Google ha lanzado en 2016 el proyecto AMP, con el que pretende mejorar la carga de páginas web en entornos móviles. AMP, que responde a las siglas Accelerated Mobile Pages (Páginas Móviles Aceleradas), es una iniciativa de código abierto que busca mejorar la experiencia de los usuarios en dispositivos móviles y favorecer el diseño y concepción de las páginas web móviles.
Aunque es válido para cualquier página web, el proyecto AMP está destinado a servir de ayuda a espacios web que cuenten con grandes cantidades de contenido. La idea es que estos sitios web que incorporan vídeo, imágenes, animaciones, gráficos o anuncios puedan cargarse de manera casi instantánea.
Google ha dado vida a este proyecto después reunirse con medios, editores y compañías tecnológicas. Todos ellos tienen un mismo objetivo: poder diseñar páginas web que integren muchos elementos de todo tipo de formato, especialmente multimedia, pero que no penalicen la carga de la página. Por eso, el proyecto AMP ya ha sido adoptado por gigantes de la comunicación como el New York Times, The Huffington Post, BBC, BuzzFeed, La Stampa, The Washington Post o los españoles El Mundo, El País, 20 minutos o La Vanguardia, entre muchos otros.
El proyecto AMP se basa en código abierto

El problema de controlar el peso de las páginas web es importante cuando se visualizan en ordenadores de sobremesa. Pero se convierte en preocupante en dispositivos móviles. Y no hay que olvidar que los últimos datos apuntan a que más del 50% de la navegación por internet en 2016 ya se realiza desde móviles y tabletas.
El proyecto AMP nace para tratar de dar una respuesta adecuada a este problema atacando dos frentes:
- Acelerar la carga de los sitios web móviles.
- Garantizar una mejor experiencia, sobretodo para el usuario pero también para el desarrollador.
Google AMP no se limita únicamente a ser un código que pretende acelerar páginas web en dispositivos móviles sino que quiere ser un código universal. Así, todos los dispositivos se podrían ver beneficiados de la misma manera por esta iniciativa de Google.
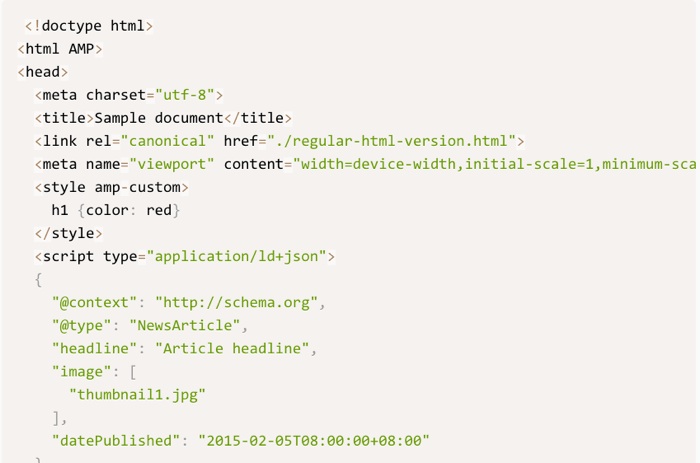
Así, el proyecto AMP compila páginas web para contenido estático utilizando los siguientes 3 elementos:
- AMP HTML que es HTML con algunas restricciones para lograr un mejor rendimiento y con algunas extensiones para compilar contenido enriquecido más allá del formato HTML básico.
- La biblioteca AMP JS que garantiza la representación rápida de páginas AMP HTML.
- Google AMP Cache que proporciona las páginas AMP HTML.
Cómo acelera AMP el rendimiento de las páginas
[youtube width=»700″ height=»350″]https://www.youtube.com/watch?v=cfekj564rs0[/youtube]Para acelerar el rendimiento de las páginas webs en dispositivos móviles, el proyecto AMP combina una serie de optimizaciones entre las que se encuentran:
- Se permiten únicamente scripts asíncronos. Las páginas AMP no pueden incluir JavaScript de autor. En lugar de JavaScript, para el control de las funciones de las páginas interactivas se emplean elementos de AMP personalizados.
- Se ordenan estáticamente los recursos. Los recursos externos como las imágenes o los anuncios deben establecer su tamaño en HTML para que las páginas AMP puedan determinar el tamaño y la posición de cada elemento antes de que se descarguen los recursos. Por tanto, las páginas AMP desacoplan el diseño del documento del diseño del recurso.
- No se permite que los mecanismos de extensión bloqueen la representación. Todas las páginas en las que se use un script personalizado deben indicarle al sistema AMP que tendrá una etiqueta personalizada.
- Se mantiene el contenido JavaScript de terceros lejos de la ruta de acceso crítica. Las páginas AMP permiten JavaScript de terceros, pero solo en iframes de espacio aislado. Si se restringen a los iframes, no pueden bloquear la ejecución de la página principal
- Los elementos de CSS deben estar alineados y su tamaño debe estar limitado. En páginas HTML de AMP, solo se permiten los estilos en línea. Además, la hoja de estilo en línea tiene un tamaño máximo de 50 Kbs.
- La activación de fuentes debe ser eficaz. El sistema de AMP declara cero solicitudes HTTP hasta que las fuentes comienzan a descargarse. De esta forma, se ataca un problema muy habitual: que las fuentes web son muy grandes.
- Se minimizan los recálculos de estilo. En páginas AMP todas las lecturas del DOM tienen lugar antes que las escrituras. Esto garantiza el valor máximo de un recálculo de estilos por cuadro.
- Solo se ejecutan animaciones con aceleración por GPU. La única forma de lograr optimizaciones rápidas es ejecutarlas en la GPU. Por eso, el sistema de AMP solo permite realizar animaciones y transiciones en transformación y opacidad para que no se necesite el diseño de la página.
- Se prioriza la carga de recursos. AMP carga solo lo que es necesario y realiza capturas previas de recursos de carga diferida. Por ejemplo, al descargar recursos, optimiza las descargas para que primero se descarguen los recursos más importantes. Las imágenes y los anuncios solo se descargan si es probable que el usuario los vea, en la parte superior de la página, o se desplace rápidamente hacia ellos.
- Las páginas se cargan al instante. Una página se puede representar antes de que el usuario especifique de manera explícita que quiere dirigirse hacia ella. La página puede estar disponible cuando el usuario la seleccione, lo que hará que se cargue al instante.
¿Qué consecuencias tiene para los editores?

A primera vista parece obvio que el proyecto AMP de Google parece completamente beneficioso para los editores. Disponer de un sistema que te permita diseñar y confeccionar un sitio web atractivo con menos peso, empleando los mismos elementos y llegando a los usuarios más rápidamente no parece algo a criticar.
La forma de presentar los contenidos empleando un código HTML, un lenguaje de programación estándar, es algo que no va a obligar a cambiar mucho el funcionamiento de los editores. De hecho, el lenguaje Html es considerado una de las razones cruciales para el desarrollo de la world wide web (www) desarrollada por Tim Berners Lee en 1990.
Compatibilidad Vs Dependencia de Google
El proyecto AMP, por tanto, no obliga a realizar grandes cambios en las páginas web actuales. La compatibilidad que presenta, a priori, con todos los dispositivos parece situar al proyecto AMP en un lugar privilegiado. Poder tener un código perfectamente legible en cualquier dispositivo, independientemente de su sistema operativo, es el futuro en el presente.
Una ventaja que algunos sitios web agradecerán ya que no disponen de una versión apta para ser leída en todos los dispositivos. De hecho, uno de los principales problemas de sitios web y landing pages es no adaptarse de manera adecuada a todo tipo de dispositivos.
Pero no todo son aspectos positivos. Algunos editores han mostrado su preocupación de que el proyecto AMP solo ahonda en una problemática que muchos llevan denunciando desde mucho tiempo atrás: la dependencia hacia gigantes de internet como Facebook y Google. Se trata de una queja habitual de muchos medios y usuarios que no ven que las iniciativas de Google sean a cambio de nada.
Evidentemente, este tipo de proyectos ayuda a Google a consolidar su posición de liderazgo en el mercado. Y no sólo provoca beneficios para los usuarios que pueden visualizar mejores páginas web en sus móviles. También ayudan a Google a conquistar nuevos territorios.
Principales ventajas del proyecto AMP de Google
Al tratarse de un proyecto lanzado por Google tras conversar con grandes medios, la mayoría de voces se han mostrado receptivas al proyecto AMP. Algunas de las ventajas que presenta la iniciativa son:
- Respaldo de grandes marcas. El proyecto AMP de Google no nace de una iniciativa de Google, sino de un trabajo colaborativo. Esta iniciativa está apoyada, además de las entidades de medios antes nombradas, por marcas del potencial de Twitter, Pinterest, LinkedIn o WordPress. La lista de empresas que apoyan y aplican el proyecto AMP es enorme y va en aumento.
- Autonomía de los editores. Al ser un proyecto de código abierto, los editores no dependen de una empresa única. Los editores pueden emplear el código con total libertad, facilitando así su trabajo de diseño y confección del sitio web.
- Mejora la experiencia web. Aunque todavía no se ha probado extensamente, se espera que el proyecto AMP pueda mejorar sustancialmente la experiencia web de los usuarios en entornos móviles. Encontrar sitios web que carguen al instante es el objetivo. Ese es el objetivo esencial que persigue esta iniciativa.
- Compatibilidad: La amplia compatibilidad que presenta AMP de Google es su gran baza. Cualquier usuario, sea en la plataforma que sea, podrá disfrutar de sus beneficios. Ningún dispositivo parece que quedará fuera de poder aprovecharse de sus ventajas. Así, dará igual el dispositivo móvil desde el que navegues. Si la página utiliza AMP podrás disfrutar de la experiencia.
Inconvenientes del proyecto AMP
No todas las voces son positivas para la ejecución del proyecto AMP. Algunas de las desventajas que apuntan sus principales detractores son:
- Excesiva dependencia hacia Google: A raíz de una queja mayor, que apunta a un escenario casi monopolístico de Google, se eleva esta crítica que pretende señalar un hecho: el dominio de Google del mercado. Así, según los defensores de esta tesis, Google genera en los editores y desarrolladores web una dependencia total. No habría posibilidad de poder realizar trabajos sin contar con herramientas de Google. Así mismo, si los editores comienzan a utilizar el código de Google, el dominio sería completo. La dependencia hacia Google sería total.
- Dudas sobre su funcionamiento: A pesar de que Google ha vendido el proyecto como revolucionario, todavía existen dudas sobre si funciona o no. Al estar en una etapa inicial, los editores se muestran escépticos sobre si será tan bueno como lo presentan. Las dudas se extienden tanto a si realmente reduce la velocidad de carga como a la posible mejora de la experiencia de navegación. Hasta que el proyecto no haya sido implementado más en profundidad, será complicado saber si realmente funciona o no.
- Rentabilidad: Algunos editores cuestionan si será rentable o no emplear el proyecto AMP. Su viabilidad, funcionamiento y rentabilidad copan una parte importante de las críticas. Al ser un proyecto lanzado hace escasos meses, se cuestiona si realmente supone un ahorro efectivo para las empresas.
En Antevenio Go! estamos al tanto de todas las mejoras que se pueden aplicar a tus landing pages con el objetivo de incrementar la captación de leads. Un análisis exhaustivo de tu inversión en marketing digital nos permite definir de qué manera podemos optimizar tus campañas. ¿Cuánto dinero te quieres ahorrar?

