La velocidad de carga de una web es uno de los aspectos cruciales hoy en día para factores tan importantes como el posicionamiento en buscadores. Si una empresa muestra una página web que tarda mucho en cargarse, tiene un serio problema. Google no tolera esta lentitud, pero los usuarios tampoco lo hacen.
La mayoría de los clientes están acostumbrados a las cosas inmediatas y a obtener el contenido o la información que buscaban de la manera más rápida posible. Por esta razón, buscar formas de acelerar la velocidad de carga de una web es algo a considerar seriamente..
Para que un usuario no abandone una página web lo que deviene en pérdidas de ventas e, incluso, de posibles clientes, es necesario encontrar maneras de optimizar las páginas web. Hay muchos factores que influyen en la velocidad de carga de una web y hacen que ésta sea lenta. Pero de la misma manera, también hay muchas formas para hacer frente a este problema y mejorar la velocidad de la página y, por ende, su posicionamiento.
A continuación analizamos algunas de las herramientas y te damos varios consejos que te ayudarán a conseguir una página web adecuada, optimizada y que cumpla con las exigencias de tus usuarios para ofrecerles así la mejor experiencia posible con tu marca.
Herramientas para analizar la velocidad de carga de una web
Antes de ponerte manos a la obra, es importante que conozcas a la perfección cuál es la situación en la que se encuentra tu página web, es decir, cuánto tiempo tarda en cargarse exactamente. Estos datos sólo se podrán obtener a través de diferentes herramientas que Google u otros proveedores ponen a tu disposición. Actualmente, éstas son las principales herramientas que te pueden ayudar a analizar la velocidad de carga de una web:
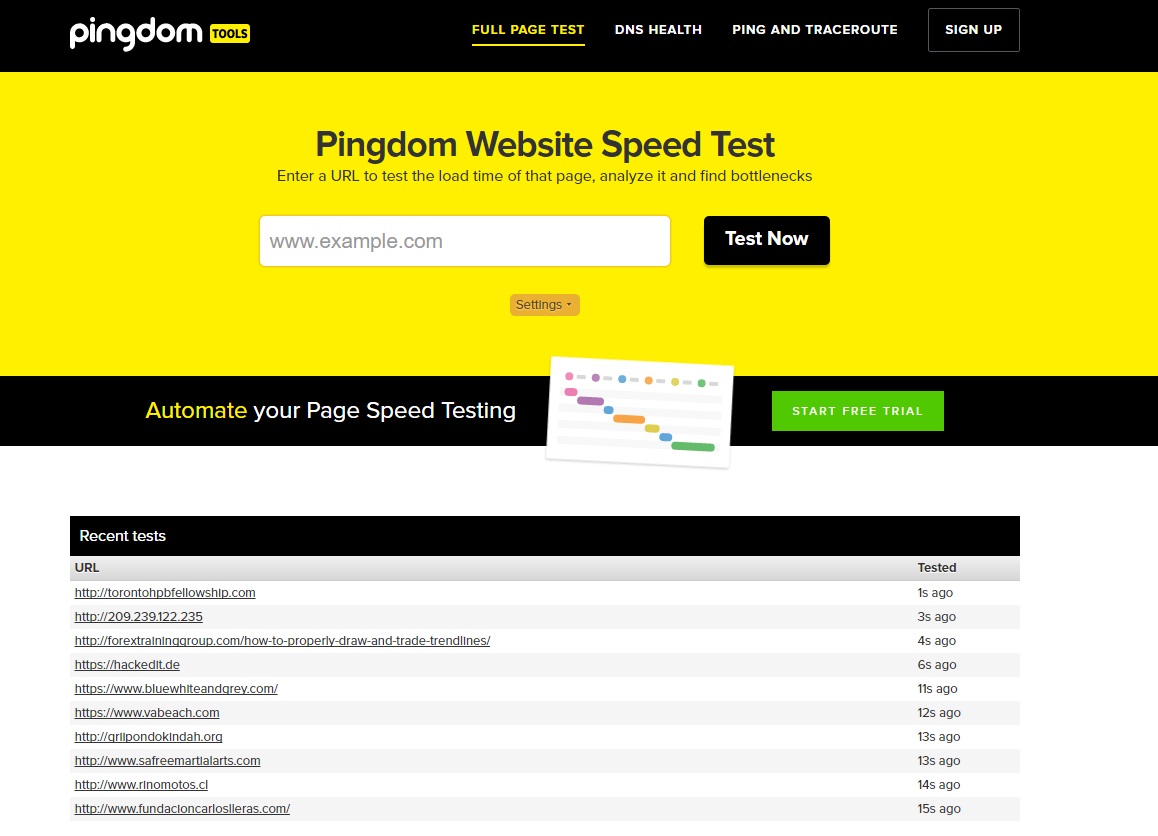
1.- Pingdom Tools
Esta herramienta es un referente en cuanto a análisis de sitios web. Pingdom analiza el peso que cada elemento de tu página web puede tener para generar después un informe en forma de cascada coloreada. De esta manera podrás ver de manera sencilla cuáles de los elementos de tu página web hacen que vaya más lenta.
Con la ayuda de esta herramienta conseguirás tener toda la información posible sobre aspectos técnicos que inciden en la velocidad de carga de tu página web como:
- Un chequeo de HTTP y HTTP(S).
- Análisis del estado de la página pública.
- IPv6.
- SMTP, POP3, IMAP-
- TCP, Ping, DNS, UDP.
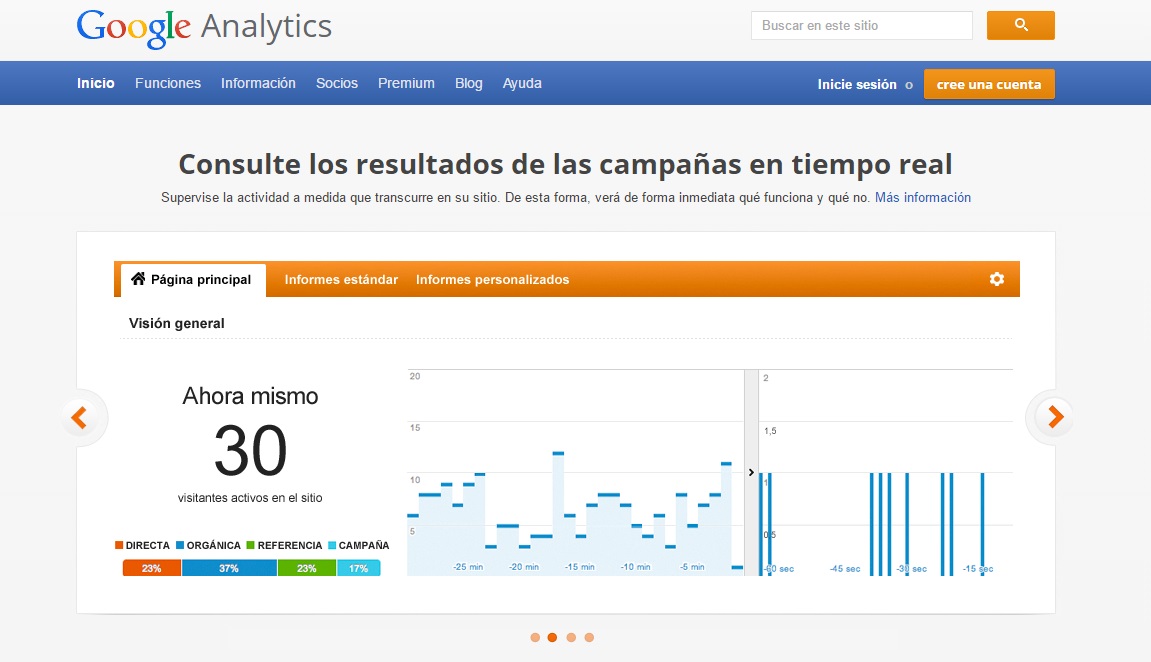
2.- Google Analytics

Por su parte, utilizando Google Analytics podrás realizar un seguimiento de los tiempos de carga de tu página web concreta.
Esta herramienta te muestra diferentes diagramas en los que se identifican los principales problemas a los que deberás enfrentarte respecto a la velocidad de descarga de una web, tanto en entornos de escritorio como desde dispositivos móviles, uno de los aspectos que más debes cuidar hoy en día.
3.- Woorank

Woorank es una herramienta fácil de utilizar que mide la velocidad de carga de diferentes páginas web, incluso desde dispositivos móviles.
Además, también puede realizar un análisis más extenso y completo de la página web analizando aspectos tan variados como:
- Seguimiento de palabras clave.
- Monitorización del tiempo de operatividad de la página web.
- Análisis de backlinks.
5 consejos para mejorar la velocidad de descarga
Una vez que conoces el estado real de tu página web llega el momento de ponerte manos a la obra y tratar de mejorar su funcionamiento. Para ello debes poner especial cuidado en los siguientes 5 aspectos:
1.- Calidad del servidor
Un mal servidor hace que la página web tarde mucho en cargarse. Por lo tanto, es imprescindible conseguir un buen servidor para que este proceso sea lo más rápido posible.
El proceso de la comunicación del cliente con el servidor es complejo: desde que el cliente lanza desde el navegador la consulta, hasta que se obtiene la respuesta desde el servidor, pasa un tiempo que depende de que esta información se propague adecuadamente y de que la transcripción sea también correcta. Cuanto mejor sea el servidor, más corto será este periodo de tiempo.
Transcurrido este espacio temporal el cliente recibe la contestación del servidor con la información que tenga esa dirección asociada. Este proceso se repite para cada elemento que se ha de cargar aunque los tiempos de espera son mayores en la primera comunicación que en las siguientes.
Generalmente tu página web se alojará en servidores habitualmente compartidos por otros usuarios lo que hace que se carguen más lento. Si bien los servidores privados son más rápidos, son también mucho más caros. Una buena opción son los VPS -Servidor Virtual Privado-, donde se realiza la gestión de los recursos de un servidor físico como si tuviera varios servidores dentro de él.
Es recomendable también que si quieres posicionar la web en un país determinado, el servidor escogido esté en ese país para facilitar que los tiempos de espera sean lo más cortos posible.
2.- Comprime la página web
Cuando en el ordenador se comprime un archivo como zip, el tamaño de este archivo se reduce, y lo mismo ocurre con Gzip que funciona sobre los archivos que se encuentran en una página web. Si instalas Gzip, los archivos del sitio web automáticamente se comprimen como archivos Gzip, con lo que ahorras ancho de banda y aceleras la carga de la página. Cuando el usuario accede al sitio web, el navegador descomprime los archivos también de forma automática y se muestra el contenido.
La instalación de Gzip es sencilla y el aumento de la velocidad es muy importante. Gzip se puede instalar de forma manual a través de un archivo que se encuentra en el directorio raíz de tu servidor. Además, existen plugins que agregan Gzip con un clic.
3.- Optimiza las imágenes
Al diseñar la página web debes indicar al navegador las dimensiones de las imágenes. De lo contrario, la página se «construirá» primero con el texto y después, comenzará a cargar las imágenes. Cuando se especifican las dimensiones de la imagen, el navegador conoce de entrada el tamaño y utiliza la información para dar forma a la página sin tener que reconstruirla.
Además, las imágenes ocupan una gran parte del ancho de la banda en los sitios web. Por lo tanto, es importante optimizarlas y comprimirlas. Parece evidente pero en la mayor parte de las páginas web se pasa por alto este dato y eso que es fundamental para lograr una adecuada velocidad de carga de una web.
Hay numerosas herramientas para optimizar las imágenes. La más conocida es Photoshop aunque cualquiera de ellas será válida para recudir el tamaño y el peso de tus imágenes.
Otro aspecto a tener en cuenta es que debes evitar incluir imágenes que no sean estrictamente necesarias. De esta manera lograrás mantener la página web por debajo de los 400 Kb para que no resulta demasiado pesada. Respecto al formato, se suele recomendar guardar las imágenes en formato JPG ya que pesarán algo menos pero seguirán manteniendo la calidad necesaria.
4.- Cuidado con los plugins de WordPress

Otra buena práctica para mejorar la velocidad de carga de una página web es identificar los plugins de WordPress que afectan al rendimiento y ralentizan el tiempo de carga de la página. Cuantos más plugins tengas, más lenta será la velocidad.
Además, ten en cuenta que mayoría de los plugins que añaden tamaño innecesario son los plugins sociales en los que se comparte contenido. Cada web es diferente y cada plugin puede afectarle de diferente forma. Por esta razón, lo más conveniente es probar diferentes plugins y ver cuál es el que mejor se adapta a tu página.
No obstante, una de las ventajas de WordPress es que existen plugins para casi cualquier necesidad. A la hora de optimizar la velocidad de carga de una web deberías utilizar los siguientes plugins:
- P3 (Plugin Performance Profiler), o cualquier otro plugin de diagnóstico que analice tu sitio web y te muestre el impacto de los plugins instalados en el tiempo de carga de la página.
- WP Super Cache u otro plugin de caché que mejora la velocidad de carga al generar archivos Html estáticos.
5.- Evita errores de sintaxis y enlaces rotos
Este último punto es fundamental. Además de confirmar que no haya errores sintácticos en el código de la web, es también importante que no haya ningún enlace roto o etiquetas SRC rotas. Estos errores provocarían muchas peticiones al servidor, aumentando así el tiempo de espera y un consumo excesivo de transferencia de datos.
Por lo tanto, debes mantener una buena sintaxis y evitar los enlaces rotos, ya que además de que tu usuario lo agradecerá, también ayudará a mejorar la velocidad de carga de tu página web.
Estos son cinco consejos que te pueden ayudar a la hora de acelerar la velocidad de carga de tu página web. No obstante, cuando hayas realizado algún cambio, es conveniente probar en el modo privado o de incógnito de tu navegador ya que, de este modo, obtendrás una prueba lo más próxima a la realidad de cómo cambia la velocidad de carga de tu web.