kerning pero no se puede caer en el error de no intentarlo. Deben probarse diferentes estilos, diseños, tipografías y evidentemente, Kerning. De ese modo, el diseñador tiene varias propuestas que presentar pero también puede ver cuál de ellas queda mejor o peor.
3.- Espacio percibido
 El Kerning no es un espacio exacto ni un espacio que se puede calcular previamente. Cada tipografía tiene sus características y necesidades. Además, se trata del espacio que se percibe entre las letras. Aunque técnicamente haya el mismo espacio, puede que por la tipología o el diseño de la misma, parezca que haya más espacio. En esos casos hay que echar mano del Kerning y el Keming.
El Kerning no es un espacio exacto ni un espacio que se puede calcular previamente. Cada tipografía tiene sus características y necesidades. Además, se trata del espacio que se percibe entre las letras. Aunque técnicamente haya el mismo espacio, puede que por la tipología o el diseño de la misma, parezca que haya más espacio. En esos casos hay que echar mano del Kerning y el Keming.
El diseñador debe rellenar los espacios que percibe visualmente. Además, debe tener cuidado de no rellenar en exceso, pecando de Keming, el espacio entre caracteres.
4.- Relación entre las letras
 Para comprender cómo funcionan el Kerning y el Keming hay que tener en cuenta que cada letra está compuesta por bordes rectos, redondos o diagonales. Así, dependiendo de la composición de cada letra, habrá un mayor o menor Kerning.
Para comprender cómo funcionan el Kerning y el Keming hay que tener en cuenta que cada letra está compuesta por bordes rectos, redondos o diagonales. Así, dependiendo de la composición de cada letra, habrá un mayor o menor Kerning.
Un truco para calcular adecuadamente el Kerning y el Keming es ver la distancia entre dos letras rectas (dos L). Esa medida puede tomarse como una unidad. En cambio la distancia entre una letra recta y una redonda es algo menos de una unidad. Lo mismo ocurre con la distancia entre dos letras redondas.
El problema viene de la mano de las letras diagonales como la «A«, la «V» y la «Y«. Estos caracteres perjudican al Kerning y el Keming porque dejan un espacio negativo más grande de lo normal.
5.- Menos es más
 En caso de no saber aplicar el Kerning y el Keming, resulta útil saber que menos es más. Es decir, que pecar de Kerning, sin llegar al Keming, siempre está bien valorado.
En caso de no saber aplicar el Kerning y el Keming, resulta útil saber que menos es más. Es decir, que pecar de Kerning, sin llegar al Keming, siempre está bien valorado.
Los eslóganes o diseños con un espaciado demasiado grande son menos atractivos que los otros. Además también son más difíciles de leer.
6.- Ajustar el diseño pequeño y grande
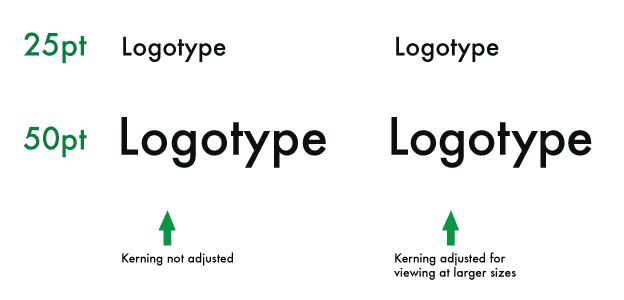
 Es necesario ajustar el Kerning y el Keming según el tamaño de los diseños. Sobre todo cuando se trata de versiones más pequeñas de un mismo diseño. Las diferencias de Kerning no son tan evidentes en los tamaños de letra más pequeños, pero en los titulares y los logotipos se vuelven mucho más obvios.
Es necesario ajustar el Kerning y el Keming según el tamaño de los diseños. Sobre todo cuando se trata de versiones más pequeñas de un mismo diseño. Las diferencias de Kerning no son tan evidentes en los tamaños de letra más pequeños, pero en los titulares y los logotipos se vuelven mucho más obvios.
A veces también es necesario tener un Kerning más flexible para versiones más pequeñas de un logotipo.
El Kerning y el Keming en programas de edición
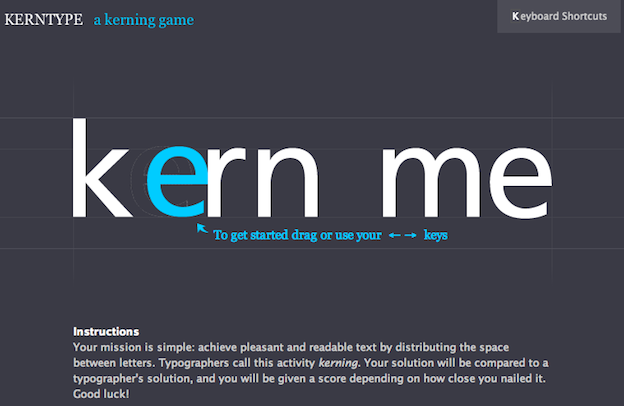
![]() Prácticamente todos los programas de edición tienen la opción de modificar el Kerning de una palabra o texto.
Prácticamente todos los programas de edición tienen la opción de modificar el Kerning de una palabra o texto.
Algunos de esos programas, como Photoshop o Illustrator, directamente tienen un botón en la paleta de caracteres, para modificar el espacio entre los caracteres. Además suele estar disponible en cualquier momento. Por otro lado, dichos programas también tienen la opción de cambiar el interlineado, el Tracking o demás factores que favorecen la lectura del texto.
Por su parte, el editor de Word también ofrece la opción de modificar el Kerning y el Keming. Pero está un poco más escondido (siempre dependiendo de las versiones). En principio, accediendo a Formato y fuente, en las opciones avanzadas entra la opción de modificar el Kerning y el Keming.
Así ajustando el espacio entre fuentes, o caracteres, se favorece el diseño y se mejora la lectura del contenido.
Aplicar el Kerning y el Keming
Para aplicar el Kerning y el Keming hay que determinar cuál es el espacio óptimo entre los caracteres en cuestión. De este modo, se pueden implementar el diseño de muchas de las estrategias de marketing digital.
Una buena forma de poner en práctica los contenidos de Kerning y Kerming es a través del email marketing. De este modo, se pueden aplicar todas las mejoras de diseño, a través de un sistema de campañas automatizadas. Es decir, que con un diseño trabajado se puede alcanzar a más clientes potenciales y generar más ventas.


