¿Qué es PWA y por qué ha revolucionado el mercado mobile marketing?

Si tu estrategia está enfocada en el mobile marketing tienes que saber qué es PWA. El desarrollo progresivo de aplicaciones web se ha convertido últimamente en la conversación en la escena tecnológica. Esto muestra muy bien cómo se está cambiando todo al funcionamiento. La tecnología ha ganado el impulso adecuado en el mercado.
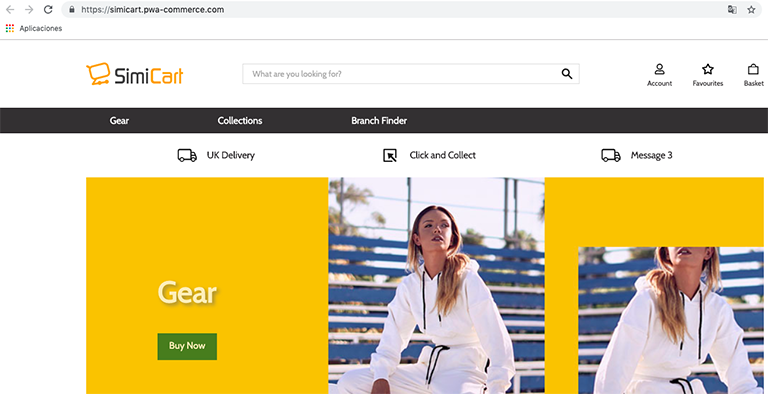
¿Alguna vez has visto un banner de «Agregar a la pantalla de inicio» mientras navegas por un sitio web? Cuando haces clic en el botón, la «aplicación» se instala en segundo plano. Cuando abres esta aplicación que ahora se encuentra en el cajón de tu aplicación, puedes explorar la misma experiencia que estabas teniendo en tu navegador, pero ahora directamente en tu teléfono móvil.
Lo que tienes ahora es una aplicación móvil que te descargaste de una aplicación web. Todo esto, sin siquiera tener que entrar en una tienda de aplicaciones. ¡Conseguir la aplicación fue muy fácil! Pero esa ni siquiera es la mejor parte. Cuando la abras, podrás explorar el contenido incluso cuando no tengas Internet. ¡Tienes acceso sin conexión a la aplicación! ¿No es genial?
Lo que has encontrado es una aplicación web progresiva (PWA). Un PWA te permite instalar la aplicación desde la ventana del navegador. Está disponible en tu teléfono como una aplicación nativa y funciona sin conexión. Pero, ¿qué significa realmente que una aplicación web sea progresiva? Sigue leyendo y verás qué es un PWA.
Qué es PWA
 Entonces, qué es PWA. PWA es la abreviatura de Progressive Web Apps. El término fue introducido por primera vez por Google en 2015. La parte «progresiva», según Pete LePage – Google Developer Advocate, puede explicarse como «a medida que el usuario desarrolla progresivamente una relación con la aplicación con el tiempo, se vuelve cada vez más poderosa».
Entonces, qué es PWA. PWA es la abreviatura de Progressive Web Apps. El término fue introducido por primera vez por Google en 2015. La parte «progresiva», según Pete LePage – Google Developer Advocate, puede explicarse como «a medida que el usuario desarrolla progresivamente una relación con la aplicación con el tiempo, se vuelve cada vez más poderosa».
Pero no te equivoques: las aplicaciones web progresivas siguen siendo sitios web. Simplemente se ven y se perciben como una aplicación, gracias a la tecnología web moderna. Esto significa que los usuarios explorarán las aplicaciones web progresivas en su navegador con una URL como lo hacen en cualquier sitio web. Pero justo después de aterrizar en la PWA, obtienen la experiencia de usar una «aplicación» directamente en su navegador, sin la necesidad de descargar e instalar.
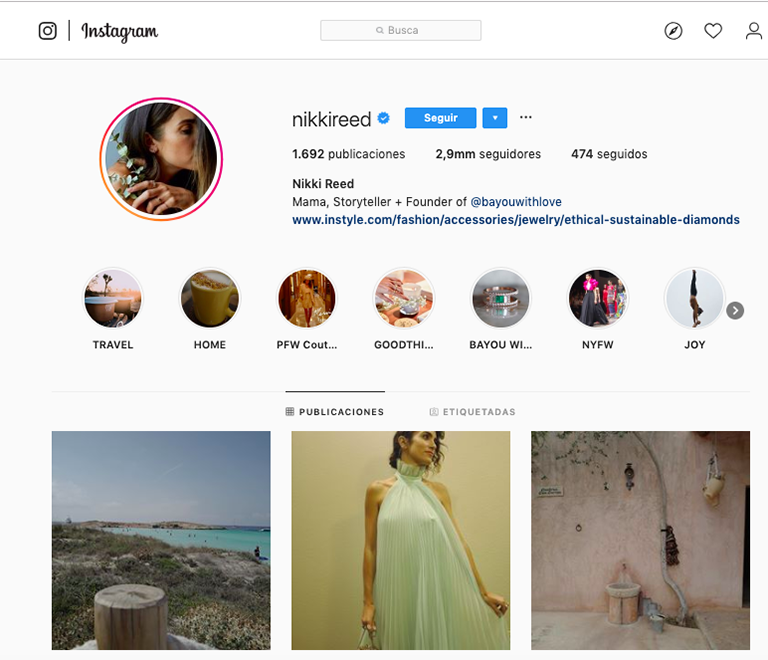
Ser una «aplicación» no significa que PWA esté limitado en dispositivos móviles. También se pueden implementar en el escritorio. De hecho, es probable que hayas visitado PWA con frecuencia antes sin que te hayas dado cuenta. Si alguna vez ha navegado por Instagram, Pinterest o Tinder en tu portátil, ¡felicidades! Te has encontrado con algunos de los adoptantes más exitosos de PWA en la web. Así, ya sabes qué es PWA.
¿Por qué necesitas una aplicación web progresiva?
Ya has visto qué es PWA. Pero antes de comprender por qué necesitas una aplicación web progresiva, verás algunos de los desafíos que tienes que enfrentar hoy en día con las aplicaciones nativas y web:
- Velocidad de Internet. Es posible que no te des cuenta de esto dependiendo de dónde vivas, pero el 60% de la población mundial todavía usa Internet 2G. Incluso en los Estados Unidos, algunas personas tienen que usar el acceso telefónico para acceder a Internet.
- Carga lenta del sitio web. ¿Sabes cuánto tiempo espera un usuario para hacer clic en el botón «Cerrar X» si un sitio web es demasiado lento? ¡Tres segundos! El 53% de los usuarios abandonan un sitio web si es demasiado lento.
- Gran fricción. Las personas no desean instalar aplicaciones nativas. Un usuario promedio instala 0 aplicaciones en un mes.
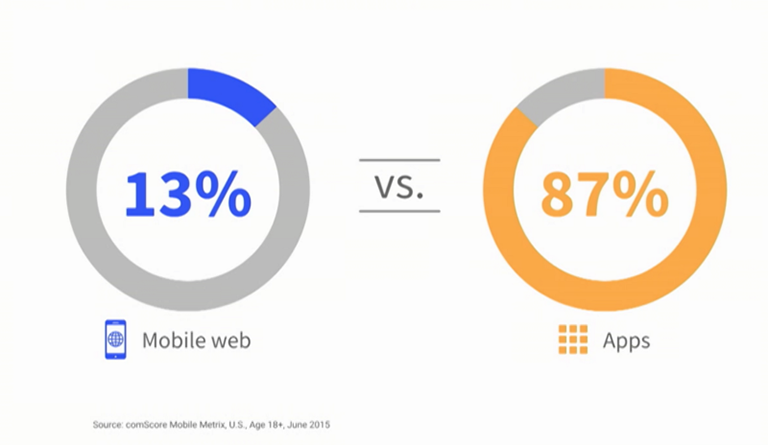
- Compromiso del usuario. Los usuarios pasan la mayor parte de su tiempo en aplicaciones nativas, pero el alcance web móvil es casi tres veces mayor que el de las aplicaciones nativas. Por lo tanto, la mayoría de los usuarios no participan activamente. Sin embargo, los usuarios pasan el 80% de su tiempo solo en sus tres principales aplicaciones nativas.
¿Qué problemas ayudan a resolver?
Tener claro qué es PWA y utilizarlo te ayudará a resolver estos problemas que verás a continuación. Existen varias razones para usar una aplicación web progresiva, pero estas son algunas de las principales capacidades que ofrece:
- Rápidez. Las PWA proporcionan experiencias que son consistentemente rápidas. Desde el momento en que un usuario descarga una aplicación hasta el momento en que comienza a interactuar con ella, todo sucede muy rápido. Debido a que puede almacenar en caché los datos, es extremadamente rápido iniciar la aplicación nuevamente, incluso sin llegar a la red.
- Experiencia de usuario integrada. Las PWA se perciben y se comportan como aplicaciones nativas. Se asientan en la pantalla de inicio de un usuario, envían notificaciones push como aplicaciones nativas y tienen acceso a las funcionalidades de un dispositivo como aplicaciones nativas. La experiencia es así, perfecta e integrada.
- Experiencia confiable. Con la ayuda, puedes pintar de manera confiable una imagen en la pantalla de un usuario incluso cuando la red ha fallado.
- Compromiso. Debido a que puedes enviar notificaciones a un usuario, realmente impulsarás el compromiso al mantener al usuario notificado y comprometido con la aplicación.
Cómo construir una aplicación web progresiva

Google ha publicado una lista de verificación de elementos para aplicaciones web progresivas. Así, mira estos cuatro requisitos mínimos para que una aplicación sea una PWA:
1.- Manifiesto de la aplicación web
Este es solo un archivo json que brinda metainformación sobre la aplicación web. Tiene información como el icono de la aplicación (que un usuario ve después de instalarla), el color de fondo, el nombre de la aplicación, el nombre corto, etc. Puedes escribir este archivo de manifiesto tú mismo o puedes usar herramientas para generar uno.
2.- Trabajadores de servicio
Los Service Workers son trabajadores controlados por eventos que se ejecutan en segundo plano de una aplicación y actúan como un proxy entre la red y la aplicación. Son capaces de interceptar las solicitudes de red y la información de caché para ti en segundo plano.
Esto se puede usar para cargar datos para uso sin conexión. Son un script javascript que escucha eventos como buscar e instalar, y realizan tareas.
3.- Icono
Esto se utiliza para proporcionar un icono de aplicación cuando un usuario instala el PWA en su cajón de aplicaciones. Una imagen jpeg estará bien. La herramienta de manifiesto que viste anteriormente ayuda a generar iconos para múltiples formatos.
4.- Servido sobre HTTPS
Para ser una PWA, la aplicación web debe servirse a través de una red segura. Con servicios como Cloudfare y LetsEncrypt, es realmente fácil obtener un certificado SSL. Ser un sitio seguro no es solo una práctica recomendada, sino que también establece tu aplicación web como un sitio confiable para los usuarios que demuestran confianza y evitan ataques de intermediarios.
Desafíos en PWA
No sólo es importante tener controlado qué es PWA y lo que puede hacer por ti. También hay algunos desafíos en PWA que deben tenerse en cuenta al elegirlo. Toma nota:
- Soporte de navegador cruzado. Aunque Chrome, Opera y el navegador de Android de Samsung son compatibles con PWA, otros como IE, Edge y Safari aún no han ampliado su soporte.
- Funcionalidad limitada. PWA no es compatible con ningún hardware que no sea compatible con HTML5.
- Legitimidad limitada. Como no hay una tienda de descargas central para PWA, carecen de dar un sentido de legitimidad y confianza que generalmente dan las aplicaciones nativas de Play Store o App Store.
- Soporte de inicio de sesión de aplicaciones cruzadas. Las aplicaciones nativas tienen la capacidad de comunicarse con otras aplicaciones y autentificar inicios de sesión (Facebook, Twitter, Instagram). Como página web, PWA no tiene la capacidad de comunicarse con otras aplicaciones instaladas.
PWA es el futuro
 No se puede decir que PWA matará aplicaciones nativas en el futuro. Pero aún existe un interés creciente por este enfoque en la comunidad. Las PWA aún están en su infancia con muchos desafíos por abordar. Sin embargo, tienen el potencial de crear un cambio en la forma en que funciona la web.
No se puede decir que PWA matará aplicaciones nativas en el futuro. Pero aún existe un interés creciente por este enfoque en la comunidad. Las PWA aún están en su infancia con muchos desafíos por abordar. Sin embargo, tienen el potencial de crear un cambio en la forma en que funciona la web.
Si alguna vez lo mejor de la web y las mejores aplicaciones tuvieran un clon hijo, es PWA. O bien, simplemente es que la página web ha tomado todas las «vitaminas correctas» para que pueda comportarse más como una aplicación descargada de la App Store o Play Store.
Y ahora que ya has visto qué es PWA. ¿Qué te parece? ¿Lo integrarás dentro de tu estrategia de mobile marketing? Las características técnicas y las posibilidades de los móviles están cambiando, mejorándose a una velocidad de vértigo, con lo cual las expectativas a futuro son también muy amplias.
Por todo ello, todas las empresas deberían apreciar su potencial y adaptarse a esta nueva tecnología que es ya una realidad. La mayoría de los usuarios que tienen un dispositivo móvil lo suelen tener conectado las 24 horas durante los 7 días de la semana. ¿Vas a dejar pasar esta oportunidad?
Si necesitas ayuda para implementarlo, cuenta con los mejores y olvídate de quebraderos de cabeza. En Antevenio somos especiales en estrategias de mobile marketing, disponemos de la tecnología, experiencia, método y equipo humano para hacer tus deseos realidad. Así, si quieres que te ayudemos a vender más a través del mobile marketing, no lo pienses y ponte en contacto con nosotros.

