TinyMCE, que sirvió a millones de usuarios de WordPress durante varios años, ha sido sustituido por una nueva interfaz para editar publicaciones y páginas: Gutenberg WordPress editor. Se trata de una de las principales actualizaciones desde el lanzamiento de WordPress.
Esta plataforma tiene grandes objetivos para su actualización de la Versión 5.0, una actualización significativa del CMS más popular del mundo. El editor de Gutenberg pretende simplificar el proceso de creación de páginas y publicaciones para los usuarios que no son conocedores de HTML.
El proyecto Gutenberg intenta resolver un problema que ha limitado a WordPress durante bastante tiempo. Gutenberg WordPress editor busca mejorar un producto haciendo que el diseño y el proceso de publicación sean más visuales.
Crear el sitio web de tus sueños lleva tiempo, incluso con una plataforma fantástica como WordPress. Aunque encuentres el tema perfecto, tu sitio puede no verse exactamente como lo habías imaginado. Y, además, es probable que tengas algunas opciones de temas y funcionalidades que ni siquiera sabes cómo usar.
Conseguir ese aspecto hecho a medida generalmente significa invertir mucho tiempo. Aquí es donde entra en juego Gutenberg WordPress editor. Podrás personalizar fácilmente los detalles más finos que hacen que tu sitio sea perfecto.Todo gracias a su nuevo editor visual.
Una experiencia actualizada y moderna de WordPress
El corazón de Gutenberg son bloques.Normalmente, se trata de módulos pre-construidos que te permiten diseñar tu contenido de forma clara y consistente. Antes, diseñar contenido era más complicado. Requería integrar varias funcionalidades, como códigos cortos, opciones de tema o formatos de publicación.
Sin embargo, ahora Gutenberg te permite arrastrar y soltar bloques de contenido en la página. O publicar lo que está editando. Los bloques de Gutenberg te proporcionan una técnica unificada de diseño de contenido. Y no necesitarás habilidades avanzadas de programación.
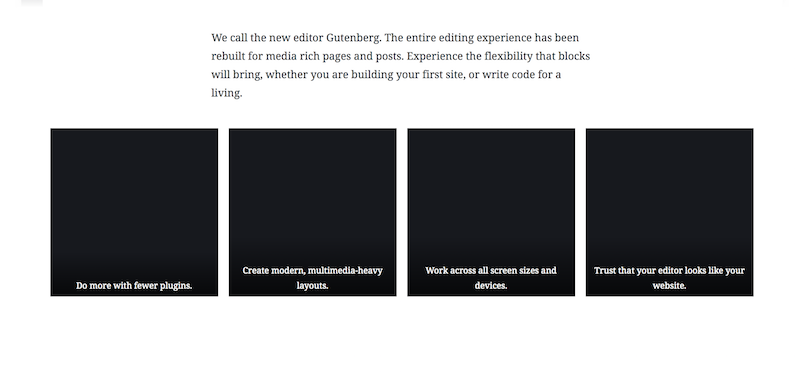
Los bloques, las opciones de formato y otras características de Gutenberg dan al usuario el control sobre dónde se alinea todo en la página. La interfaz admite, incluso, diseños de múltiples columnas. Lo que deriva en importantes ventajas.
Esto aporta la funcionalidad adicional que deseas. Y, en última instancia, reduce la necesidad de utilizar widgets, códigos abreviados y complementos que suelen ralentizar el sitio web. A su vez, esto significa menos tiempo dedicado a actualizar los complementos.
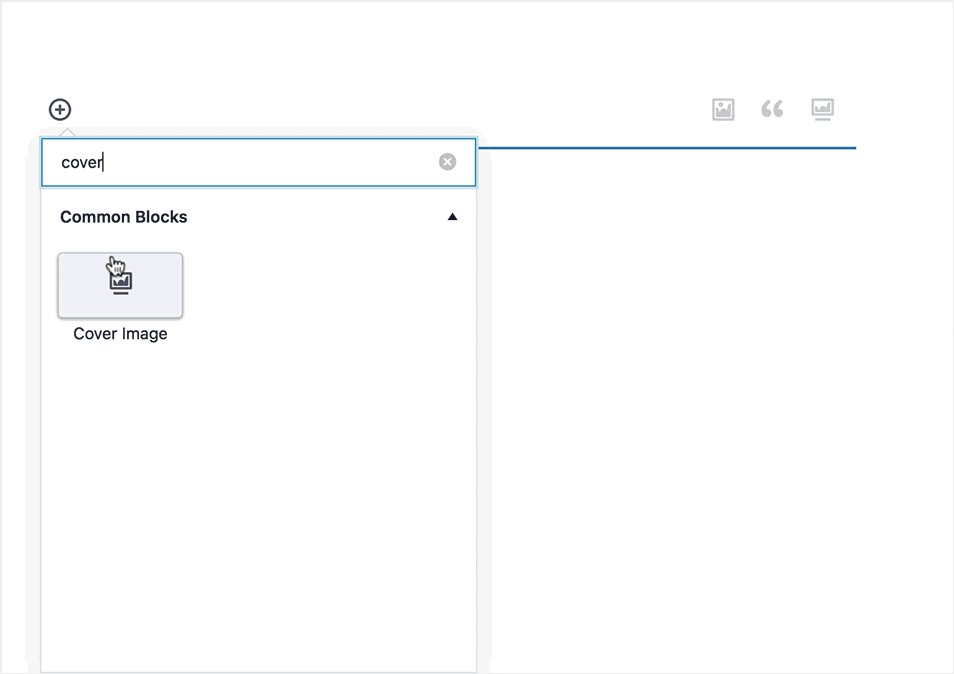
Con los bloques puedes personalizar de forma rápida y segura el diseño de tu contenido para satisfacer tus gustos y preferencias. Por ejemplo, puede incluir bloques haciendo clic en el icono +. Entonces aparecerá un menú que indica las diversas opciones de bloque que puedes agregar.
Los bloques significan coherencia y usabilidad

Usar el editor de Gutenberg para una publicación es similar a trabajar en un documento Word gigante. Y en su mayoría, así es como funciona el editor. Gutenberg divide páginas y publica en bloques de contenido más pequeños y manejables.
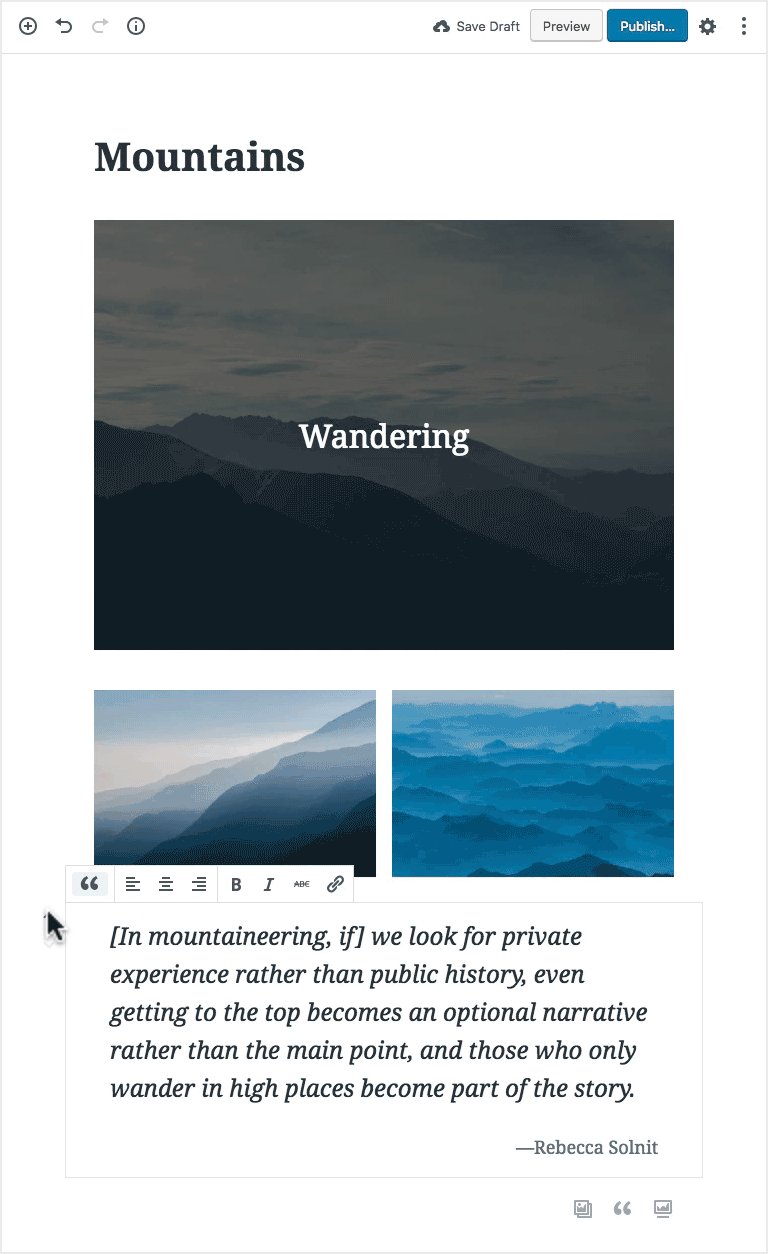
La ventaja de los bloques, sin embargo, es evidente cuando los usuarios necesitan formatear y personalizar el contenido. O ajustar los diseños que crean. Todos estos bloques estaban antes disponibles solamente para los usuarios que sabían cómo escribir código HTML. Ahora cualquiera puede crear tipos de bloques personalizados.
Con todo, lo más sorprendente que Gutenberg WordPress editor tiene es la capacidad de colocar widgets directamente en una página o publicación. La mayoría de las plantillas actualmente relegan widgets a la barra lateral y en el pie de página.
La API de bloque permite a los usuarios crear sus propios bloques o importar bloques de terceros. Esto hará posible un uso más sencillo de la mayoría de los complementos y widgets. Las funciones de duplicar y compartir ayudan, también, con las páginas y publicaciones que estés personalizando.
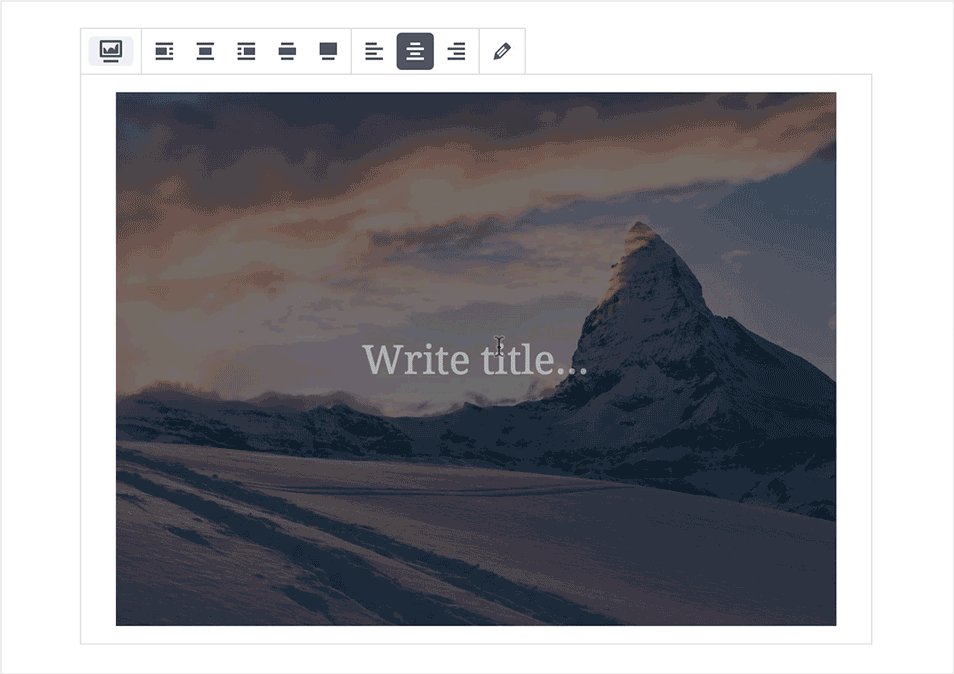
Tal vez hayas encontrado la configuración perfecta para tus imágenes de portada. Sólo tienes que duplicar el bloque y, simplemente, insertar una nueva foto. O usar la función de compartir los bloques de contenido que quieras mantener similares en varias páginas o publicaciones.
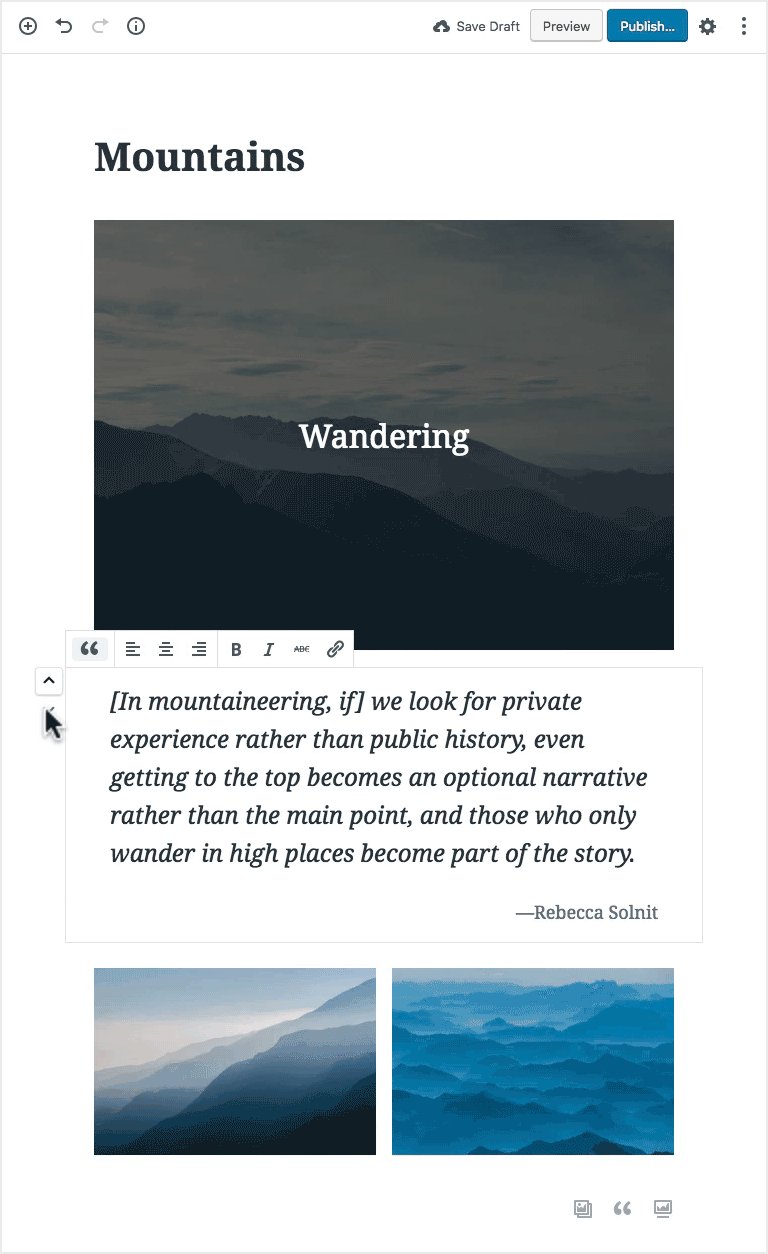
El editor tiene dos configuraciones disponibles: documento y bloque

Las configuraciones de publicación de WordPress habituales se encuentra en la vista de documento. La visibilidad, el autor, las categorías y las etiquetas, se encuentran en la barra lateral. La vista de bloque es más dinámica y mostrará las configuraciones para el tipo específico de bloque que hayas seleccionado en la página.
Todo ello ayuda a mantener tu pantalla menos desordenada y centraliza las opciones de formato en una ubicación. Ya no tienes que buscar iconos. Al seleccionar un bloque específico, la barra de herramientas contiene mucha información y te permite duplicar, editar y cambiar o compartir ciertas configuraciones.
La opción duplicada es bastante sencilla y se usa mejor con bloques para los que ya has encontrado la configuración perfecta. Siempre puedes editar y actualizar la información en un bloque duplicado.
Para un bloque compartido, sin embargo, no puedes modificar el contenido después de haberlo compartido. Esto es perfecto para acciones que quizás no quieras cambiar, como un anuncio que tienes en varias páginas o publicaciones.
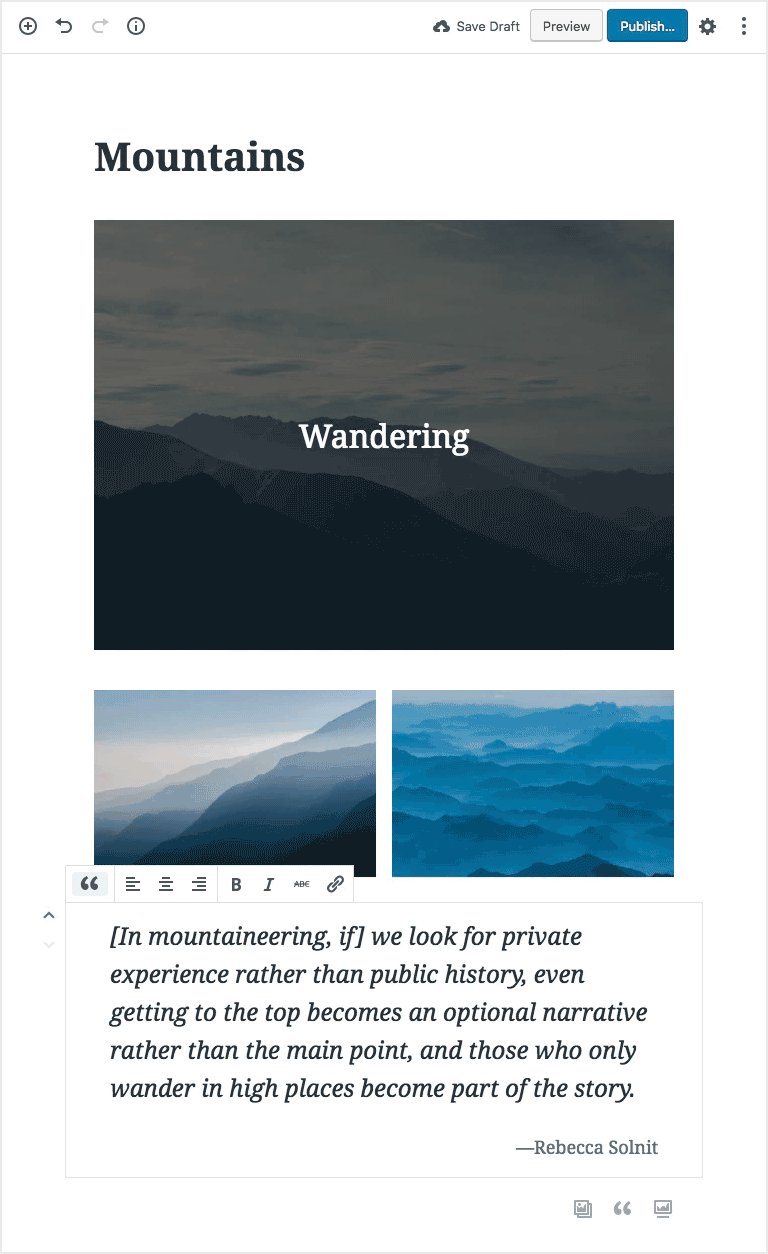
Mejoras en la gestión de imágenes
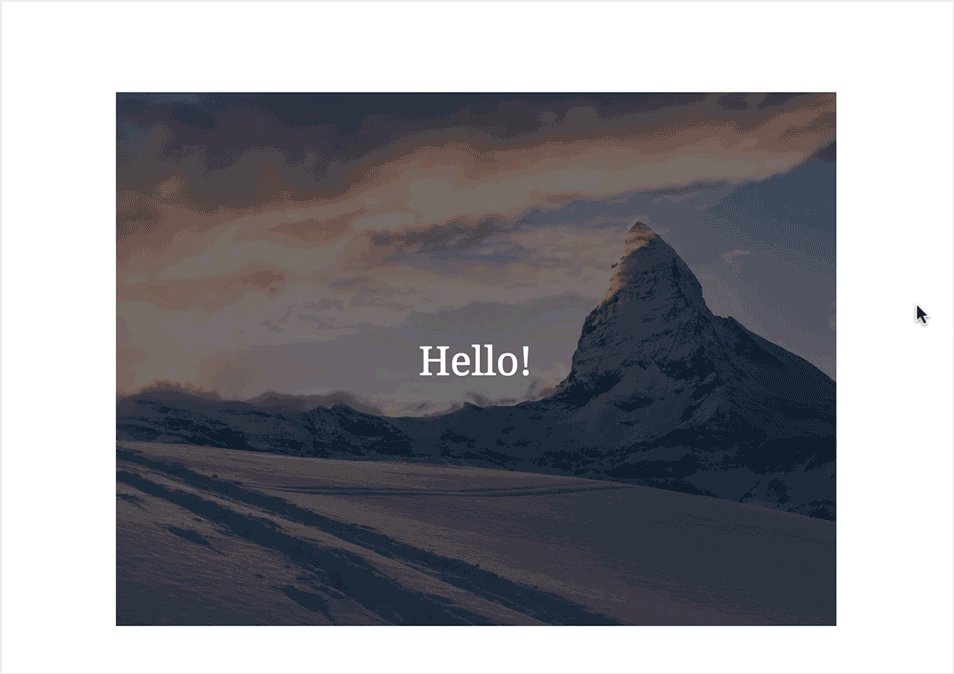
Por otro lado, si decides que tu imagen de portada funciona mejor como encabezado, con sólo tres clics lo puedes hacer. De hecho, algunas de las mejores características de la nueva experiencia de edición de WordPress se centran en los bloques de imagen.
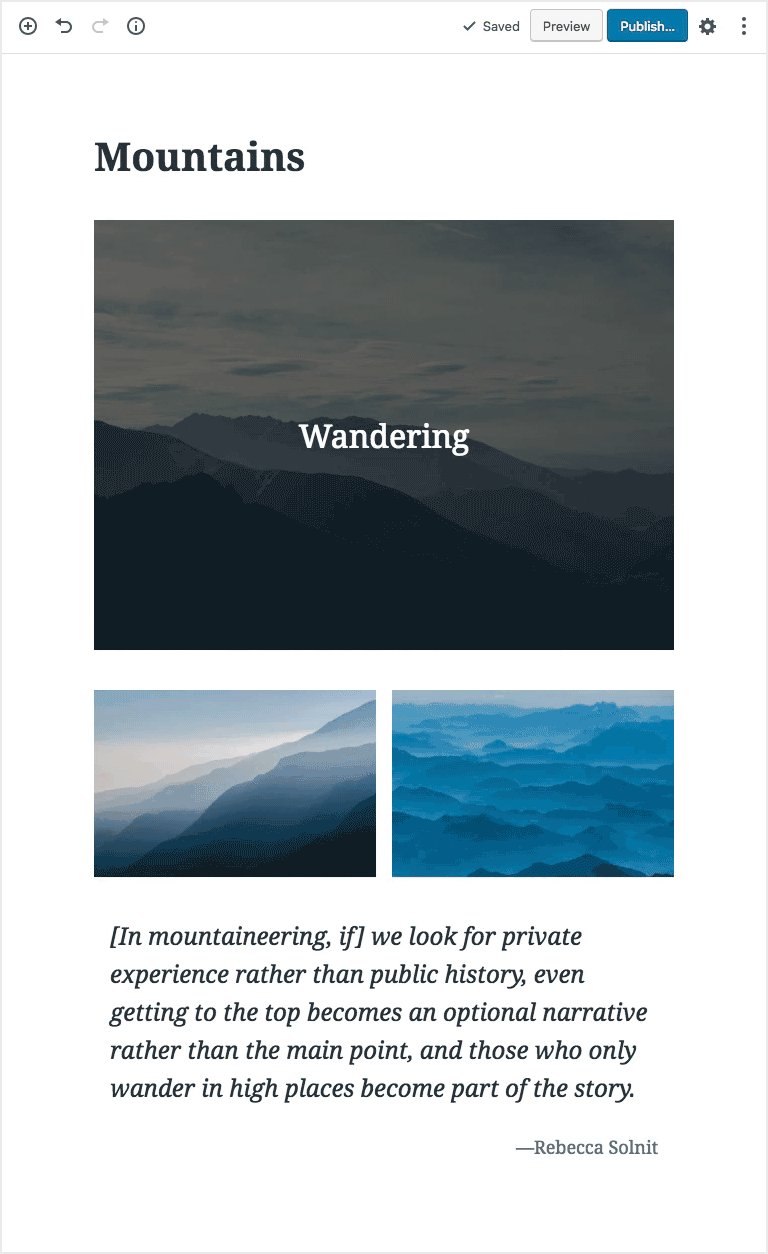
Puedes cargar una imagen y cambiar rápidamente el área de una sola imagen a una galería de fotos. Antes de Gutenberg, esta acción habría requerido agregar un complemento y dar una serie de pasos adicionales para hacerlo eficientemente. Con Gutenberg, simplemente tienes que seleccionar las imágenes que quieres y tu galería aparecerá en su publicación o en la página.
Aspectos negativos de la nueva actualización
Para aquellos que han trabajado con WordPress durante muchos años, Gutenberg WordPress editor será una herramienta un poco extraña en un principio. Los usuarios experimentados tendrán que volver a entrenar sus instintos y aprender nuevos procesos.
Al igual que con cualquier plataforma nueva, el editor de arrastrar y soltar de Gutenberg tiene limitaciones y peculiaridades. Agregar un nuevo elemento a una página probablemente afecte el diseño de una página de una manera que no esperabas ya que el editor no deja claro dónde colocará un objeto cuando lo arrastre por la página.
Aunque se espera que la mayoría de los temas se actualicen y adapten su estilo para acomodar los nuevos elementos de bloque, no se sabe con qué rapidez cada desarrollador hará este cambio. Siendo realistas, probablemente habrá diseños extraños en Internet a medida que se desarrolle esta transición.
Dado que los bloques se centran más en el contenido que en el diseño, Gutenberg aún está lejos de ofrecer la precisión y el control sobre el diseño que la mayoría de los diseñadores, desarrolladores y creadores de páginas proporcionan a los usuarios. Hasta ahora, los diseños creados en Gutenberg solo se aplican a la página o publicación en la que se creó.
Incluso si haces que una página en particular luzca dinámica es probable que tengas que volver a crear los diseños en otra parte. A menos que te sumerjas en JavaScript o PHP en la API de bloques.
De todas formas, Gutenberg WordPress editor está todavía en fase beta. Por eso, el equipo ha abierto un foro de soporte de WordPress para dejar opiniones y sugerencias de mejora.
Consejos e ideas para utilizar Gutenberg WordPress editor

Estas son algunas mejores prácticas que puedes llevar a cabo para ir familiarizándote con la nueva interfaz:
- Prueba con un tema compatible con Gutenberg: Si bien Gutenberg es técnicamente compatible con casi todos los temas, debes probarlo con algo creado específicamente pensando en el nuevo editor.
- Rompe tu contenido: Aunque parece obvio para un editor basado en bloques, es difícil romper los viejos hábitos para los diseñadores acostumbrados a pensar en las publicaciones con mucho texto.
- Nunca dejes un bloque vacío: Esta será probablemente la lección más rápida que aprendas con este editor. Utiliza siempre texto de relleno y marcadores de posición para las imágenes. En caso contrario, tendrás una página llena de bloques vacíos, que se reducen automáticamente a un tamaño que es difícil de encontrar.
- Utiliza un diseño simulado: Antes de transferir tu contenido, jugar con bloques llenos de contenido falso hará que tu diseño sea mucho más fácil de realizar.
- Deselecciona tus bloques: Los bloques tienen dos estados en la interfaz de Gutenberg: seleccionados y no seleccionados. Simplemente haciendo clic en el espacio neutral del editor, los bloques no seleccionados te darán una idea de cómo se verá tu publicación una vez que se haya publicado. Y no necesitarás abrir y refrescar las vistas previas.
- Atento a la configuración de tu editor: Es fácil perderse con las pantallas adicionales para buscar información. El lado derecho del editor de Gutenberg es más que solo el estado de publicación.
- Puedes cambiar a TinyMCE en cualquier momento: WordPress 5.0 incluirá el «Editor clásico«, que restaura la interfaz familiar.