El diseño de una landing page es uno de los motores que provocará un aumento o descenso de conversiones. Crear landing pages con un diseño espectacular no es sencillo aunque hoy en día cuentas con la ventaja de que puedes aprender del trabajo de otras marcas en las que puedes inspirarte para mejorar el diseño de una landing page.
En el éxito de una landing page intervienen múltiples factores que debes trabajar de manera adecuada para conseguir que los visitantes acaben rellenando el formulario que les propones. No se trata sólo de que el aspecto general sea moderno sino de que los elementos que lo conforman, desde la tipografía hasta las imágenes pasando por los titulares o las llamadas a la acción, sean coherentes y apunten todos en la misma dirección: conseguir conversiones.
Basándonos en algunos ejemplos te mostramos 3 factores que debes tener en cuenta para mejorar el diseño de una landing page:
1.- Un titular identificativo que incluya las keywords
No hay nada peor que llegar a una landing page y no saber qué te proponen. El primer paso hacia la conversión se consigue en el titular, el elemento que primero debe captar la atención del visitante y que debe atraparle para que siga su camino hacia la CTA.
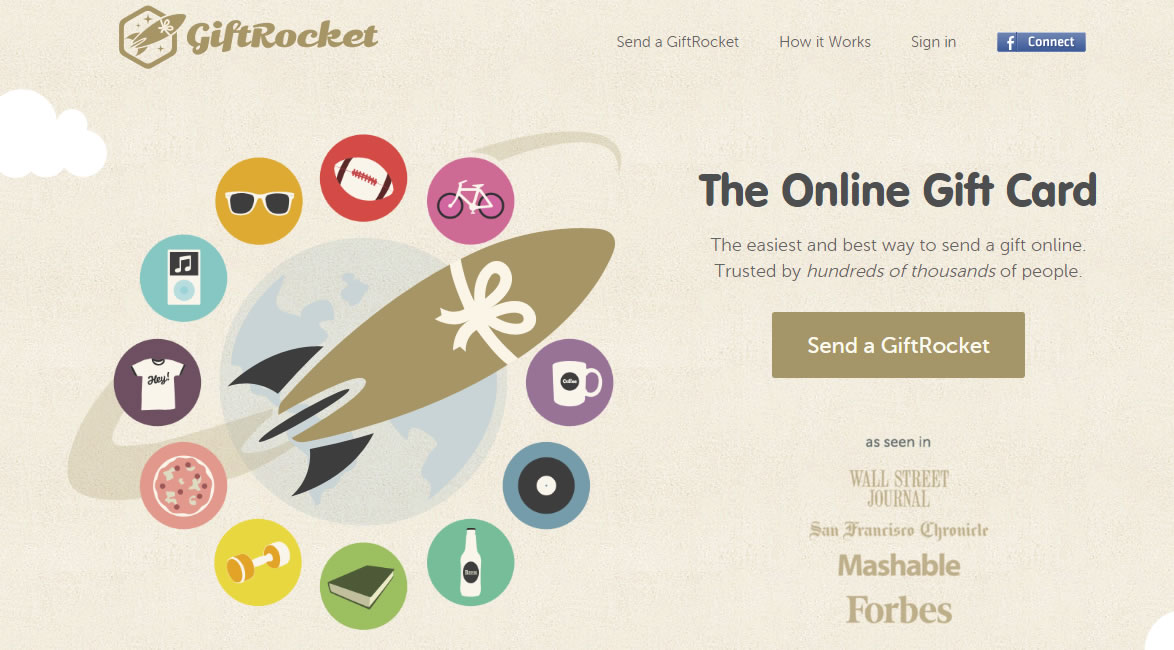
En el ejemplo de GiftRocket, está claro que ofrecen tarjetas de regalo digitales («The online gift card«), algo que viene subrayado por una tipografía mayor que guarda la coherencia con el resto de tipografías de la landing page.
Por otro lado, debes considerar que el titular debe estar relacionado con los titulares de anuncios o emails a través de los cuales quieras generar tráfico hacia la landing page. En el ejemplo siguiente, el titular «Diseñadora de moda y complementos» no sólo está relacionado con el anuncio sino que también es un titular aspiracional que incluye las keywords.
Lo mismo ocurre con el titular de la siguiente landing page que apunta hacia unas palabras clave evidentes, «el futuro del marketing digital» pero no por ello deja de ser destacado en un tipo de mayor tamaño y en mayúsculas.
Además, en este caso, el titular está acompañado por un subtítulo que lo complementa, «más de 130 páginas en las que abordar la transformación«, un factor que suele funcionar siempre y cuando se aporte más información que ayude a que el usuario dé el paso y se dirija al formulario.
2.- El uso de imágenes impactantes
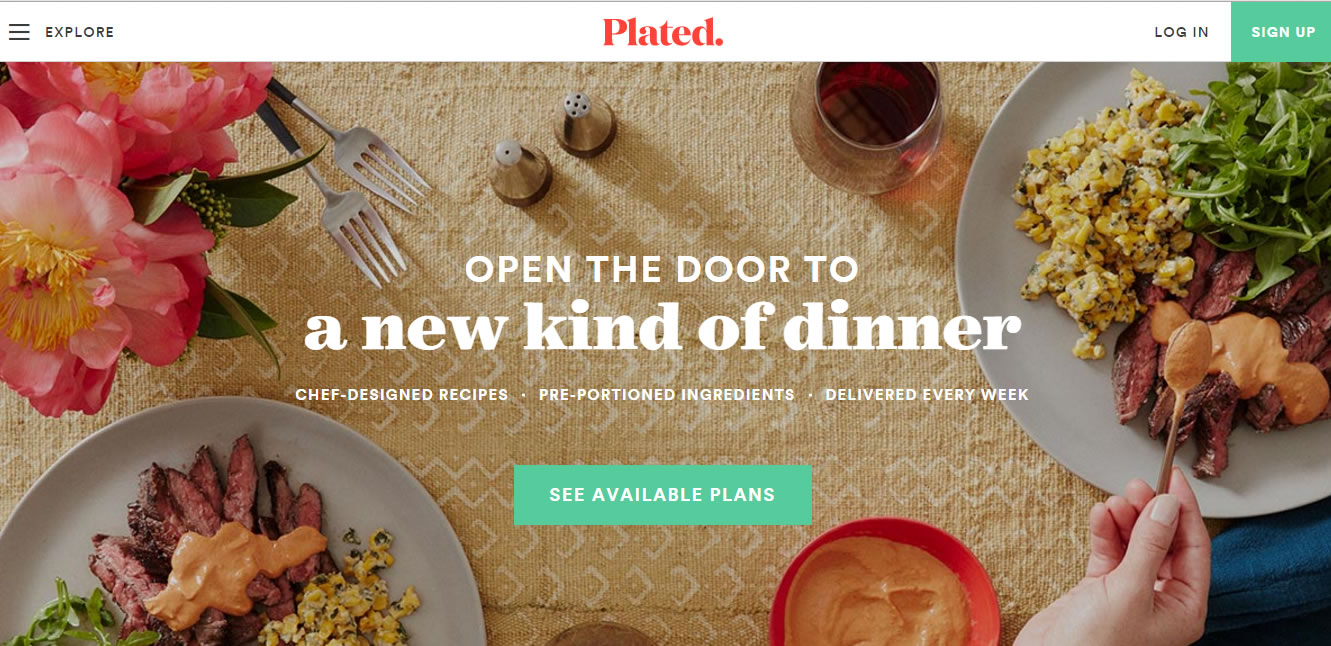
En muchos casos, mejorar el diseño de una landing page pasa por utilizar imágenes impactantes que muestren de manera clara lo que ofreces al usuario. En el ejemplo de Plated una fotografía a pantalla completa de diversas recetas ilustra el concepto que se puede conseguir: comida a domicilio pero de calidad, diseñada por chefs profesionales.
Una imagen de calidad como ésta ayuda a generar conversiones ya que:
- Potencia el resto del contenido.
- Lo envuelve de una manera creativa.
- Permite que sea necesario menos contenido en formato texto.
- Atrae definitivamente la atención de los visitantes y la lleva hasta el botón de la llamada a la acción.
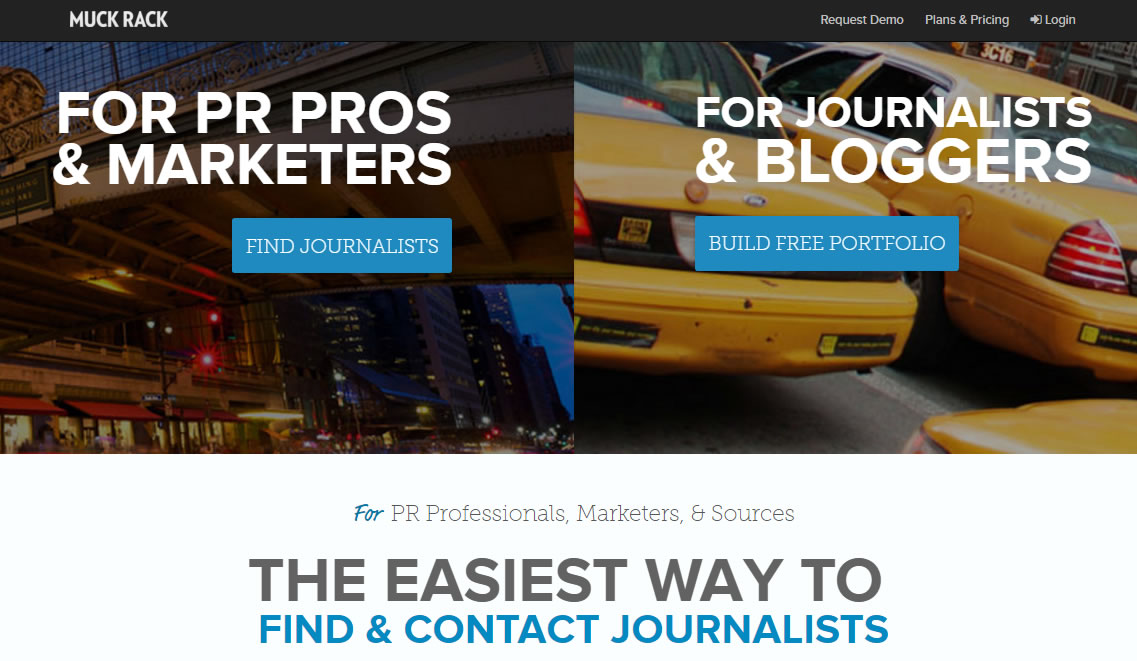
Otro ejemplo de landing page en la que destaca la calidad gráfica es ésta de Muck Rack, donde una doble imagen ayuda a diferenciar los dos tipos de servicios que se ofrecen a públicos completamente diferenciados.
En lugar de utilizar dos landing pages, una para cada tipo de público, en el ejemplo se ha optado por aprovechar dos fotografías llamativas acompañadas por dos titulares y dos landing pages, un riesgo que no suele ser aconsejable pero que parece que en este caso funciona.
3.- Una CTA destacada para mejorar el diseño de una landing page
Sin embargo, si tienes que centrarte en un sólo factor para mejorar el diseño de tus landing pages, debe ser la llamada a la acción. Se trata de la última barrera para conseguir la conversión de los visitantes de tus landing pages.
La llamada a la acción más habitual se encuentra en un botón que debe ser lo suficientemente grande como para destacar en una vistazo general a la landing page. Además, lo lógico es que se utilice el color para conseguir destacar, tal y como se ve en la landing page de tailor4less en la que un rojo intenso destaca sobremanera sobre el resto de la gama de colores que van del blanco al gris.
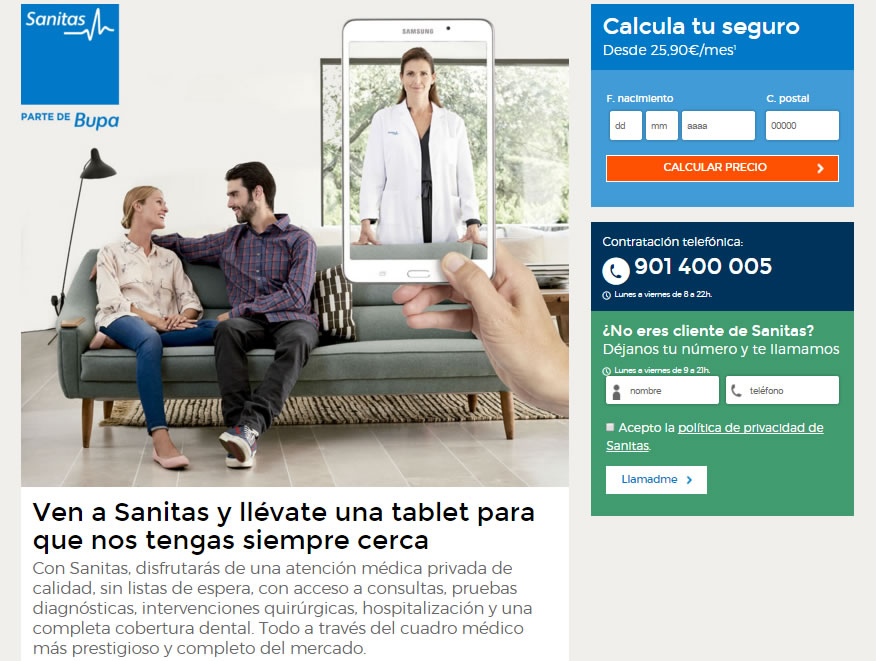
Otro de los aspectos que debes cuidar para mejorar el diseño de una landing page es el texto que va en la llamada a la acción. Evita los textos habituales y estándar como «Enviar» porque no dicen nada. Una buena llamada a la acción le indica al visitante qué va a pasar si pulsa sobre el botón. En el ejemplo de Sanitas, te proponen «calcular el precio». En el ejemplo anterior se trataba de comenzar a diseñar tu propia ropa. Y en el ejemplo siguiente de MDirector, de realizar una «prueba gratis«.
Una landing page que no tenga una llamada a la acción efectiva no sirve para nada. Podrá ser hermosa, con un contenido sugerente, unas imágenes impactantes. Pero si no tiene una llamada a la acción clara, destacada y que empuje al usuario a realizar la acción, es el momento de ponerse manos a la obra y mejorar el diseño de una landing page para lograr sus objetivos.
¿Quieres hacer pruebas para lograr mejores landing pages? Regístrate y prueba gratis Landing Optimizer, nuestra plataforma para crear landing pages increíbles sin necesidad de tener conocimientos técnicos.