
Existen elementos de una campaña de email marketing que habitualmente no se trabajan de manera adecuada pese a que pueden suponer que consigas conectar con tus suscriptores y aumentar las tasas de conversiones.
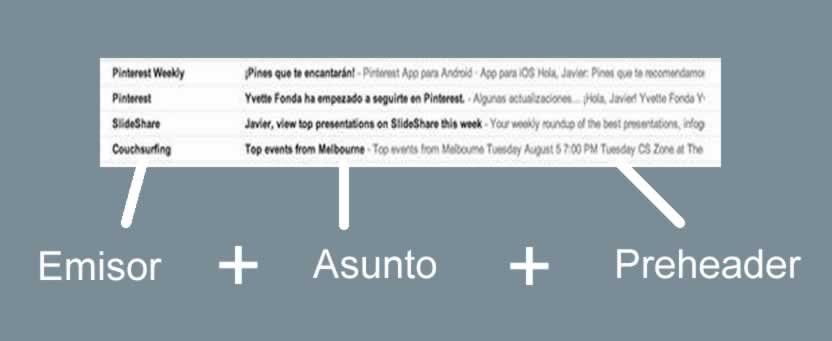
Uno de ellos es lo que se conoce como preheader, el pequeño texto que aparece junto al asunto en la bandeja de entrada del correo electrónico. El preheader es la primera línea de contenido del mensaje que puede leer una máquina y que se suele mostrar a la derecha o debajo del asunto, dependiendo de si estamos consultando el email en un dispositivo de sobremesa o en un móvil.
Esa disposición marca la gran importancia que puede tener un preheader para aumentar las tasas de apertura ya que permite complementar a los otros dos elementos, destinatario y, sobretodo, el asunto, que son fundamentales para atraer al usuario.
Un buen preheader debe atraer al usuario
Un buen preheader debe ser un resumen atractivo de lo que el correo electrónico va a mostrarnos si lo abrimos.
Sin embargo, al mostrarse de manera automática los primeros caracteres que encabezan el mensaje, uno de los principales errores que se cometen en los preheaders es mostrar el habitual “Si no ves bien el email, puedes verlo en web” que se coloca al comienzo de muchos de los emails que se envían.
Para evitar este problema y conseguir que la cadena emisor-asunto-preheader sea lo más efectiva posible puedes poner en marcha una de estas soluciones:
- Cuidar el primer texto que aparece en el email. El problema es que hay una serie de códigos no escritos que casi obligan a situar previo a la cabecera determinados mensajes como “Ver con imágenes”, “Ver en el navegador” o, incluso, “Darse de baja”. La creatividad jugará un factor esencial para superar esa barrera de lo que espera encontrarse el lector y lo que le muestras.
- Usar un preheader oculto. Como siempre, la tecnología puede venir en tu ayuda. Con un pequeño código Html puedes hacer que haya un texto legible para las máquinas pero que no se muestre en pantalla. Ahí es donde puedes colocar un preheader eficaz. Sin embargo, el problema es que los gestores de email van modificando sus reglas lo que te puede obligar a adaptar el código para que funcione en todos ellos. Un ejemplo de esta solución sería el siguiente código:
<div style=”display: none !important; mso-hide:all;”>Aquí va el texto del preheader</div>
Lo importante debe ir en los primeros caracteres del preheader
Los clientes de correo electrónico muestran sólo los primeros caracteres en el preheader. De hecho, dependiendo del cliente, de la orientación del móvil o, incluso, de la longitud del asunto, el tamaño destinado al preheader puede variar.
Lo único que es común en todos los casos es que se muestran al menos los 12 primeros caracteres, incluyendo espacios, por lo que tenemos que ser muy concisos y mostrar lo importante al principio.
Para sacar el máximo partido a los preheaders en una campaña de email marketing y mejorar los resultados de las campañas es interesante seguir los siguientes consejos:
- Un preheader adecuado debe incluir la llamada a la acción (CTA) principal para ayudarte a aumentar las tasas de apertura de tus campañas.
- Un preheader eficaz debe complementar la línea del asunto y aportando información relevante al lector. En este sentido el preheader puede apoyar o expandir la idea introducida en el título del email.
- El preheader es una oportunidad única para convencer al destinatario de continuar leyendo el email. Por eso debes explotar la creatividad para captar la atención de tus usuarios.
- Utilizar preheaders largos y llenos de información no es una buena idea. Debes resumir el mensaje en unas pocas palabras. Un preheader debe ser atractivo, crear impacto y fomentar las expectativas. Para ello puedes echar mano de recursos como la exclusividad, la escasez o la personalización para hacerlos más llamativos.
- El preheader debe ser siempre consistente con lo que se muestra en el mensaje del email. Si engañas al lector es probable que hayas ganado una apertura pero habrás perdido un suscriptor.

