Web.dev, la herramienta de Google para mejorar el posicionamiento de tu web

Web.dev es una de las nuevas herramientas de Google enfocada en solucionar uno de los campos que más trabajo requiere en marketing digital. El posicionamiento orgánico de tu sitio web. De hecho, no es novedad que Google lance herramientas para ayudar a los usuarios a crear contenido único y de calidad con el fin de compartir webs óptimas.
No cabe duda de que el gigante de las búsquedas siempre se ha preocupado por brindar una óptima experiencia de usuario. Y en este caso, cabe destacar que la optimización de tu sitio web es uno de los pasos de ese proceso. De ahí que Web.dev haya nacido como una plataforma de auditoría de sitios web. Y que su objetivo sea, precisamente, mejorar las webs en todos los aspectos.
De hecho, habrás podido comprobar que realizar optimizaciones enfocadas directamente en el posicionamiento web es uno de los desafíos que más trabajo requiere. Por lo que tener a tu alcance una herramienta que analice y evalúe tu sitio en un momento es el sueño de muchos responsables de marketing inteligentes. Sobre todo si esa herramienta es capaz de decirte qué es lo que tu sitio web necesita para mejorar.
Google se preocupa tanto por la calidad de los sitios web que ha creado Web.dev. La herramienta que cualquier profesional del SEO agradecerá.
¿Qué es Web.dev de Google?

Web.dev es la nueva herramienta de Google que, como has podido comprobar, ha sido creada específicamente para los desarrolladores de sitios web. Y es que su objetivo consiste en convertirse en uno de los recursos imprescindibles para los programadores. De esta manera, estos podrían formarse, crear y, sobre todo, solucionar problemas que puedan surgir en sus sitios web.
Todo esto surge por la creencia de Google de que las webs que se ponen a disposición del usuario actualmente no están a la altura de la demanda actual. Por lo tanto, Web.dev nace como un recurso de ayuda para que los desarrolladores puedan ir un paso más allá.
Según Google, Web.dev es ideal para los desarrolladores. Sobre todo porque con la ayuda de un análisis profundo y de todo tipo de orientaciones llevadas a la práctica, se convierte en una herramienta sencilla y lúdica. Con sus consejos, cualquier programador debería poder poner en práctica los trucos más modernos que le permitan optimizar un sitio web.
¿Qué encontrarás en Web-dev?
El principal punto fuerte de Web.dev de Google es que realiza un análisis rápido de tu dominio y subraya cuáles son sus puntos fuertes y sus mayores debilidades. Aunque lo mejor de todo es que te proporcionará consejos prácticos para mejorar la optimización de tu sitio web. Consejos que, sobre todo, convierten las debilidades en fortalezas.
Si accedes a su página principal, verás que Web.dev se divide en dos partes:
1.- Las guías

En la primera parte tendrás acceso a las claves y los objetivos que todo sitio web debería cumplir para proporcionar la mejor y máxima experiencia al usuario. Aunque también para competir por el puesto número uno dentro del buscador.
Las guías, tal y como puedes ver en la imagen anterior, se dividen en bloques. Su contenido pretende hacer hincapié en los elementos más importantes para optimizar tu sitio web. Por lo tanto sus capítulos quedan divididos de la siguiente manera:
- Los tiempos rápidos de carga. La velocidad de carga influye, y mucho, en las conversiones que puedas lograr en tu sitio web. Por eso es fundamental que evites que el usuario abandone. Una velocidad de carga lenta te penalizará.
- La resistencia de la red. Web.dev tiene otro punto fuerte que tú puedes aprovechar. Conseguirás un rendimiento constante y confiable poniendo en práctica sus consejos. Y todo ello, independientemente de la calidad de la red.
- Optimización de la seguridad. Para que tu sitio web consiga ser totalmente fiable necesitas que sea seguro. Para ello, debes garantizar también la seguridad de los datos del usuario.
- Facilidad ser descubierto. Este capítulo te proporcionará información sobre cómo conseguir que los usuarios encuentren tu sitio web a través de las búsquedas. Como ves, el posicionamiento SEO siempre es importante.
- Apps instalables. Web.dev también se preocupa por que tu aplicación sea de fácil acceso.
- Accesible para todos los usuarios. Por último, otra de las guías de Web.dev se centra en la construcción de sitios web que funcionen para todo tipo de usuarios en cualquier dispositivo.
2.- La auditoría

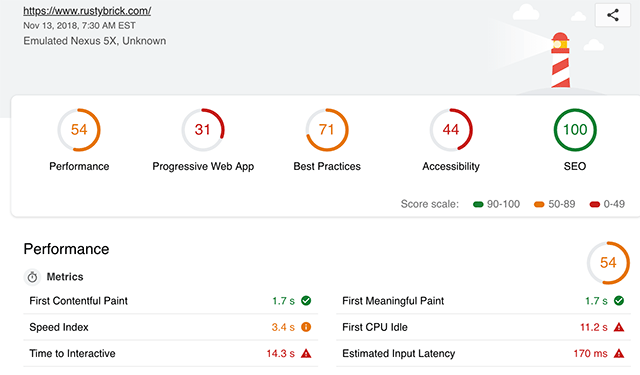
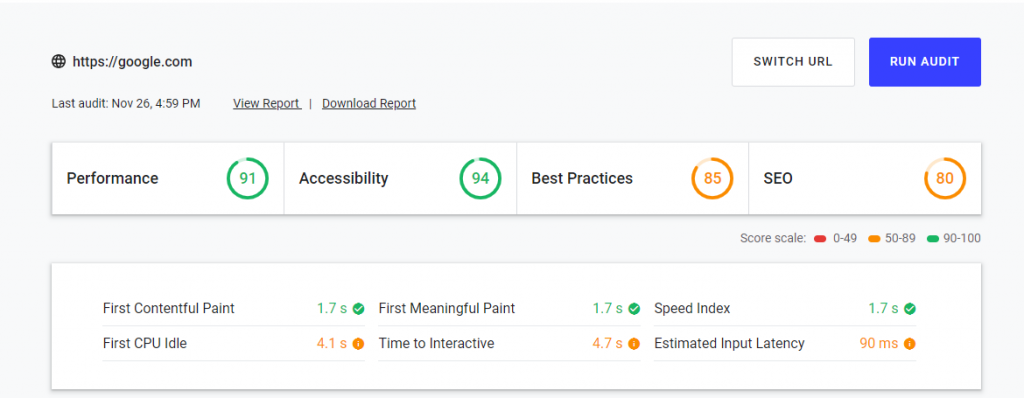
La segunda parte de Web.dev es la que te permitirá llevar a cabo una auditoría de tu sitio web. Aunque puedes hacerlo con cualquiera. Solo necesitarás introducir el enlace que quieras verificar en ese momento y en unos segundos tendrás en tu mano un informe completo que te marcará qué es lo que deberías mejorar en cada una de las secciones:
- Desempeño.
- PWA (Progressive Web App).
- Mejores prácticas.
- Accesibilidad.
- SEO.
Lo mejor de Web.dev es que no solo define el nivel de prioridad (alta, mediana o baja) que merece cada mejora. Sino que cada elemento va acompañado por un tutorial que te enseña a resolver el problema en cuestión. Es así como analiza cada una de las categorías:
A.- SEO

Tal y como puedes ver en la imagen, para realizar el análisis de SEO de tu sitio web, Web.dev hace hincapié en algunos aspectos claves. Entre ellos estudia:
- El desempeño en dispositivos móviles. Es fundamental que te mantengas al tanto de todas las tendencias SEO. Y como sabes, una de ellas es que tu sitio web sea responsive. De lo contrario, la tasa de abandonos vía mobile crecerá constantemente.
- Las mejores prácticas de contenido.El propio contenido es uno de los responsables principales de que el posicionamiento SEO sea efectivo y de calidad. Por eso debes conocer cómo encaja el SEO en tu estrategia de Content Marketing.
- Y las mejores prácticas de rastreo e indexación. Aprende a indexar un contenido para ser el primero en los motores de búsqueda.
B.- Desempeño
La parte de desempeño de Web.dev se centra en realizar una auditoría de tu sitio web donde se analizan las métricas y los momentos de carga de una página. De esta manera, la propia herramienta es capaz de indicar los momentos que pueden ser optimizados.
3.- PWA o Progressive Web Apps
Web.dev de Google analizará cómo funcionan las aplicaciones utilizadas en tu sitio web. Es decir, en qué manera favorecen o no a tu espacio digital. Por lo que se busca que sea responsive, actual y seguro. Entre otras funciones.
Las Progressive Web Apps son experiencias que combinan lo mejor de la web y lo mejor de las apps. Para que entiendas mejor las PWA, es recomendable que conozcas sus características:
- Son progresivas. Esto quiere decir que funcionan para todos los usuarios, independientemente del navegador que vayan a utilizar. Esto se debe a que están construidas con mejoras progresivas.
- También son adaptables. Esta característica hace referencia a que pueden adaptarse a cualquier elemento del formulario. Es decir, no importa que se haga desde el escritorio, un smartphone o una tableta.
- Las PWAs son independientes a la conectividad. Están mejoradas con service workers para poder funcionar sin necesidad de conexión.
- Están actualizadas constantemente.
- Son seguras. Están emitidas vía HTTP con el fin de esquivar problemas y asegurarse de que el contenido sea original, no manipulado.
- Son descubribles. Permite a los motores de búsqueda que las encuentren.
- Cuentan con la posibilidad de volver a interactuar. Funciones como las notificaciones push son las encargadas de permitir al usuario la interacción.
- Son instalables. Esta función está enfocada en permitir a los usuarios conservar las aplicaciones que más les ayudan en sus pantallas principales.
- Y por último, las PWAs son vinculables. Cómo no, es fundamental que puedan compartirse de manera sencilla a través de un enlace.
¿En qué medida cumple tu sitio web con estas características? Web.dev te enseñará a optimizar cada una de ellas.
4.- Mejores prácticas
Las mejores prácticas de Web.dev son aquellas que recorren todo tu sitio web para enseñarte cómo mejorar cada elemento que no esté del todo optimizado. Sobre todo, hacen hincapié en elementos que tengan que ver directamente con el posicionamiento. Es decir, principalmente características a mejorar sobre tu propio contenido. Por ejemplo, el uso correcto de las imágenes, el uso de las palabras clave dentro de los textos o de tu blog, etc.
5.- Accesibilidad
La accesibilidad de tu sitio web es un aspecto vital que debes tener siempre en cuenta y que Web.dev se toma muy en serio. Si un usuario quiere acceder a tu sitio web y éste, por el motivo que sea, no funciona, tu sitio web habrá perdido totalmente su valor. Por eso debes cuidar varios aspectos en lo que respecta a la disponibilidad y accesibilidad:
- El tiempo de actividad del servidor.
- Los enlaces rotos.
- La capacidad de respuesta móvil.
Aquí, la herramienta realizará un análisis de todo tu sitio web y buscará cualquier tipo de factor que pueda impedir que los usuarios accedan a tus contenidos.
¿Quieres poner en práctica lo que Web.dev te recomiende y mantenerte al día en el posicionamiento SEO? También puedes optar por técnicas complementarias para ganar visibilidad.
Por ejemplo ¿te gustaría trabajar mano a mano con un partner que te ayude a definir, gestionar y enriquecer tu estrategia de branding corporativo? Entre otras tareas, te ayudaremos a potenciar tu SEO y lograr visibilidad y autoridad con tu sitio web.

