
¿Puede mejorar la estructura de tus landing pages? ¿Qué puedes hacer a nivel organizativo para conseguir un mayor ratio de conversiones? El cometido de una buena landing es claro e importante para cualquier marca: incrementar la tasa de conversiones, algo en lo que la organización de una landing page tiene mucho que aportar.
La mayoría de landing pages son muy diferentes y el grado de atractivo varía considerablemente entre unas y otras. No obstante, además de cuidar muy bien el diseño, es importante tener siempre presente que el objetivo de una landing page pasa por la conversión.
Una vez creado el contenido adecuado para captar la atención del usuario, es imprescindible ofrecérselo en la forma que mejor se adapte a lo que cada uno espera. Sólo de este modo, los usuarios estarán dispuestos a ofrecerte su información personal cumplimentando el formulario. Evidentemente, también influyen aspectos como que consiga acceso a contenidos de su interés o bien ofertas de valor.
No obstante, para crear una landing page realmente efectiva y bien organizada es importante considerar los siguientes factores:
- Toda la organización de la landing page debe ir enfocada a hacer entender con claridad lo valioso que resulta la oferta que se está mostrando a los usuarios. Sólo así se animarán los usuarios a completar el formulario que hayas dispuesto en la landing. Para ello suele ayudar mostrar los beneficios que el usuario obtendrá a cambio de dejar sus datos a través de listados cortos, concisos y claros en los que especifiques los aspectos más útiles.
- Intenta estructurar de manera adecuada toda la página, sin abusar del texto, buscando un equilibrio entre el material multimedia y el de lectura. Juega también con los colores para conseguir un buen contraste y que visualmente sea una página agradable de ver.
- El texto debe estar redactado de forma clara, simple y concisa. Siempre es más efectivo dirigirse al usuario con un lenguaje que le sea próximo y que mantenga su atención. Debes prestar especial atención al titular que utilizas ya que será lo primero que el usuario lea cuando acceda a tu página de aterrizaje.
- Los campos del formulario que se utiliza en la landing page como última barrera hacia la conversión deben ser los menos posibles. Apuesta por el mínimo de campos razonable, la cantidad de datos que te resulta fundamental para que el usuario pase a ser cliente. De lo contrario, el usuario abandonará la landing ya que le resultará engorrosa y larga.
- El contenido multimedia también puede ayudar mucho en las landing pages ya que agilizan la página haciéndola más visual y siempre hacen que resulte más interesante para el usuario. Sin embargo, la organización de una landing page es un aspecto relevante si utilizas elementos multimedia ya que se corre el riesgo de derivar la atención del usuario al vídeo en lugar de a la CTA que es la que garantiza la conversión.
- Uno de los factores que, pese a su sencillez, son esenciales es el uso del logotipo de la marca que está detrás de la landing page. Lo lógico es que se encuentre en la esquina superior izquierda, el espacio que la organización de cualquier página web reserva a la identificación de la marca. Utilizar el logo así como otros elementos de la imagen corporativa en el lugar que le corresponde ayudará a que los usuarios mantengan la adecuada credibilidad.
Las marcas utilizan diferentes diseños para sus landing pages pero en muchos casos la estructura es similar. Analizar las similitudes y diferencias te ayudará a mejorar tus landing pages. A continuación te proponemos 8 ejemplos que parten de una adecuada organización de una landing page para conseguir sus objetivos:
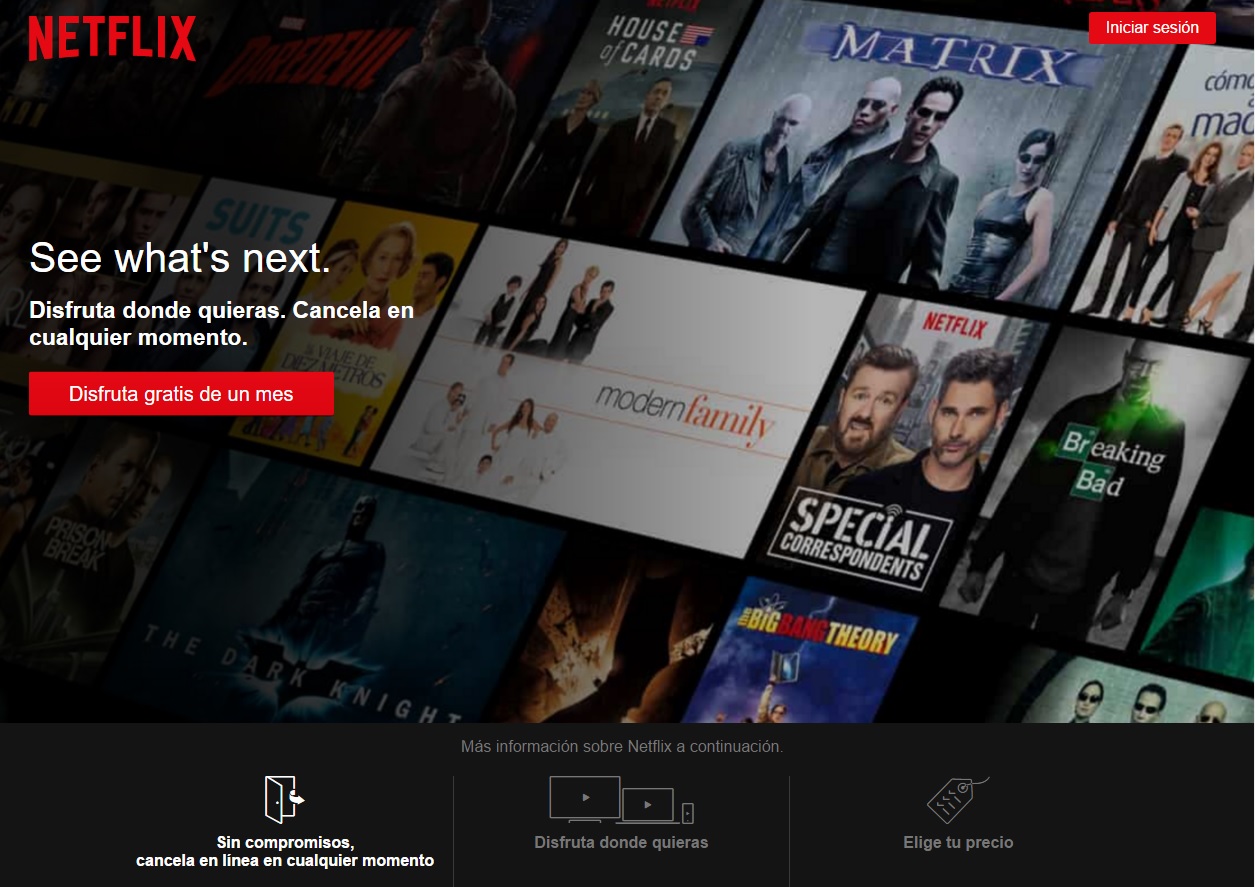
Netflix

La organización de esta landing page parte de una imagen de fondo que ocupa todo el espacio y una acertada búsqueda de equilibrio entre el texto y la imagen para conseguir que la página sea totalmente visual pero, al mismo tiempo, dirija la atención al punto diferencial: la CTA.
Netflix muestra en esta página de aterrizaje una gran cartelera en la que se ven diferentes películas y series que ellos mismos ofrecen. Es una fotografía muy acertada ya que muestra al usuario la gran variedad de productos que ofrece su servicio adaptándose de este modo a los gustos de muy diferentes públicos y animando al usuario a que realice el objetivo de la empresa.
La llamada a la acción de Netfilx es adecuada y efectiva ya que a través de «Disfruta gratis de un mes» captan la atención del cliente. Además, con un buen incentivo para conseguir la suscripción y mostrada en un botón rojo que destaca sobre la imagen de fondo.
Otra práctica a destacar de esta landing page es que presenta de una manera visual, en forma de menú inferior, algunos de los beneficios que el usuario obtendrá gracias a la suscripción: cancelación sin compromiso y en cualquier momento, disfrutar del producto en cualquier formato y elegir tú mismo el precio.
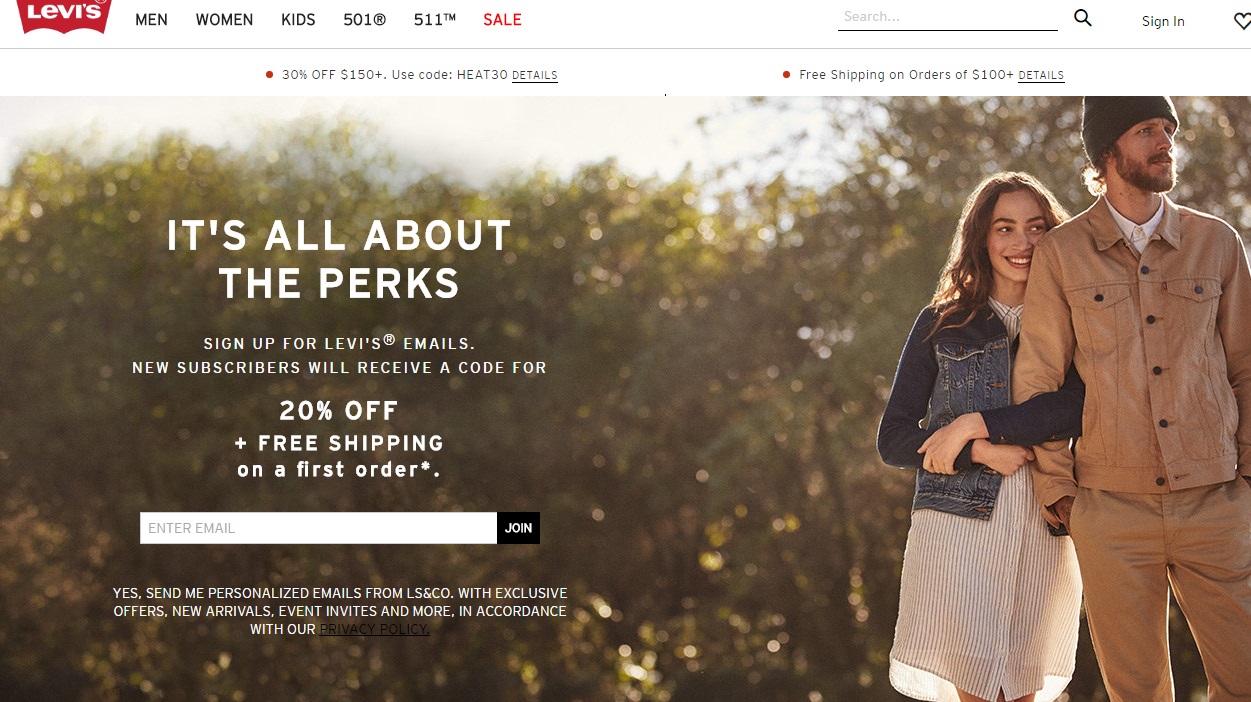
LEVI´S

Levi´s, fiel a su imagen de ropa y complementos de sport y juveniles, tiene una landing page en la que muestra dos jóvenes con sus diseños. Atrae la atención con un título breve «It´s all about the perks» que significa «Todo son ventajas«, un titular acertado que siempre atrae la atención del cliente.
La estructura de la landing page mantiene el menú principal de la página web y se organiza manteniendo la imagen de los modelos en la zona derecha y el resto de elementos a la izquierda.
El formulario que Levi´s utiliza para captar al usuario en la landing page se limita solamente a un campo en el quese pide únicamente el email. Con ello facilitan la suscripción dado que a nadie le gusta estar rellenando muchos campos para acceder a un producto que finalmente quizás no es interesante o no es lo que el usuario esperaba.
Además, en este caso la marca ofrece un descuento especial del 20% a los nuevos suscriptores haciendo ver así desde el comienzo la primera ventaja o beneficio que se puede obtener sólo con dejar el email en la página de aterrizaje.
Por último, una buena organización de una landing page como ésta pasa por mantener el adecuado equilibrio entre el texto que aparece en un extremo y dejar ver una bonita imagen de los dos jóvenes en el otro lado de la página trasmitiendo una imagen tranquila y agradable.
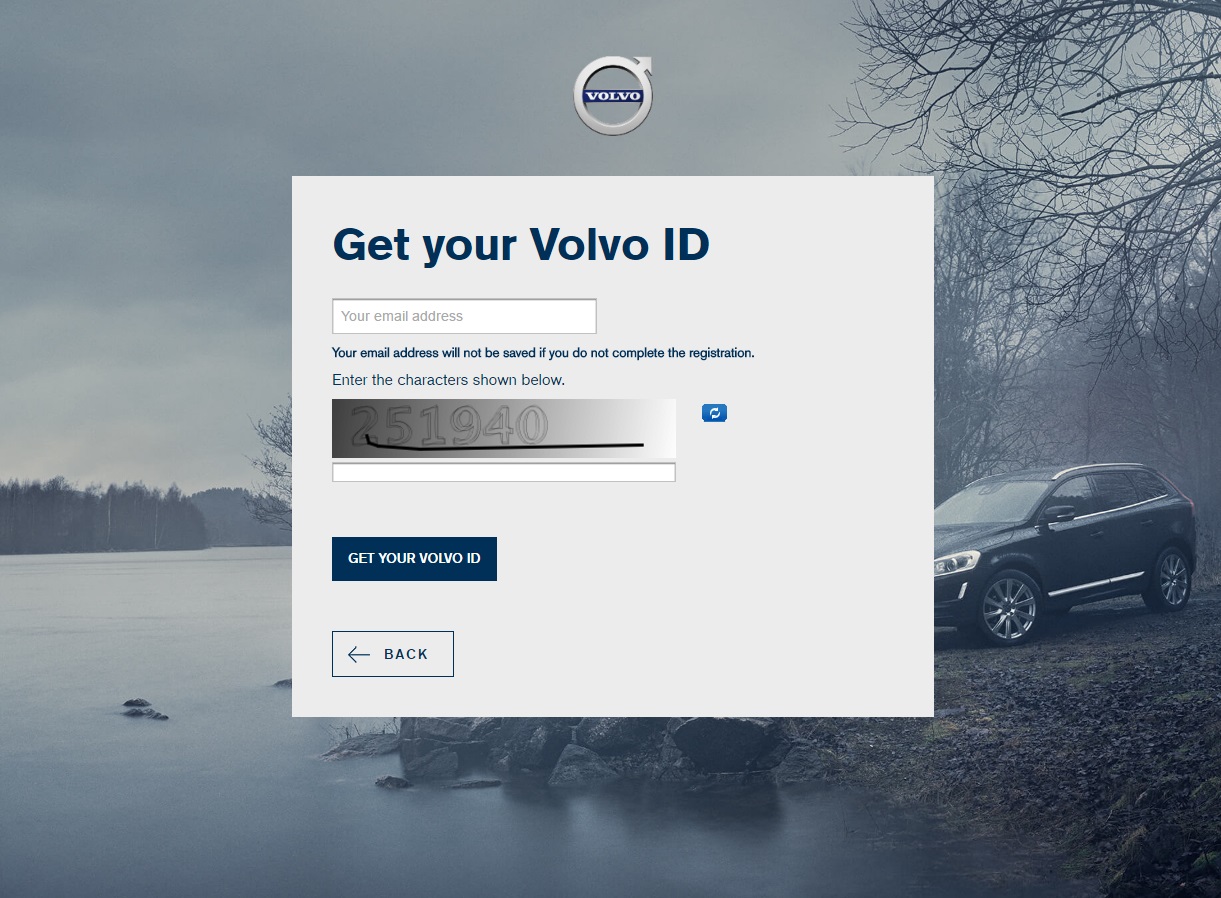
VOLVO

La marca sueca de coches ofrece esta sencilla landing page a sus usuarios. Esta es una estructura de página más simple que las anteriores pero que también es habitual encontrar en algunas landings de captación. En este caso, el formulario para el registro de los usuarios se muestra en una capa en la mitad de la pantalla y bajo el logo de la empresa, captando así la atención del usuario de manera inequívoca.
Además, esta landing también solicita sólo el email que está acompañado por un captcha, una solución habitual que busca garantizarse que el usuario que se registra no es un robot. Volvo también hace uso de una imagen muy trabajada en la que se muestra un paisaje típico del norte con uno de sus vehículos como fondo de pantalla.
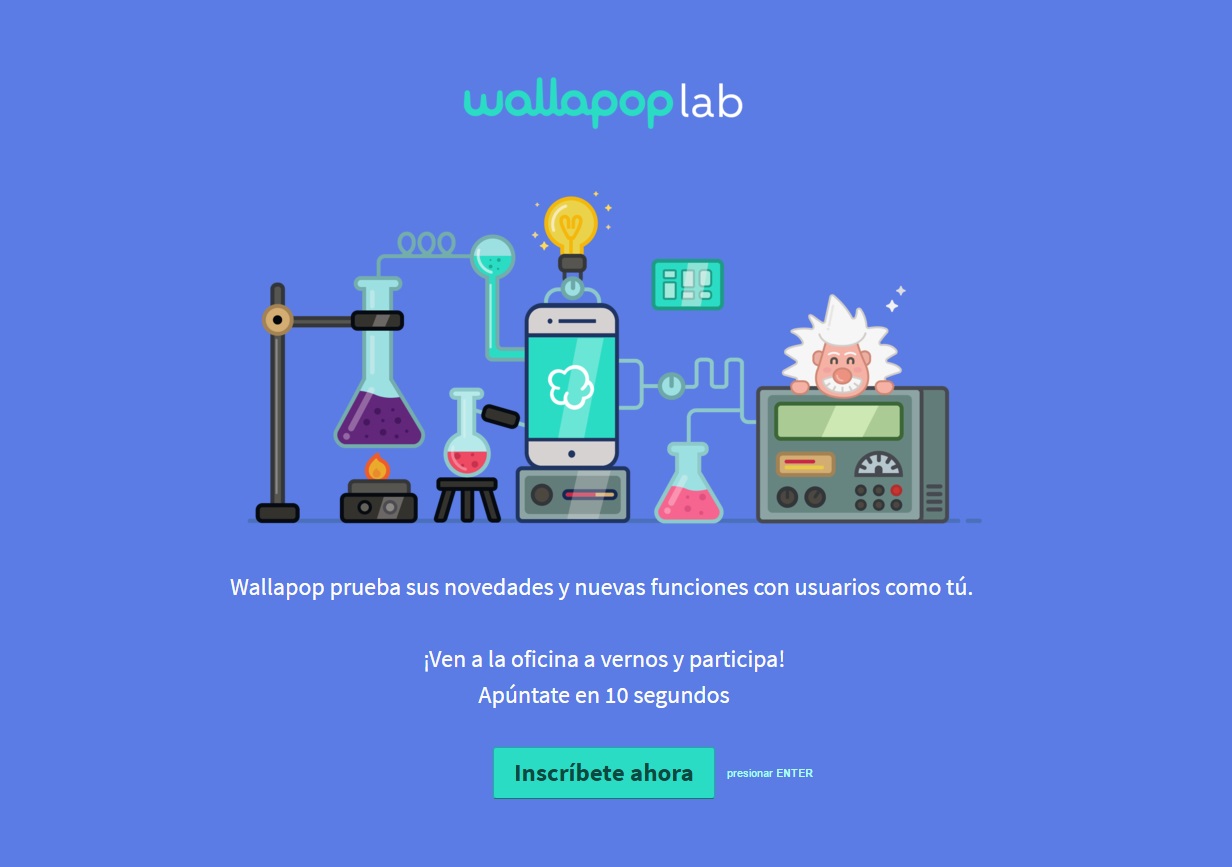
Wallapop

Wallapop apuesta por una landing page muy original que simula de manera muy gráfica un laboratorio. Para ello, utiliza un estilo gráfico muy atractivo que capta la atención del usuario de una forma divertida.
La página es sencilla pero dispone de los mensajes imprescindibles para conseguir inscripciones. Por un lado, se anima al usuario ofreciendo novedades y captando su atención haciéndole participe de las nuevas funciones la empresa está creando. Por el otro, Wallapop asegura una inscripción rápida que cifra en 10 segundos.
La organización de esta landing page es similar a la utilizada por Volvo. En ambas se ofrecen los contenidos centrados en la página. Lo que las diferencia es que a diferencia de la landing page anterior, el fondo que propone la página de aterrizaje de Wallapop es un color plano en el que destacan los grafismos y, lo que es más importante, el botón de la CTA.
Como se ve en este ejemplo, la organización de una landing page efectiva no tiene por qué utilizar múltiples elementos que distraigan la atención del usuario. El formato de contenidos centrados ayuda a focalizar esta atención para garantizar conversiones.
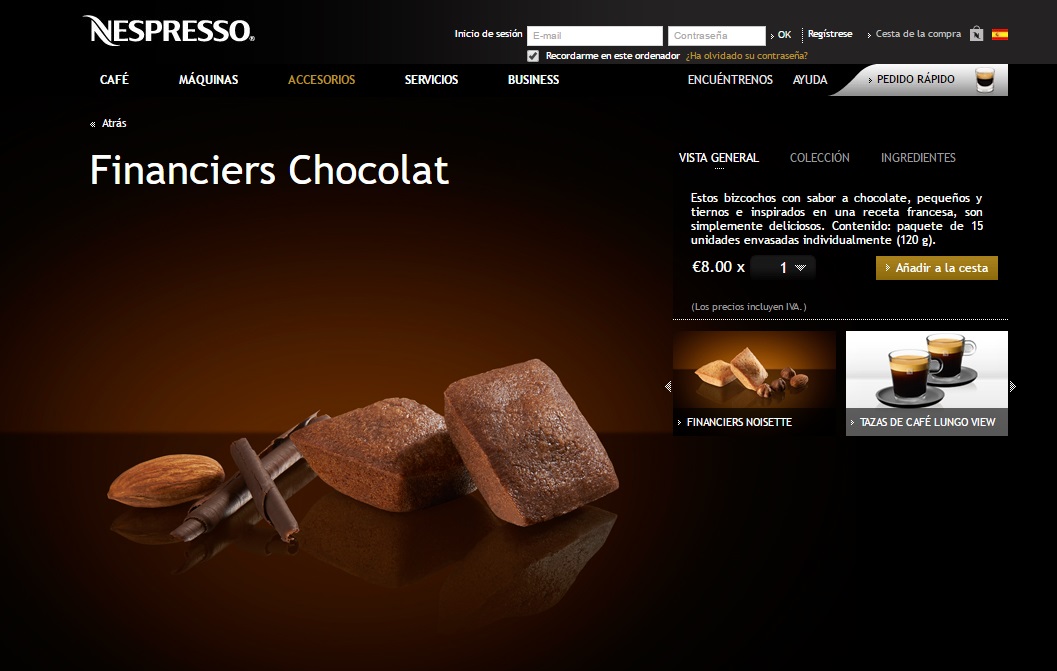
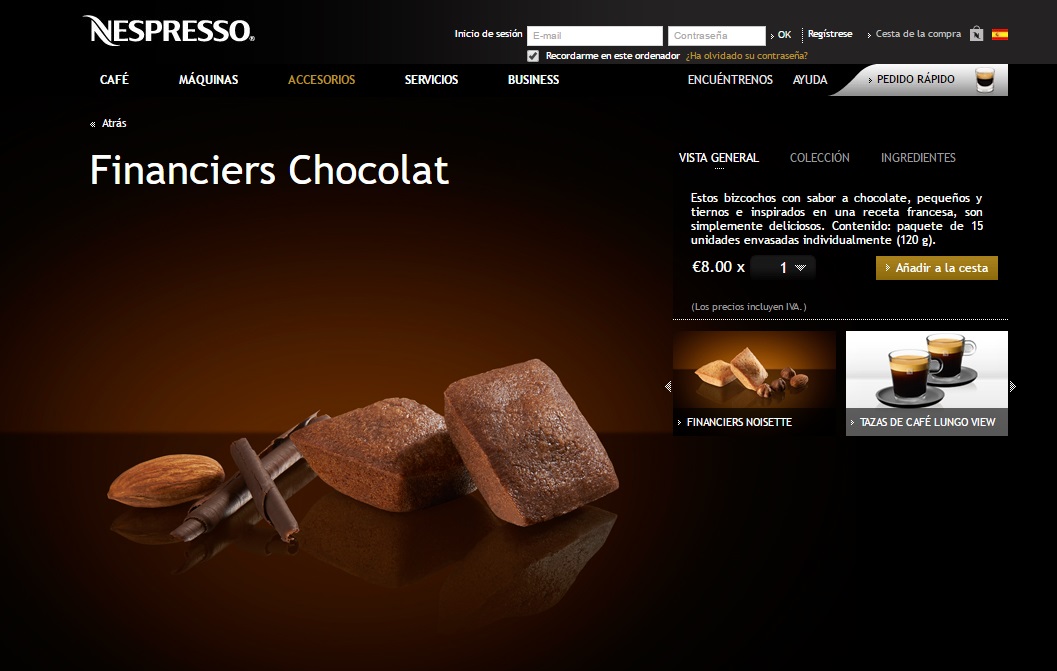
Nespresso

Nespresso utiliza esta landing page para promocionar de manera específica un nuevo producto animando su venta con la organización de una landing page integrada en su página web corporativa. Así, se mantiene toda la cabecera y los menús principales que,lejos de distraer la atención de los usuarios, en este caso ayudan a que el usuario sepa qué se le pide exactamente: que solicite un pedido rápido.
Es interesante que también en este ejemplo la landing se viste con una imagen que además de impactar de manera agradable aporta valor al contenido ya que muestra el producto concreto que se pone a la venta.
Esta landing de producto de Nespresso mantiene una de las características de las páginas de producto:
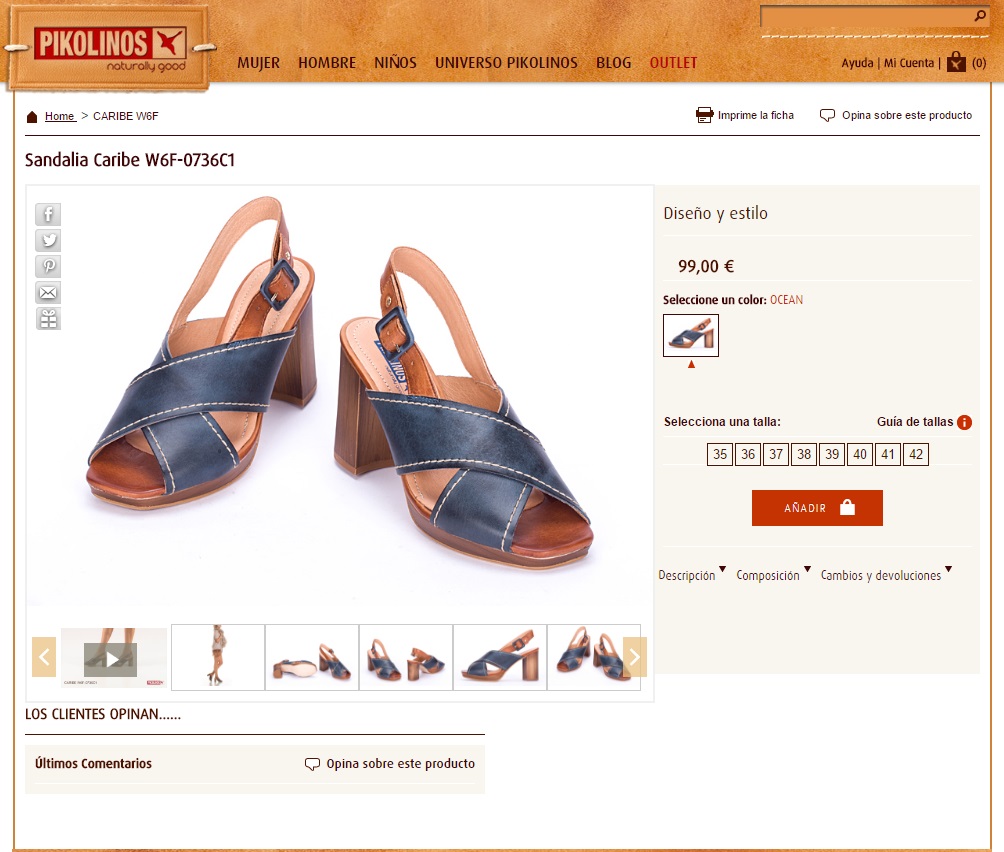
Pikolinos

Otro ejemplo de landing de producto integrada en la web corporativa es éste de la empresa de zapatos Pikolinos en la que se muestra en primer plano la imagen del producto con diferentes vistas para seleccionar en caso de estar interesados. La CTA aparece en la parte derecha de la página y se trata de la opción de añadir a la cesta de la compra el producto.
La organización de la landing page es clara, muy fácil de utilizar y muestra características típicas de las landing pages de producto. Por un lado, se mantiene la cabecera y el menú general seguidos de los contenidos dispuestos en dos columnas: la izquierda con los elementos más gráficos así como los comentarios de los clientes; la derecha con el resto de contenidos como el precio y el formulario previo a la compra.
Además, Pikolinos también enlaza la página de aterrizaje con las diferentes cuentas que tiene la marca en las redes sociales para que de este modo, el usuario continúe estando en contacto con la compañía.
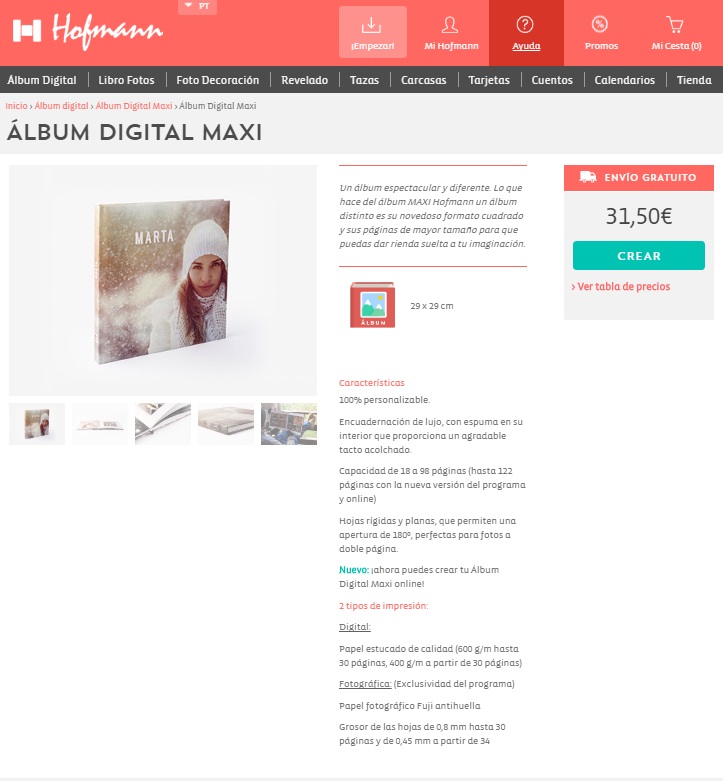
Hoffman

En este caso, la empresa de creación de productos con fotografías ofrece una landing page sencilla, y clara. La marca apuesta por mostrar fotografías del producto publicitado y presentar de manera breve todas sus características.
El esquema es similar a la página de aterrizaje de Pikolinos aunque contiene más texto y menos elementos visuales. Sin embargo, se trata de un texto del interés del usuario ya que explica las diferentes posibilidades del producto ofertado.
Por lo demás, Pikolinos también apuesta porque su estructura simple, reconocible por el usuario tipo de internet que modifica intercalando una columna de contenido en formato texto entre la imagen y el formulario de venta.
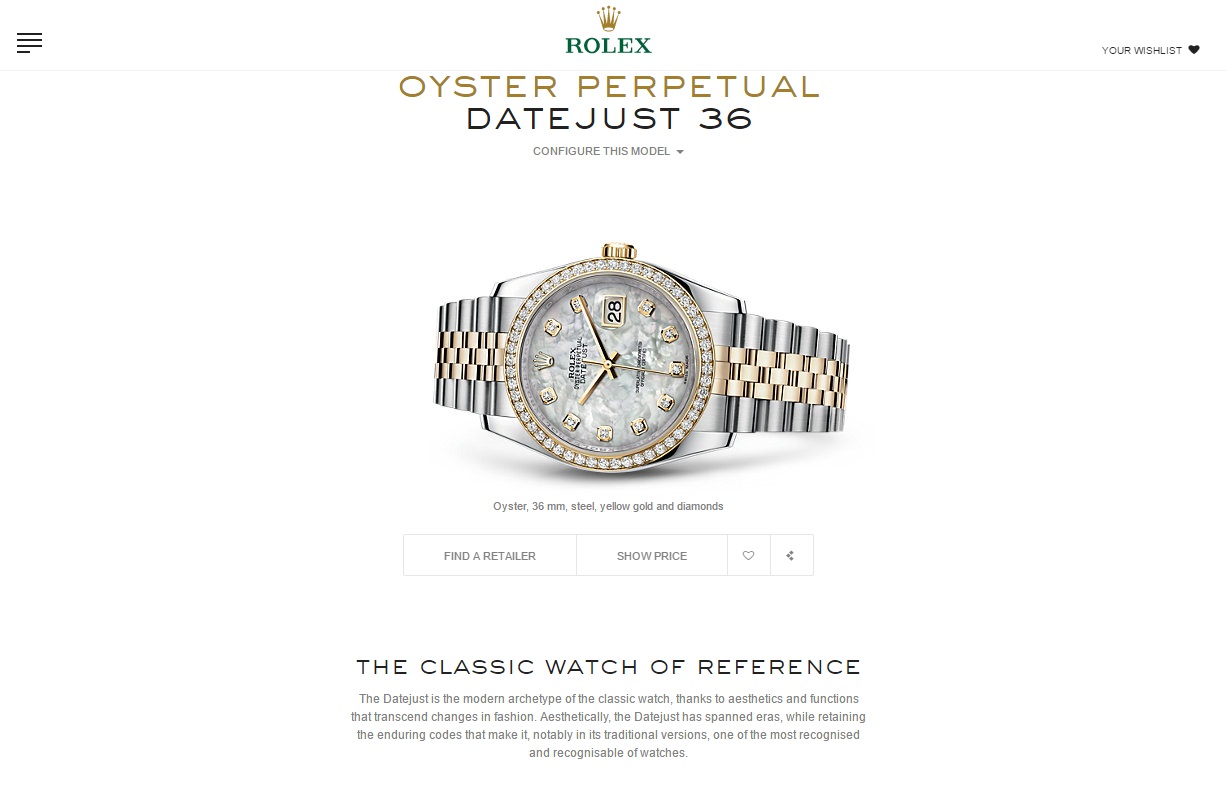
ROLEX

Por último, la exclusiva marca de relojes Rolex muestra una página que apuesta por el contenido centrado. Es una landing page extremadamente sencilla, en la que predomina el color blanco lo que hace destacar sobremanera el producto: uno de los relojes que la marca pone a la venta. El texto se muestra en sencillas letras negras mientras que el título es en dorado, los colores del propio reloj.
De esta manera, Rolex apuesta por un diseño innovador, elegante y relajado donde lo que destaca es su producto. En este caso, la organización de una landing page está completamente supeditada al producto.
¿Siguen alguno de estos tipos de organización tus landing pages?
Este tipo de landing pages ya no son exclusivas de estas marcas. Con MDirector Landing Optimizer tú también puedes disponer de landing pages adaptadas a cualquier dispositivo con diseños profesionales y estructuras organizativas que te garantizarán el éxito. ¿Quieres hacer tu primera prueba completamente gratis? Accede aquí a nuestro software de creación de landing pages

