¿Necesitas consejos para mejorar la velocidad de carga de tu página web? O, por el contrario, ya has tomado las medidas adecuadas para que tu sitio web funcione perfectamente. Aunque no es la parte más importante cuando se trata de optimizar una web, la velocidad de carga es un aspecto a tener en cuenta si quieres que el usuario se quede y no abandone la página.
¿Quieres sacar el máximo partido a tu web y obtener la mayor rentabilidad? Para ello necesitas que tu sitio web esté correctamente generado. Y facilitar la experiencia de usuario de los visitantes. Algo para lo que te vendrá genial incorporar estos consejos para mejorar la velocidad de carga en tu proceso de desarrollo web. Sólo así pondrás las bases para aumentar las conversiones.
Consejos para mejorar la velocidad de carga
1.- Elegir una plataforma profesional
A la hora de decidir la plataforma con la que trabajar es mejor que selecciones una herramienta profesional. Apuesta por desarrollos propios solo si dispones de un equipo experimentado que conozca las claves para mejorar el rendimiento de los sitios web.
Sin embargo, para evitar problemas, uno de los principales consejos para mejorar la velocidad de carga que puedes recibir es utilizar plataformas profesionales. Entre ellas se encuentran WordPress, Joomla, o Prestashop, si se trata de crear un ecommerce.
2.- Los plugins y aplicaciones que no te sirvan, ¡desinstálalos!
Es básico. Eliminar todos los plugins que no aporten nada y no vayan a ser usados hará que tu página web vaya más rápida. Se recomienda no utilizar más de 10 plugins por cada instalación de wordpress. Y tratar de que sean plugins con códigos simples y claros. Por lo tanto, analiza cuántos tienes instalados en tu sitio web, aunque no estén en uso. Y cuáles son. E investiga si existen otros que ayudan a mejorar la performance de tu página web.
Como ves, las principales plataformas profesionales cuentan con aplicaciones y plugins que te ayudarán a saber si el sitio web está optimizado o no. Algunos de los plugins que es recomendable que instales son:
a.- WP Optimize

Los documentos que se crean en plataformas como WordPress, ya sean borradores, publicaciones, etc. van lastrando la base de datos. Para evitar que ocurra esto, es aconsejable instalar este plugin que tiene como cometido limpiar precisamente esa base de datos.
b.- W3 Total Cache

En este punto tiene cabida el tema de la memoria cache. Para conseguir que haya una buena experiencia del usuario si vuelve una segunda vez W3 Total Cache permite tener almacenada una copia de la web para los visitantes que repiten no tengan que cargarla siempre de cero. Además, con este plugin tendrás lista y optimizada una copia de tu web.
c.- Autoptomize
[youtube width=»700″ height=»450″]https://www.youtube.com/watch?v=KPTa1AMAfE8[/youtube]Tal y como se puede ver en el vídeo superior, Autoptomize sirve para reducir ficheros y archivos de tipo CSS, Javascript y HTML.
3.- Optimiza las imágenes
[youtube width=»700″ height=»450″]https://www.youtube.com/watch?v=vV_EbCjCvqc[/youtube]Este es otro de los consejos para mejorar la velocidad de carga que no se suelen tener en cuenta pero es fundamental. Para ello, en primer lugar es recomendable exportar las imágenes haciendo uso de unas herramientas de optimización web. Debes elegir un buen formato de archivo, el más aconsejable es JPEG y optimizar tu código HTML.
Por otra parte, el peso que tengan las imágenes es un factor muy importante para que la carga sea rápida. Existen plugins de compresión y optimización de imágenes como Smush que te ayudarán en esta labor.
Sin embargo, lo lógico es que subas las imágenes con dimensiones normales, que es algo que cambia según los avances técnicos. Lo normal hoy en día es que no sobrepasen los 1000 píxeles y que permitan conservar la página por debajo de los 400kb. Las conexiones lentas y la navegación desde dispositivos móviles te lo agradecerán.
4.- Más códigos HTML y CSS y menos plataformas CMS
Es mejor utilizar códigos HTML y CSS para una mayor velocidad de carga de la página. Para ello,escribe sólo las líneas de código absolutamente necesarias. Es algo que no sólo mejorará este aspecto sino que también lo agradecerá Google. E incidirá en una mejora del posicionamiento.
Sin embargo, un porcentaje enorme de páginas web se generan en la actualidad con gestores de contenidos, CMS, como wordpress. Si es tu caso, de nuevo, debes prestar atención para eliminar, en lo posible, el código superfluo que se genere con estas plataformas. El CMS que utilices te debe garantizar que tu web sea óptima.
5.- Contrata un buen servidor

Elegir un buen alojamiento web es otro factor significativo si quieres acceder de forma rápida a una web. Un servidor no ofrece un buen servicio cuando el hosting que se ha contratado no es de calidad. Debe estar bien configurado y el servidor se debe encontrar donde quieres posicionar tu web.
6.- Coloca el CSS y JavaScript de forma correcta
[youtube width=»700″ height=»450″]https://www.youtube.com/watch?v=qz8Q1UGQdts[/youtube]Cuando un usuario accede a una página web, lo primero que se puede encontrar es que esté en blanco. Aquí entran en juego las hojas de estilo CSS, que son las que se encargan de dibujar el documento y le dan un diseño.
Si se coloca el CSS en la parte de arriba de la página y el JavaScript en la parte inferior, lo que conseguirás es que el navegador prohíba el procesamiento progresivo. Lo que hará que los navegadores bloqueen el renderizado para evitar tener que volver a dibujar los elementos de la página.
De igual manera, si no cuidas las forma de organización de los códigos web según las normas W3 el sitio web no funcionará correctamente.
7.- Habilita el GZIP para la compresión de códigos
[youtube width=»700″ height=»450″]https://www.youtube.com/watch?v=WR5NJuN2q3E[/youtube]Habilitando el GZIP se comprimen los códigos HTML y CSS. Este método de compresión permite a Google leer más rápido el código de tu página. Este tipo de compresión es realizada normalmente solo para códigos. Es decir, para HTML, CSS y JavaScript. Los contenidos audiovisuales van aparte.
Por eso, al tener habilitada la compresión GZIP puede disminuir el tiempo de respuesta en un alto porcentaje. De esta manera reduces el peso de la página. Lo que conlleva el aumento de la velocidad de carga.
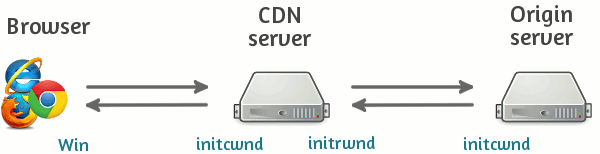
8.- Haz uso de un CDN

Un CDN (Content Delivery Network) o red de entrega de contenidos consiste, tal y como se explica en su entrada de la Wikipedia, en «una red superpuesta de computadoras que contienen copias de datos, colocados en varios puntos de una red con el fin de maximizar el ancho de banda para el acceso a los datos de clientes por la red. Un cliente accede a una copia de la información cerca del cliente, en contraposición a todos los clientes que acceden al mismo servidor central, a fin de evitar embudos cerca de ese servidor«.
Lo que hace un CDN es mejorar la carga de diferentes contenidos de texto e imagen. Además, minimiza las redirecciones para poder acceder directamente a una página.
9.- Elige una plantilla adecuada
En muchos casos, la decisión estética de un sitio web se deja en manos de diseñadores que no tienen en cuenta la velocidad de carga de la página. De ahí que se tomen decisiones sólo por un componente estético. Más allá de la importancia de disponer de un sitio que siga las tendencias más modernas de diseño web, es esencial que el diseño esté acompañado por la funcionalidad.
Por tanto, antes de elegir un template concreto, asegúrate de que está bien trabajado y, además de ser visualizado adecuadamente en todo tipo de dispositivos, hace que la carga de la página no sea excesiva.
10.- Controla el número de posts por página
Es importante que la página de inicio del blog corporativo cuide el número de posts que se muestran. Si se muestran demasiados la página tardará mucho en cargar. Por eso, es importante cuidar esta página y mostrar sólo los 5 a 10 más importantes. Algo que, en muchas ocasiones, también depende de la elección de la plantilla anteriormente comentada.
Herramientas que te ayudarán a optimizar la velocidad de tu web
Con todo, uno de los mejores consejos para mejorar la velocidad de carga es hacer una revisión constante mediante herramientas como:
1.- Pingdom Website Speed Test

Insertando la url te dará la opción de elegir de realizar un test de velocidad, independientemente de donde te encuentres. El resultado te dirá exactamente cuáles son las páginas que tienen carga lenta y las razones que lo provocan.
2.- Google Page Insight
[youtube width=»700″ height=»450″]https://www.youtube.com/watch?v=q9FYhbWiiLg[/youtube]Se trata de una herramienta de Google que al igual que la anterior, con tan sólo introducir la url, analizará la página y te expondrá cuáles son los elementos del diseño que no están funcionando y que están sobrecargando la página haciéndola más lenta para el usuario.
Incluso si se tratara de un problema con CSS o JavaScript esta herramienta te explica el por qué de la ralentización con el objetivo de mejorar el rendimiento de tu página.
Con toda la información mencionada, es el momento de hacer una reflexión sobre tu página, ya que si tarda más de 2 segundos en cargarse, debes empezar a preocuparte. Más si tu competencia está haciendo el trabajo de manera correcta.
Por eso, otro de los consejos para mejorar la velocidad de carga es que realices un test de velocidad a otros sitios web. En Coobis encontrarás un directorio de medios digitales de todos los sectores. Elige el que más te interese y comienza a analizar la rapidez de carga de los sitios web de tu competencia.


